자바스크립트 연산자는 변수와 값을 조작하는 데 있어 중요한 역할을 합니다. 이 글에서 다루는 다양한 연산자의 설명을 통해 자바스크립트 연산자를 완벽하게 이해하고 효율적으로 활용할 수 있게 될 것입니다.

01. 기본 연산자🔢
1. 산술연산자
JavaScript에서의 산술연산자는 숫자형 데이터를 이용하여 수학적인 연산을 수행하는 데 사용됩니다. 주요 산술연산자는 다음과 같습니다.
1. 덧셈 (+)
덧셈 연산자는 숫자를 더하는 데 사용됩니다.
let a = 5;
let b = 3;
let sum = a + b; // 5 + 3
console.log(sum); // 출력: 82. 뺄셈 (-)
뺄셈 연산자는 숫자를 빼는 데 사용됩니다.
let a = 10;
let b = 4;
let difference = a - b; // 10 - 4
console.log(difference); // 출력: 63. 곱셈 (*)
곱셈 연산자는 숫자를 곱하는 데 사용됩니다.
let a = 7;
let b = 2;
let product = a * b; // 7 * 2
console.log(product); // 출력: 144. 나눗셈 (/)
나눗셈 연산자는 숫자를 나누는 데 사용됩니다.
let a = 10;
let b = 3;
let quotient = a / b; // 10 / 3
console.log(quotient); // 출력: 약 3.33335. 나머지 (%)
나머지 연산자는 나눗셈의 나머지 값을 반환합니다.
let a = 10;
let b = 3;
let remainder = a % b; // 10을 3으로 나눈 나머지
console.log(remainder); // 출력: 1주의사항
- 산술연산자는 숫자형 데이터에서만 사용할 수 있습니다. 다른 데이터 타입을 포함한 피연산자를 사용하면 자동으로 숫자형으로 변환됩니다.
- 나눗셈 연산자에서 0으로 나누는 경우 Infinity가 반환됩니다. 0으로 나눌 때는 주의해야 합니다.
- JavaScript에서는 연산자 우선순위를 고려하여 연산이 수행됩니다. 괄호를 사용하여 연산의 우선순위를 명확하게 할 수 있습니다.
이러한 산술연산자들을 적절히 활용하여 숫자 데이터를 처리하고 계산하는 데 사용할 수 있습니다.
2. 증감 연산자
증감 연산자는 변수의 값을 증가시키거나 감소시키는 단항 연산자입니다. JavaScript에서는 두 가지 형태의 증감 연산자가 있습니다. 전위 증감 연산자와 후위 증감 연산자입니다.
1. 전위 증감 연산자 (++)
전위 증감 연산자는 변수의 값을 먼저 증가시킨 후, 그 값을 반환합니다.
let a = 5;
let b = ++a;
console.log(a); // 출력: 6
console.log(b); // 출력: 6위 예제에서 ++a는 변수 a의 값을 1 증가시킨 후에, 증가된 값을 변수 b에 할당합니다. 따라서 a와 b의 값은 모두 6이 됩니다.
2. 후위 증감 연산자 (--)
후위 증감 연산자는 변수의 값을 먼저 반환한 후, 그 후에 변수의 값을 증가시킵니다.
let a = 5;
let b = a--;
console.log(a); // 출력: 4
console.log(b); // 출력: 5위 예제에서 a--는 변수 a의 값을 변수 b에 할당한 후에, 변수 a의 값을 1 감소시킵니다. 따라서 a는 4가 되고 b는 5가 됩니다.
연산자의 위치
- 설명: 증감 연산자의 위치에 따라 결과가 달라질 수 있습니다.
- 예제
let result = 1;
console.log(result); // 1
result = number++;
console.log(result, number); // 1 2
result = number--;
console.log(result, number); // 2 1
result = ++number;
console.log(result, number); // 2 2
result = --number;
console.log(result, number); // 1 1주의사항
- 증감 연산자는 단항 연산자이므로, 사용 시 변수만 피연산자로 사용됩니다.
- 증감 연산자는 변수의 값을 변경하는 부작용이 있으므로, 코드의 가독성과 예측 가능성을 위해 적절히 사용해야 합니다.
- 변수의 값을 증가시키거나 감소시킬 때, 전위와 후위의 차이점을 이해하고 적절히 사용하는 것이 중요합니다.
증감 연산자는 반복문에서 자주 사용되며, 변수를 한 번에 증가시키거나 감소시키는 간편한 방법을 제공합니다.
숫자 타입이 아닌 타입에 +, - 사용한다면?
JavaScript에서 숫자 타입이 아닌 데이터 타입에 +와 - 연산자를 사용할 때, 이 연산자들은 해당 데이터 타입에 따라 다르게 동작합니다.
1. 문자열과 + 연산자
+ 연산자는 문자열 연결(concatenation)에 사용될 수 있습니다. 문자열과 다른 데이터 타입을 +로 결합하면, 다음과 같이 문자열로 변환하여 연결됩니다.
let str = 'Hello';
let num = 10;
console.log(str + num); // 출력: "Hello10"
console.log(str + true); // 출력: "Hellotrue"
console.log(str + { key: 'value' }); // 출력: "Hello[object Object]"위 예시에서 + 연산자는 문자열과 숫자, 불리언, 객체 등을 결합하여 새로운 문자열을 생성합니다. 다른 타입의 데이터는 문자열로 변환되어 연결됩니다.
