자바스크립트 변수는 프로그래밍의 핵심 요소로, 데이터를 저장하고 조작하는 데 필수적인 역할을 합니다. 이번 포스팅에서는 자바스크립트에서 변수를 선언하고 사용하는 방법을 자세히 설명하고, var, let, const의 차이점을 명확하게 분석해 보겠습니다.

01. 자바스크립트 변수란?🔍
먼저, 변수란 무엇일까요? 간단히 말해, 변수는 값을 저장할 수 있는 공간입니다. 변수는 데이터를 저장하고, 그 데이터를 필요할 때 다시 사용할 수 있게 해 줍니다. 자바스크립트에서 변수는 다양한 타입의 데이터를 저장할 수 있으며, 이러한 유연성 덕분에 다양한 상황에서 활용할 수 있습니다.
02. 변수 선언 방법✏️
자바스크립트에서 변수를 선언하는 방법은 세 가지가 있습니다: var, let, const. 각각의 키워드는 변수의 선언과 사용에 있어서 고유한 특성을 가지고 있습니다.
- var: 가장 오래된 변수 선언 방법입니다.
var x = 10;
console.log(x); // 10- let: ES6(ECMAScript 2015)에서 도입된 변수 선언 방법입니다.
let y = 20;
console.log(y); // 20- const: 역시 ES6에서 도입되었으며, 상수(constant)를 선언할 때 사용됩니다.
const z = 30;
console.log(z); // 3003. var, let, const 차이점⚖️
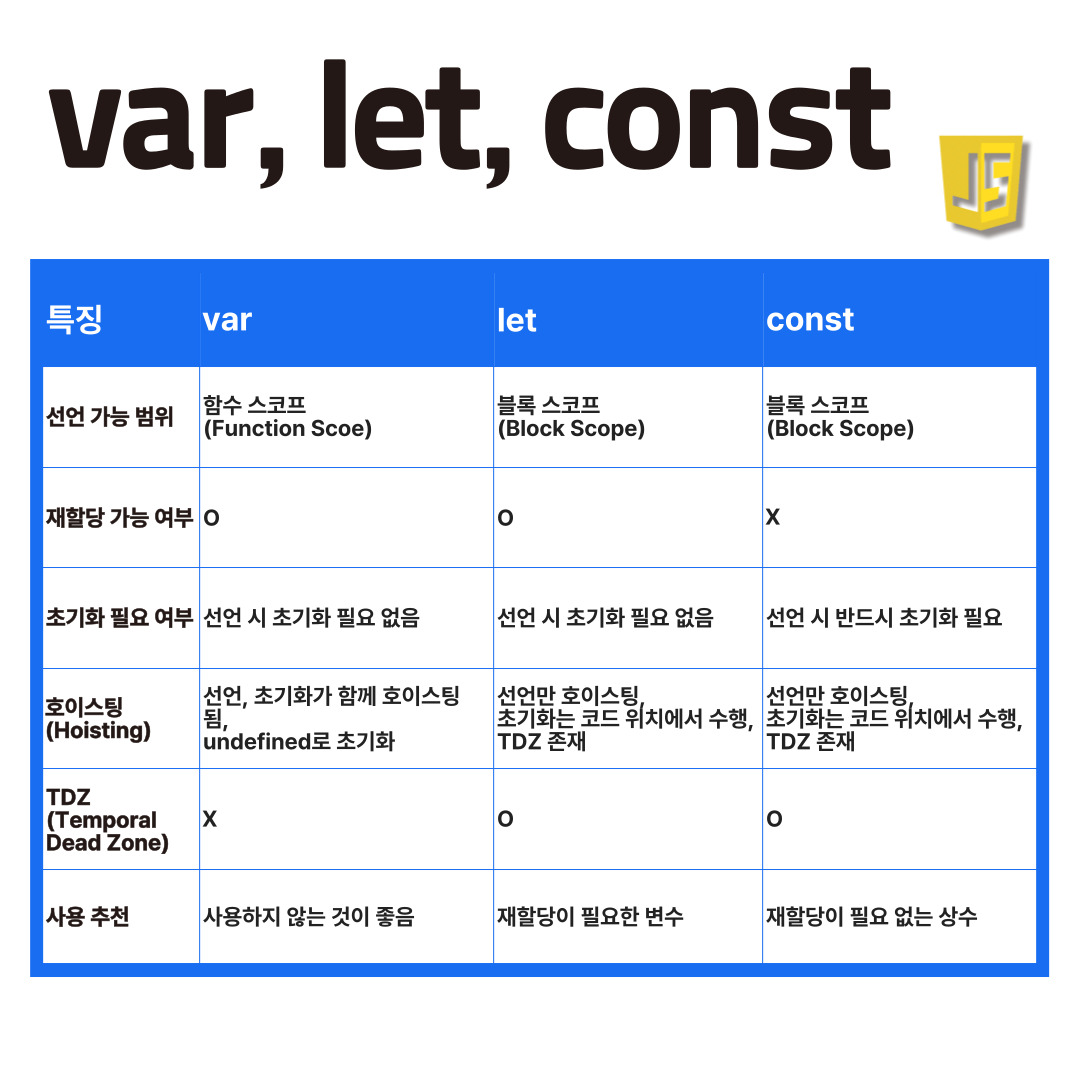
이제 var, let, const의 차이점을 좀 더 자세히 살펴보겠습니다.
var
var는 가장 오래된 변수 선언 방법으로, ES6 이전부터 사용되었습니다. 그러나 몇 가지 특성 때문에 현대 자바스크립트에서는 잘 사용되지 않습니다.