2. 문자열과 - 연산자
- 연산자는 숫자 연산에만 사용될 수 있으므로, 문자열과 함께 사용하면 숫자로 변환되어 계산됩니다.
let str = '10';
let num = 5;
console.log(str - num); // 출력: 5 (문자열 '10'을 숫자 10으로 변환하여 계산)
console.log('Hello' - 'World'); // 출력: NaN (문자열을 숫자로 변환할 수 없으므로 NaN 반환)위 예시에서 '10' - 5는 '10'을 숫자 10으로 변환하여 5를 빼서 5를 출력합니다. 'Hello' - 'World'는 문자열을 숫자로 변환할 수 없으므로 NaN(Not a Number)을 반환합니다.
3. 객체와 +, - 연산자
객체에 + 연산자를 사용하면, 일반적으로 문자열 연결(concatenation)이 이루어집니다.
let obj = { key: 'value' };
console.log(obj + ' additional text'); // 출력: "[object Object] additional text"객체와 +, - 연산자를 사용할 경우, JavaScript는 객체를 문자열로 변환하여 연산을 수행합니다. 이때 기본적으로는 [object Object]와 같은 형태로 변환됩니다.
결론
JavaScript에서 +와 - 연산자는 주로 숫자형 데이터 타입에서 사용되며, 다른 데이터 타입에 사용할 경우에는 자동으로 형 변환이 이루어지며 문자열 연결(concatenation)이 이루어집니다. 따라서 데이터 타입에 따라 연산의 결과가 다르게 나오므로 주의가 필요합니다.
02. 할당 연산자🛠️
할당 연산자는 변수에 값을 할당할 때 사용되며, 다양한 형태가 있습니다. JavaScript에서 가장 일반적인 할당 연산자는 다음과 같습니다.
1. 기본할당 연산자 (=)
- 기본 할당 연산자(=)는 변수에 값을 할당하는 가장 간단한 형태의 할당 연산자입니다.
let x = 10;
let y = 'Hello';
let z = true;위 예시에서 = 연산자는 오른쪽 피연산자(값)를 왼쪽 피연산자(변수)에 할당합니다.
2. 산술 연산과 함께 할당 (+=, -=, *=, /=, %=)
산술 연산자와 결합하여 값을 계산하고, 그 결과를 변수에 할당하는 연산자들입니다.
let a = 5;
a += 3; // a = a + 3;
console.log(a); // 출력: 8
let b = 10;
b -= 4; // b = b - 4;
console.log(b); // 출력: 6
let c = 3;
c *= 2; // c = c * 2;
console.log(c); // 출력: 6
let d = 10;
d /= 5; // d = d / 5;
console.log(d); // 출력: 2
let e = 15;
e %= 4; // e = e % 4;
console.log(e); // 출력: 3이 연산자들은 각각 덧셈(+=), 뺄셈(-=), 곱셈(*=), 나눗셈(/=), 나머지(%) 연산을 수행한 후, 그 결과를 변수에 할당합니다.
3. 문자열 연결 할당 (+=)
문자열 연결에 사용되어 문자열과 변수 또는 다른 값들을 결합하여 문자열로 만듭니다.
let str = 'Hello';
str += ' World';
console.log(str); // 출력: "Hello World"4. 비트 연산 할당 (<<=, >>=, >>>=, &=, |=, ^=)
비트 연산을 수행하고, 그 결과를 변수에 할당하는 연산자들입니다. 각 연산자는 비트 시프트, 비트 AND, OR, XOR 연산 등을 수행합니다.
let a = 5;
a <<= 2; // a = a << 2; (비트 왼쪽 시프트 연산 후 할당)
console.log(a); // 출력: 20
let b = 7;
b &= 5; // b = b & 5; (비트 AND 연산 후 할당)
console.log(b); // 출력: 55. 논리 연산 할당 (&&=, ||=)
논리 연산자와 결합하여 논리 연산을 수행하고, 그 결과를 변수에 할당합니다. JavaScript에서는 아직 논리 연산 할당 연산자는 지원되지 않으며, 최신 JavaScript 버전에서 지원될 수 있습니다.
let a = true;
a &&= false; // a = a && false;
console.log(a); // 출력: false
let b = true;
b ||= false; // b = b || false;
console.log(b); // 출력: true주의사항
- 할당 연산자는 변수에 값을 할당할 때 사용되며, 변수의 값을 변경시킵니다.
- 다양한 형태의 할당 연산자는 코드의 가독성을 높이고, 복잡한 연산을 간결하게 작성하는 데 유용합니다.
- 특히 산술 연산과 함께 사용되는 할당 연산자는 변수의 값을 연산하고 즉시 할당할 수 있어 매우 유용합니다.
03. 비교 연산자⚖️
비교 연산자는 JavaScript에서 값들을 비교하고 그 결과를 불리언(true 또는 false)으로 반환하는 연산자들입니다. 주로 조건문과 논리적 흐름 제어에 사용됩니다. JavaScript에서의 주요 비교 연산자들은 다음과 같습니다:
1. 동등 비교 연산자 (==)
동등 비교 연산자는 두 피연산자가 같은 값을 갖는지 비교합니다. 값이 같으면 true를 반환하고, 다르면 false를 반환합니다. 자동으로 형 변환을 수행할 수 있습니다.
console.log(5 == 5); // true
console.log(5 == '5'); // true (숫자와 문자열 비교, 숫자로 변환하여 비교)
console.log(5 == 10); // false2. 일치 비교 연산자 (===)
일치 비교 연산자는 두 피연산자의 값과 데이터 타입이 모두 같은지 비교합니다. 값과 데이터 타입이 모두 같으면 true를 반환하고, 하나라도 다르면 false를 반환합니다.
console.log(5 === 5); // true
console.log(5 === '5'); // false (숫자와 문자열 비교, 데이터 타입도 다름)
console.log(5 === 10); // falseFAQ❓
==와 ===의 차이점은?
- ==는 값만 비교하고, ===는 자료형까지 비교합니다.
3. 부등 비교 연산자 (!=)
부등 비교 연산자는 두 피연산자가 다른 값을 갖는지 비교합니다. 값이 다르면 true를 반환하고, 같으면 false를 반환합니다. 자동으로 형 변환을 수행할 수 있습니다.
console.log(5 != 5); // false
console.log(5 != '5'); // false (숫자와 문자열 비교, 숫자로 변환하여 비교)
console.log(5 != 10); // true4. 불일치 비교 연산자 (!==)
불일치 비교 연산자는 두 피연산자의 값과 데이터 타입이 모두 다른지 비교합니다. 값이나 데이터 타입 중 하나라도 다르면 true를 반환하고, 값과 데이터 타입이 모두 같으면 false를 반환합니다.
console.log(5 !== 5); // false
console.log(5 !== '5'); // true (숫자와 문자열 비교, 데이터 타입도 다름)
console.log(5 !== 10); // true5. 크기 비교 연산자 (>, <, >=, <=)
크기 비교 연산자는 두 피연산자의 크기를 비교합니다. >는 왼쪽 피연산자가 오른쪽 피연산자보다 크면 true를 반환합니다. <는 왼쪽 피연산자가 오른쪽 피연산자보다 작으면 true를 반환합니다. >=는 왼쪽 피연산자가 오른쪽 피연산자보다 크거나 같으면 true를 반환합니다. <=는 왼쪽 피연산자가 오른쪽 피연산자보다 작거나 같으면 true를 반환합니다.
console.log(5 > 3); // true
console.log(5 < 3); // false
console.log(5 >= 5); // true
console.log(5 <= 3); // false주의사항
- 비교 연산자는 다양한 데이터 타입(숫자, 문자열, 불리언 등)과 함께 사용할 수 있습니다. JavaScript는 필요에 따라 자동으로 형 변환을 수행하여 비교를 수행합니다.
- 동등 비교 연산자(==)와 부등 비교 연산자(!=)는 형 변환 후 비교를 수행하므로 예상치 못한 결과를 초래할 수 있습니다. 가능하면 일치 비교 연산자(===,!==)를 사용하여 데이터 타입까지 정확하게 비교하는 것이 좋습니다.
- 문자열 비교는 유니코드 코드 포인트로 비교됩니다. 따라서 사전순으로 비교됩니다.
비교 연산자는 프로그래밍에서 매우 중요한 역할을 하며, 조건문과 반복문 등에서 데이터의 비교와 흐름 제어를 효과적으로 수행할 수 있도록 도와줍니다.
04. 논리 연산자🔄
JavaScript에서는 세 가지 주요 논리 연산자를 제공하여 여러 개의 조건을 결합하거나 논리적인 계산을 수행할 수 있습니다. 각 논리 연산자는 불리언(Boolean) 값에 대해 작동하며, 결과로 불리언 값을 반환합니다.
1. 논리 AND (&&)
논리 AND 연산자는 두 개의 피연산자가 모두 true인 경우에만 true를 반환하고, 그렇지 않으면 false를 반환합니다.
console.log(true && true); // true
console.log(true && false); // false
console.log(false && true); // false
console.log(false && false); // false주요 특징
- 모든 피연산자가 true일 때만 true를 반환합니다.
- 첫 번째 false 피연산자를 만나면 나머지 피연산자를 평가하지 않고 즉시 평가를 멈춥니다. 이를 "단축 평가(short-circuit evaluation)"라고 합니다.
2. 논리 OR (||)
논리 OR 연산자는 두 개의 피연산자 중 하나 이상이 true일 경우 true를 반환하고, 두 피연산자 모두 false일 때만 false를 반환합니다.
console.log(true || true); // true
console.log(true || false); // true
console.log(false || true); // true
console.log(false || false); // false주요 특징
- 하나 이상의 피연산자가 true면 true를 반환합니다.