특성
- 함수 스코프(Function Scope): var로 선언된 변수는 함수 내에서 유효합니다. 함수 밖에서는 접근할 수 없습니다.
- 호이스팅(Hoisting): var로 선언된 변수는 선언 위치에 상관없이 함수 또는 전역 스코프의 최상단으로 끌어올려집니다. 단, 초기화는 호이스팅되지 않습니다.
예제
console.log(a); // undefined
var a = 10;
console.log(a); // 10
function testVar() {
var x = 1;
if (true) {
var x = 2; // 동일한 변수
console.log(x); // 2
}
console.log(x); // 2
}
testVar();let
let은 ES6에서 도입된 변수 선언 방법으로, var의 몇 가지 문제를 해결합니다.
특성
- 블록 스코프(Block Scope): let으로 선언된 변수는 블록({}) 내부에서만 유효합니다. 블록 바깥에서는 접근할 수 없습니다.
- 재할당 가능: let으로 선언된 변수는 나중에 다른 값으로 재할당할 수 있습니다.
- 호이스팅(Hoisting): let도 호이스팅되지만, 선언 전에 접근하면 ReferenceError가 발생합니다. 이는 "Temporal Dead Zone(TDZ)" 즉, 일시적 사각지대 때문입니다.
예제
console.log(b); // ReferenceError
let b = 20;
console.log(b); // 20
function testLet() {
let y = 1;
if (true) {
let y = 2; // 다른 변수
console.log(y); // 2
}
console.log(y); // 1
}
testLet();const
const도 ES6에서 도입되었으며, 상수(constant) 선언에 사용됩니다. 한 번 값이 할당되면 변경할 수 없습니다.
특성
- 블록 스코프(Block Scope): const로 선언된 변수는 블록({}) 내부에서만 유효합니다.
- 재할당 불가: const로 선언된 변수는 나중에 다른 값으로 재할당할 수 없습니다.
- 호이스팅(Hoisting): const도 호이스팅 되지만, 선언 전에 접근하면 ReferenceError가 발생합니다. 이는 "Temporal Dead Zone(TDZ)" 즉, 일시적 사각지대 때문입니다.
예제
console.log(c); // ReferenceError
const c = 30;
console.log(c); // 30
function testConst() {
const z = 1;
if (true) {
const z = 2; // 다른 변수
console.log(z); // 2
}
console.log(z); // 1
}
testConst();
// 재할당 불가 예제
const d = 40;
d = 50; // TypeError🙌여기서 잠깐!
Temporal Dead Zone(TDZ)이란?
let과 const 키워드가 ES6(ECMAScript 2015)에서 도입되면서 생긴 개념입니다.
TDZ는 let과 const 키워드로 선언된 변수가 초기화되기 전까지 접근할 수 없는 구간을 의미합니다. 이는 코드의 안전성과 가독성을 높이며, 초기화 전에 변수에 접근하려는 실수를 방지합니다. TDZ를 이해하고 활용하면, 자바스크립트 코드를 작성할 때 보다 명확하고 오류 없는 코드를 작성할 수 있습니다.
var, let, const 중 무엇을 사용해야 할까요?
- 기본적으로는 const를 사용하고, 값이 변경될 필요가 있는 경우에만 let을 사용하세요. var는 사용하지 않는 것이 좋습니다.
왜 var를 사용하면 안 될까요?
- var는 함수 스코프와 호이스팅 문제로 인해 예기치 않은 버그를 유발할 수 있습니다.
04. 변수 초기화와 할당🎯;
변수 선언과 동시에 값을 초기화할 수 있으며, 나중에 값을 재할당할 수도 있습니다.
초기화 예제
let name = "John";
console.log(name); // John재할당 예제
let age = 25;
age = 26;
console.log(age); // 26const의 예외 처리
const country = "Korea";
country = "USA"; // 오류 발생05. 변수명 작성 규칙📏
변수명을 작성할 때에는 몇 가지 규칙을 따르는 것이 좋습니다. 이는 코드의 가독성을 높이고 유지보수를 용이하게 만듭니다.
1. 의미 있는 이름 사용:
- 변수명은 변수의 역할이나 의미를 잘 나타내야 합니다.
let totalPrice = 100;
2. camelCase 사용:
- 여러 단어로 이루어진 변수명은 camelCase를 사용합니다.
let userFirstName = "John";
3. 예약어 피하기:
- 자바스크립트의 예약어는 변수명으로 사용할 수 없습니다.
// 잘못된 예
let for = 10; // 오류 발생06. 핵심 내용👀

'Language > Javascript' 카테고리의 다른 글
| [Javascript]자바스크립트 루프 완전 정복: 반복문 사용법과 팁 (0) | 2024.06.15 |
|---|---|
| [Javascript]자바스크립트 조건문 완전 정복: 기초부터 실전까지 한 번에 배우기 (0) | 2024.06.14 |
| [Javascript]자바스크립트 연산자 완벽 가이드 (0) | 2024.06.13 |
| [Javascript]자바스크립트 초보자를 위한 자바스크립트 자료형 가이드 (1) | 2024.06.12 |
| [Javascript]자바스크립트 초보자를 위한 튜토리얼: 내부 및 외부스크립트, 주석 및 디버깅 (0) | 2024.06.10 |