- 첫 번째 true 피연산자를 만나면 나머지 피연산자를 평가하지 않고 즉시 평가를 멈춥니다. (단축 평가)
단축 평가 (Short Circuit Evaluation)
- 설명: 논리 연산에서 좌측 조건만으로 결과를 결정할 수 있는 경우, 우측 조건을 평가하지 않습니다.
- && 연산자를 사용할 때:
- 왼쪽 값이 true면 오른쪽 값을 반환
- 왼쪽 값이 false면 왼쪽 값을 반환
- || 연산자를 사용할 때:
- 왼쪽 값이 true면 왼쪽 값을 반환
- 왼쪽 값이 false면 오른쪽 값을 반환
- 예제
console.log(true || "JavaScript"); // true
console.log(false || "JavaScript"); // "JavaScript"
console.log(false && "JavaScript"); // false
console.log(true && "JavaScript"); // "JavaScript"
console.log(true && true && "JavaScript"); // "JavaScript"3. 논리 NOT (!)
논리 NOT 연산자는 단항 연산자로, 피연산자의 불리언 값을 반대로 바꿉니다. true는 false로, false는 true로 변환됩니다.
console.log(!true); // false
console.log(!false); // true주요 특징
- 피연산자의 불리언 값을 반대로 변경합니다.
논리 연산자 사용 예시
조건문에서의 사용
let x = 10;
let y = 5;
if (x > 5 && y < 8) {
console.log('Both conditions are true');
}
if (x === 10 || y === 10) {
console.log('At least one condition is true');
}
if (!x) {
console.log('x is falsy (not true)');
}
단축 평가(Short-circuit evaluation) 활용
function validateInput(input) {
// input이 존재하고(defined), 유효한 조건을 만족하는 경우에만 실행
if (input && input.length > 0) {
console.log('Valid input');
} else {
console.log('Invalid input');
}
}논리 연산자는 JavaScript에서 조건부 로직을 작성할 때 중요한 역할을 합니다. 복잡한 조건을 결합하거나, 단일 조건을 반대로 만들어야 할 때 유용하게 사용됩니다.
05. 삼항 조건 연산자❓
삼항 조건 연산자는 JavaScript와 많은 프로그래밍 언어에서 사용되는 조건부 표현식입니다. 이 연산자는 간단한 조건을 평가하고, 조건이 참(true)인 경우와 거짓(false)인 경우에 따라 다른 값을 반환합니다. 일반적으로 한 줄로 간결하게 표현할 수 있어 코드의 가독성을 높이는 데 유용합니다.
구조
삼항 조건 연산자는 다음과 같은 구조를 가집니다.
조건 ? 참일 때 값 : 거짓일 때 값- 조건은 평가할 조건식입니다. 이 조건식은 불리언으로 평가될 수 있는 표현이어야 합니다.
- 참일 때 값은 조건이 참일 경우 반환될 값입니다.
- 거짓일 때 값은 조건이 거짓일 경우 반환될 값입니다.
예시
다양한 데이터 유형과 조건을 사용하여 삼항 조건 연산자를 설명하겠습니다:
숫자 비교
let age = 20;
let message = age >= 18 ? '성인입니다' : '미성년자입니다';
console.log(message); // 출력: "성인입니다"위 예시에서는 age 변수의 값이 18 이상인지 확인하여, 참일 경우 '성인입니다'를 반환하고, 그렇지 않으면 '미성년자입니다'를 반환합니다.
변수 유무 체크
let name = ''; // 또는 null 또는 undefined
let displayName = name ? name : '방문자'; // name이 존재하면 name을 사용, 아니면 '방문자'를 사용
console.log(displayName); // 출력: "방문자"위 예시에서는 name 변수가 비어있거나(null, undefined, 빈 문자열 등) 존재하지 않는 경우 '방문자'를 반환합니다.
사용 사례
삼항 조건 연산자는 주로 변수 초기화, 조건부 할당, JSX(React) 등에서 자주 사용됩니다. 다음은 변수 초기화에서의 사용 예시입니다.
let isAdmin = true;
let greeting = isAdmin ? '환영합니다, 관리자님!' : '환영합니다';
console.log(greeting); // 출력: "환영합니다, 관리자님!"주의사항
- 삼항 조건 연산자는 코드를 간결하게 유지하는 데 유용하지만, 너무 복잡하게 중첩되지 않도록 주의해야 합니다. 가독성을 해치지 않도록 사용하는 것이 중요합니다.
- 조건이 복잡하거나 여러 경우의 수를 처리해야 할 때는 일반적인 if...else 문이 더 적합할 수 있습니다.
삼항 조건 연산자는 JavaScript와 다른 프로그래밍 언어에서 기본적으로 제공되는 유용한 문법 중 하나이며, 적절히 사용하면 코드를 더 간결하고 읽기 쉽게 만들 수 있습니다.
06. 기타 연산자🛠️
1. typeof 연산자
typeof 연산자는 JavaScript에서 사용되며, 피연산자의 데이터 타입을 문자열로 반환합니다. 이 연산자는 다음과 같은 주요 용도로 사용됩니다.
typeof 연산자의 사용법
// 변수 선언
let x = 5;
let y = 'Hello';
let z = true;
let obj = {};
let arr = [];
// 데이터 타입 확인
console.log(typeof x); // 출력: "number"
console.log(typeof y); // 출력: "string"
console.log(typeof z); // 출력: "boolean"
console.log(typeof obj); // 출력: "object"
console.log(typeof arr); // 출력: "object" (배열도 "object"로 반환됨)
console.log(typeof undefinedVariable); // 출력: "undefined"
console.log(typeof null); // 출력: "object" (null은 "object"로 반환됨, 하위 호환성 이슈)위 예시에서 typeof 연산자는 각 변수의 데이터 타입을 문자열로 반환합니다.
주의사항
- typeof 연산자는 다음과 같은 반환 값들을 가집니다:
- "undefined": 정의되지 않은 변수 또는 값이 없는 변수
- "number": 숫자, 정수나 부동 소수점 숫자 모두 포함
- "string": 문자열
- "boolean": 불리언 값 (true 또는 false)
- "object": 객체, 배열, null 등 (함수도 객체의 하위 클래스로 분류됨)
- "function": 함수
- "symbol": ES6에서 추가된 심볼 타입
- typeof 연산자는 변수의 값 자체를 평가하여 타입을 반환합니다. 변수의 데이터 타입이 변경되더라도 typeof 연산자는 변수의 초기 할당 타입을 기준으로 반환합니다.
let foo = 42;
console.log(typeof foo); // 출력: "number"
foo = 'bar';
console.log(typeof foo); // 출력: "string"- typeof 연산자는 null 값을 "object"로 반환하는 것이 JavaScript의 초기 버그로 인한 하위 호환성 문제입니다. 이는 JavaScript 엔진의 내부 구현에서 기인하며, ES6 이후에도 이러한 반환 값은 유지되고 있습니다.
이와 같이 typeof 연산자는 변수의 데이터 타입을 빠르게 확인할 때 유용하게 사용됩니다. 그러나 null을 제외한 객체 타입의 구체적인 분류는 typeof 연산자로는 불가능하므로, 객체의 구체적인 타입을 판별할 때는 다른 방법을 사용해야 합니다.
2. instanceof 연산자
instanceof 연산자는 JavaScript에서 사용되며, 객체가 특정 클래스(또는 생성자 함수)의 인스턴스인지를 확인하는 데에 사용됩니다. 이 연산자는 객체의 프로토타입 체인을 검사하여, 객체가 특정 클래스의 인스턴스인지를 판별합니다.
instanceof 연산자의 사용법
// 예제 클래스 정의
class Animal {
constructor(name) {
this.name = name;
}
}
// 인스턴스 생성
let dog = new Animal('Buddy');
// instanceof 연산자를 사용하여 인스턴스 여부 확인
console.log(dog instanceof Animal); // 출력: true
console.log(dog instanceof Object); // 출력: true (모든 객체는 Object의 인스턴스이기도 함)
console.log(dog instanceof Array); // 출력: false (dog은 Array의 인스턴스가 아님)위 예시에서 dog instanceof Animal은 dog 객체가 Animal 클래스의 인스턴스인지를 확인합니다. 결과로 true가 나오므로 dog 객체는 Animal 클래스의 인스턴스입니다.
주의사항
- instanceof 연산자는 객체의 프로토타입 체인을 따라가면서 클래스(또는 생성자 함수)의 prototype 속성과 비교합니다. 따라서 해당 클래스의 하위 클래스의 인스턴스도 true를 반환할 수 있습니다.
class Bird extends Animal {
fly() {
console.log(`${this.name} is flying.`);
}
}
let bird = new Bird('Polly');
console.log(bird instanceof Animal); // 출력: true (Bird는 Animal 클래스를 상속받았음)
console.log(bird instanceof Bird); // 출력: true- instanceof 연산자는 기본 데이터 타입(예: 숫자, 문자열 등)에 대해서는 사용할 수 없습니다. 이 연산자는 주로 객체의 인스턴스 여부를 확인하는 데에 사용됩니다.
let num = 5;
console.log(num instanceof Number); // TypeError: Right-hand side of 'instanceof' is not an object위 예시에서 num은 기본 데이터 타입인 number이므로 instanceof 연산자를 사용할 수 없습니다.
instanceof 연산자는 객체지향 프로그래밍에서 객체의 타입을 확인하고, 객체의 계층 구조를 분석하는 데 유용하게 사용됩니다.
3. in 연산자
in 연산자는 JavaScript에서 사용되며, 객체가 특정 속성을 가지고 있는지를 확인하는 데에 사용됩니다. in 연산자는 객체의 프로퍼티 존재 여부를 검사할 때 유용하게 활용됩니다.
in 연산자의 사용법
// 객체 정의
let obj = { name: 'Alice', age: 30 };
// 속성 존재 여부 확인
console.log('name' in obj); // 출력: true
console.log('age' in obj); // 출력: true
console.log('job' in obj); // 출력: false위 예시에서 'name' in obj는 obj 객체에 name이라는 속성이 존재하는지를 검사합니다. 결과로 true가 나오므로 obj 객체는 name 속성을 가지고 있습니다.
주의사항
- in 연산자는 객체의 상속된 속성까지 확인할 수 있습니다. 즉, 객체 자체 뿐만 아니라 해당 객체의 프로토타입 체인에 속성이 존재하면 true를 반환합니다.
- 배열에 대해서도 in 연산자를 사용할 수 있습니다. 배열에서는 인덱스를 사용하여 요소의 존재 여부를 확인할 수 있습니다.
let arr = [1, 2, 3];
console.log(0 in arr); // 출력: true
console.log(1 in arr); // 출력: true
console.log(2 in arr); // 출력: true
console.log(3 in arr); // 출력: false (인덱스 3은 존재하지 않음)- in 연산자는 속성 이름만을 검사하며, 해당 속성이 null이나 undefined일 경우에도 true를 반환합니다.
let obj = { prop: null };
console.log('prop' in obj); // 출력: true
in 연산자는 객체의 속성 존재 여부를 확인할 때 유용하게 사용되며, 조건문이나 반복문에서 객체의 속성을 안전하게 접근하는 데에도 도움을 줍니다.
4. delete 연산자
delete 연산자는 JavaScript에서 사용되며, 주로 객체의 속성이나 배열의 요소를 제거하는 데에 쓰입니다. delete 연산자는 다음 두 가지 주요 용도로 사용될 수 있습니다:
- 객체의 속성 제거: 객체에서 특정 속성을 제거합니다.
- 배열 요소 제거: 배열에서 특정 요소를 제거합니다.
- 예제
let obj = { name: 'Alice', age: 30 };
// 속성 제거
delete obj.age;
console.log(obj); // 출력: { name: 'Alice' }위 예시에서 delete obj.age;는 obj 객체의 age 속성을 제거합니다. 이후 obj 객체는 { name: 'Alice' }가 됩니다.
let arr = [1, 2, 3, 4];
// 요소 제거
delete arr[2];
console.log(arr); // 출력: [1, 2, empty, 4]배열에서 delete arr[2];는 arr 배열의 인덱스 2에 해당하는 요소를 제거합니다. 그 결과 배열은 [1, 2, empty, 4]가 됩니다. 여기서 empty는 삭제된 요소를 나타내는 표시입니다.
주의사항
- delete 연산자는 객체의 속성을 제거할 수 있지만, 실제로 메모리에서 해당 객체가 제거되는 것은 아닙니다. 단지 객체의 속성이나 배열의 요소를 제거하는 역할만 합니다.
- delete 연산자는 배열에서 요소를 제거할 때 요소 자체를 삭제하지만, 배열의 길이는 변경되지 않습니다. 삭제된 요소가 empty로 표시되면서 배열의 길이는 변하지 않습니다.
- delete 연산자는 객체의 프로퍼티 중에서만 동작하며, 일반 변수나 함수, 전역 변수에는 사용할 수 없습니다.
이러한 점들을 유념하여 delete 연산자를 올바르게 사용하면 객체나 배열의 속성을 효과적으로 관리할 수 있습니다.
5. void 연산자
void 연산자는 JavaScript에서 사용되는 특수한 단항 연산자입니다. void 연산자는 피연산자를 평가하고 그 결과를 undefined로 만듭니다. 이 연산자는 주로 다음과 같은 상황에서 사용됩니다:
1. 페이지 이동 방지: HTML <a> 태그의 href 속성에 javascript:void(0)을 설정하여 클릭 시 페이지 이동을 방지할 수 있습니다.
<a href="javascript:void(0);" onclick="doSomething()">Click me</a>이 경우, void(0)은 아무런 작업을 하지 않고 현재 페이지에 머무르도록 합니다.
2. undefined 반환: void 연산자는 항상 undefined를 반환하기 때문에, 함수나 이벤트 핸들러 등에서 명시적으로 undefined를 반환하고자 할 때 사용될 수 있습니다.
function doSomething() {
// 함수 내용...
return void 0;
}
3. IIFE (즉시 실행 함수 표현식): void 연산자는 IIFE를 만들 때 유용하게 사용될 수 있습니다. 이 경우에는 보통 void 뒤에 괄호 ()를 사용하여 표현식을 감싸고, 그 안에 함수 정의를 넣습니다.
void function() {
// 실행할 코드...
}();위 예제에서 void는 함수를 실행하고 그 결과를 무시합니다. 대신에 undefined를 반환합니다.
6. new 연산자
JavaScript에서 객체 인스턴스를 생성할 때 사용되는 특별한 연산자입니다. new 연산자는 다음과 같은 기능을 수행합니다.
- 새로운 객체 생성: new 연산자를 사용하여 생성자 함수를 호출하면 새로운 객체 인스턴스가 생성됩니다.
- 프로토타입 연결: 새로 생성된 객체는 생성자 함수의 프로토타입 객체와 연결됩니다. 이는 생성자 함수의 prototype 속성에 정의된 메서드나 속성을 인스턴스에서 사용할 수 있게 해 줍니다.
- 초기화: 생성자 함수 내부에서 this를 사용하여 새로운 객체의 초기 상태를 설정할 수 있습니다.
- 예제
// 생성자 함수 정의
function Person(name, age) {
this.name = name;
this.age = age;
}
// 새로운 인스턴스 생성
let person1 = new Person('Alice', 30);
let person2 = new Person('Bob', 25);
console.log(person1); // 출력: Person { name: 'Alice', age: 30 }
console.log(person2); // 출력: Person { name: 'Bob', age: 25 }위 예시에서 Person이라는 생성자 함수를 정의하고, new Person(...)을 사용하여 두 개의 새로운 Person 객체를 생성하고 있습니다. new Person(...)은 Person 생성자 함수를 호출하여 새로운 Person 객체를 만들고, 해당 객체에는 name과 age라는 속성이 설정됩니다.
주의사항
- 생성자 함수 이름은 대문자로 시작하는 것이 관례입니다 (파스칼 케이스). 이는 생성자 함수가 객체를 생성하는 함수임을 명확히 하기 위함입니다.
- new 연산자는 반드시 생성자 함수와 함께 사용되어야 합니다. 일반 함수에 new를 사용하면 예상치 못한 동작이 발생할 수 있습니다.
JavaScript에서 new 연산자는 객체 지향 프로그래밍에서 클래스의 인스턴스를 생성하는 데 매우 중요한 역할을 합니다.
7. 지수
지수 연산자 (**)는 JavaScript에 도입된 비교적 최근의 연산자로, 거듭제곱 연산을 수행하는 데 사용됩니다. 이 연산자는 좌항의 피연산자를 우항의 피연산자로 거듭제곱한 값을 반환합니다.
예를 들어, a ** b는 a를 b번 곱한 값을 나타냅니다.
- 예제
console.log(2 ** 2); // 4
console.log(10 ** 3); // 1000
지수 연산자는 일반적인 곱셈 연산자 *를 사용하여 여러 번 곱하는 것보다 코드를 간결하게 만들어 줍니다. JavaScript에서 지수 연산자는 ES7(ECMAScript 2016)에서 도입되었으며, 거듭제곱 연산을 보다 직관적이고 간결하게 할 수 있도록 도와줍니다.
8. null 병합 연산자
Null 병합 연산자 (??)는 JavaScript에서 도입된 비교적 최근의 연산자로, 특히 변수가 null 또는 undefined일 때 기본 값을 설정하는 용도로 사용됩니다. 이 연산자는 변수의 값이 null이나 undefined인지를 체크하고, 그 경우에만 우측의 값을 반환합니다.
일반적으로 || 연산자는 Falsy 값 (false, '', 0, NaN, null, undefined)를 체크하여 기본 값을 설정할 때 사용됩니다. 그러나 || 연산자는 Falsy 값 외에도 false, '', 0 등도 포함하여 기본 값을 설정하는 데 적합하지 않을 수 있습니다.
- 예제
let score;
console.log(score); // undefined
// ?? 연산자를 사용해 기본값 설정
score = score ?? 100;
console.log(score); // 100
// 이미 값이 할당되었기 때문에, ?? 연산자는 우측 값을 반환하지 않음
score = score ?? 200;
console.log(score); // 100
// 새로운 변수를 선언하고 ??= 연산자를 사용
let level;
level ??= 1; // level = level ?? 1;
console.log(level); // 107. 연산자 우선순위📊
JavaScript에서는 여러 연산자들이 있으며, 이들 연산자들은 우선순위에 따라 계산이 수행됩니다. 연산자 우선순위는 연산자가 피연산자에 대해 평가되는 순서를 결정합니다. 다음은 JavaScript에서 주요 연산자들의 우선순위를 높은 순위부터 낮은 순위까지 정리한 것입니다.
높은 우선순위(연산이 먼저 수행되는 순서)
- (): 괄호를 사용한 그룹화
- . []: 객체 속성 접근과 배열 요소 접근
- (): 함수 호출
- ++ --: 전위 증감 연산자
- ! ~ - + typeof void delete: 단항 연산자
- **: 지수 연산자 (ES7부터 도입)
- * / %: 곱셈, 나눗셈, 나머지 연산자
중간 우선순위
- + -: 덧셈과 뺄셈 연산자
- << >> >>>: 비트 시프트 연산자
- < <= > >=: 관계 비교 연산자
- == != === !==: 동등 비교와 일치 비교 연산자
- &: 비트 AND 연산자
낮은 우선순위
- ^: 비트 XOR 연산자
- |: 비트 OR 연산자
- &&: 논리 AND 연산자
- ||: 논리 OR 연산자
- ?:: 삼항 조건 연산자 (조건부 연산자)
- = += -= *= /= %= <<= >>= >>>= &= ^= |=: 할당 연산자
참고 사항
- 같은 우선순위의 연산자들은 왼쪽에서 오른쪽으로 계산됩니다.
- 우선순위를 모르거나 혼란스러울 때는 괄호를 사용하여 연산 순서를 명확히 할 수 있습니다.
- JavaScript에서는 특정 연산자들의 우선순위가 ES6(ECMAScript 2015) 이후에 변경되었습니다. 예를 들어, &&와 ||의 우선순위가 이전 버전보다 더 높아졌습니다.
이러한 연산자 우선순위를 이해하고 사용하면 복잡한 표현식을 효과적으로 작성할 수 있으며, 코드의 가독성을 높일 수 있습니다.
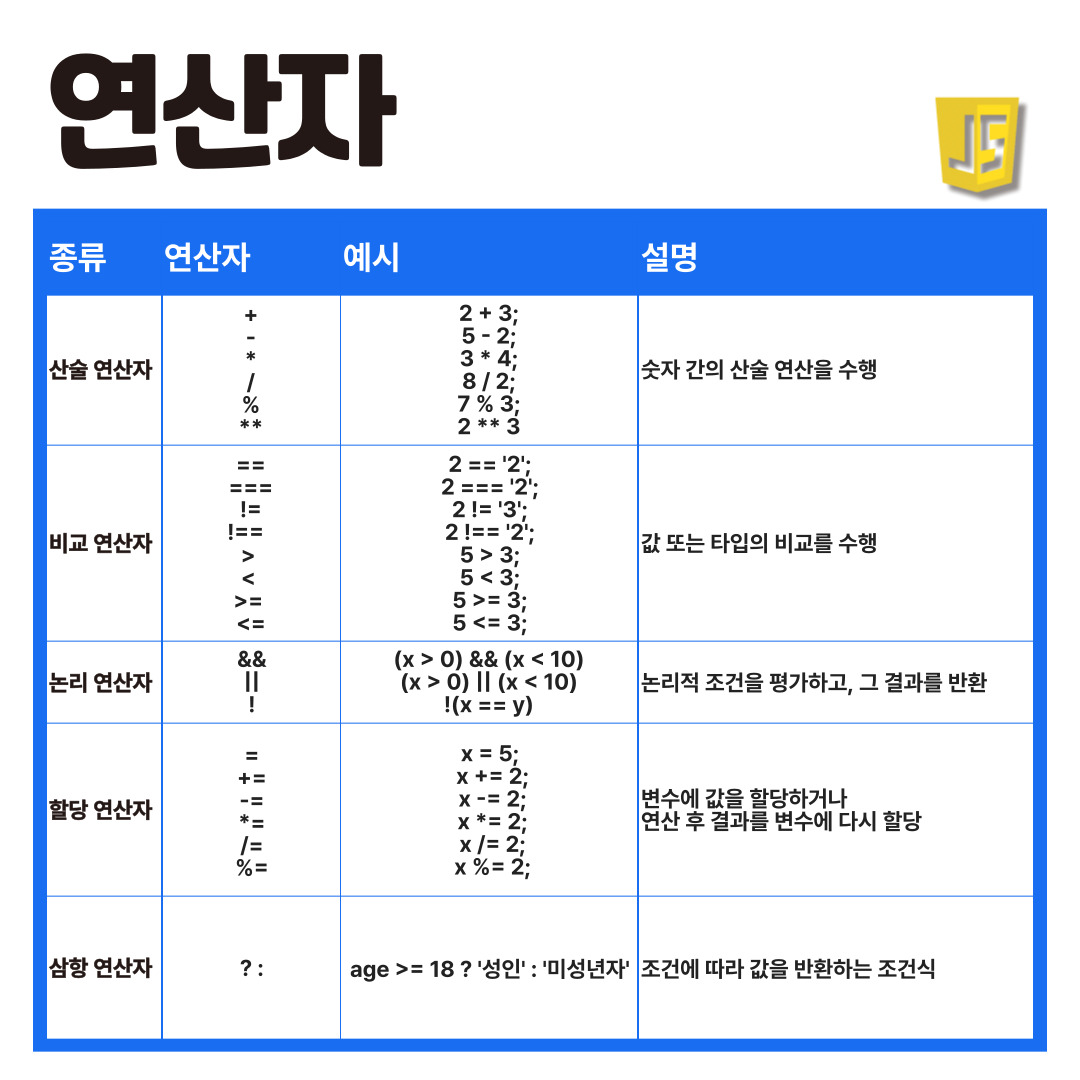
08. 핵심 내용👀

'Language > Javascript' 카테고리의 다른 글
| [Javascript]자바스크립트 루프 완전 정복: 반복문 사용법과 팁 (0) | 2024.06.15 |
|---|---|
| [Javascript]자바스크립트 조건문 완전 정복: 기초부터 실전까지 한 번에 배우기 (0) | 2024.06.14 |
| [Javascript]자바스크립트 초보자를 위한 자바스크립트 자료형 가이드 (1) | 2024.06.12 |
| [Javascript]자바스크립트 변수 이해하기: var, let, const 차이점 (0) | 2024.06.11 |
| [Javascript]자바스크립트 초보자를 위한 튜토리얼: 내부 및 외부스크립트, 주석 및 디버깅 (0) | 2024.06.10 |



