이번 포스팅에서는 자바스크립트의 핵심 개념 중 하나인 함수에 대해 알아보겠습니다. 자바스크립트 함수는 웹 개발에서 매우 중요한 역할을 합니다. 이 글을 통해 자바스크립트 함수의 기본 개념부터 고급 사용법까지 단계별로 배워보세요.

01. 자바스크립트 함수란?🤔
자바스크립트 함수는 특정 작업을 수행하는 코드 블록입니다. 함수는 여러 번 호출될 수 있으며, 매번 호출될 때마다 동일한 작업을 수행합니다. 함수는 코드의 재사용성을 높이고, 코드를 더 구조화하며, 유지보수를 쉽게 해 줍니다.
02. 자바스크립트 함수의 기본 문법📜
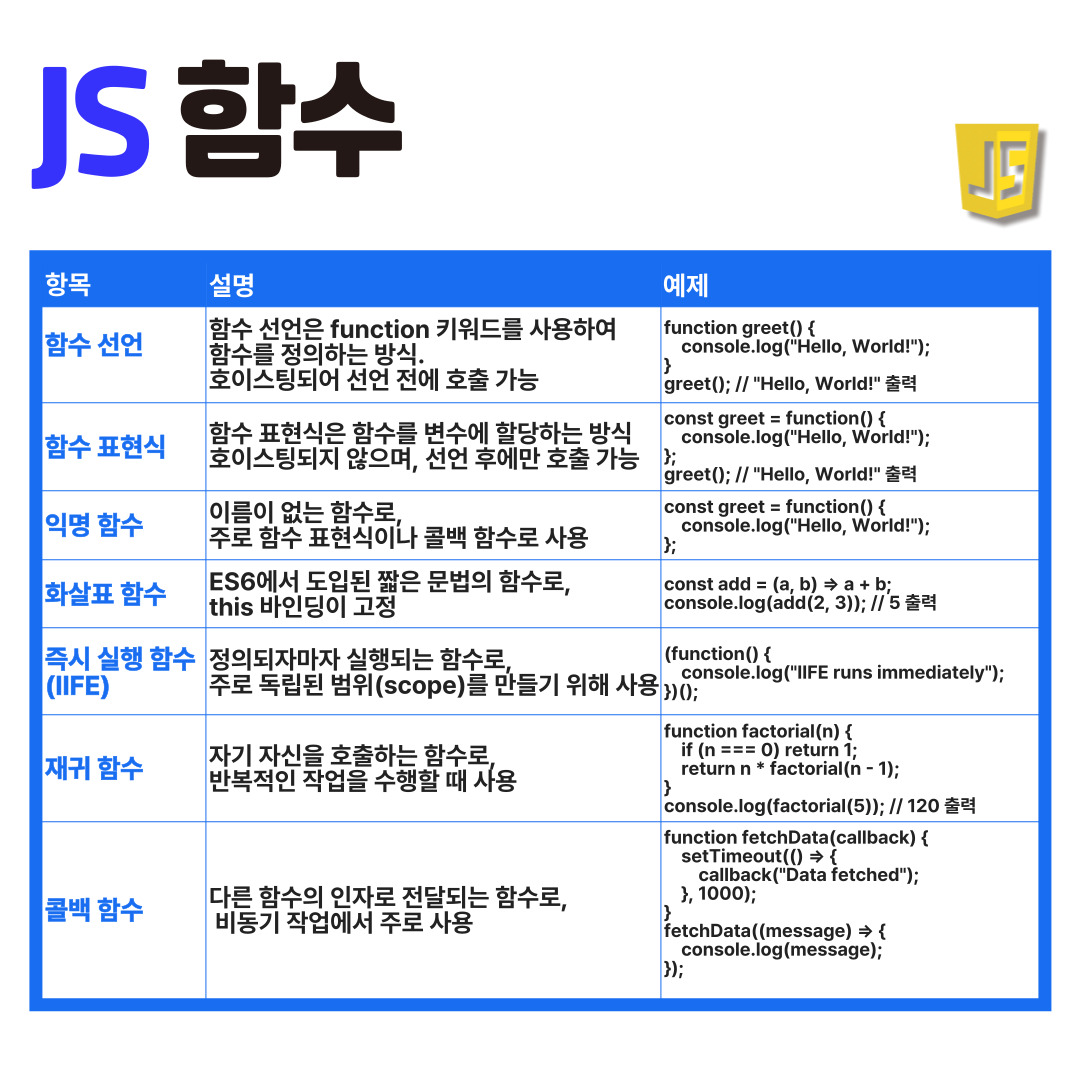
1. 함수 선언 및 표현식
자바스크립트에서 함수 선언과 함수 표현식은 두 가지 주요한 함수 정의 방법입니다. 이 두 가지 방법은 문법적으로나 동작 방식에서 차이가 있습니다. 이 차이점을 이해하는 것은 함수가 코드에서 어떻게 동작하는지를 이해하는 데 매우 중요합니다.
함수 선언
함수 선언은 function 키워드를 사용하여 함수의 이름과 함께 정의합니다. 함수 선언은 호이스팅(hoisting)의 영향을 받기 때문에, 함수 선언은 코드의 어디서든 호출할 수 있습니다. 이는 함수 선언이 자바스크립트 엔진에 의해 코드 실행 전에 메모리에 올라가기 때문입니다.
- 예제
function greet() {
console.log("Hello, World!");
}
greet(); // "Hello, World!" 출력이 예시에서는 greet 함수가 선언되어 있고, 함수 선언 방식으로 정의되었습니다. 이 함수는 코드의 어느 부분에서든 호출될 수 있습니다.
함수 표현식
함수 표현식은 변수를 사용하여 함수를 정의하는 방식입니다. 함수 표현식은 호이스팅의 영향을 받지 않기 때문에, 함수가 정의된 이후에만 호출할 수 있습니다. 함수 표현식은 익명 함수 또는 기명 함수로 정의할 수 있습니다. 함수 표현식은 함수가 변수에 할당된 후에만 호출할 수 있습니다. 이는 함수 표현식이 정의될 때 실행 컨텍스트에 올라가기 때문입니다.
- 예제
const greet = function() {
console.log("Hello, World!");
};
greet(); // "Hello, World!" 출력함수 표현식과 선언의 차이점⭐
1. 호이스팅 (Hoisting)
- 함수 선언: 함수 선언은 호이스팅 됩니다. 이는 함수가 코드의 어느 위치에서든 호출될 수 있음을 의미합니다.
greet(); // "Hello, World!" 출력
function greet() {
console.log("Hello, World!");
}- 함수 표현식: 함수 표현식은 호이스팅 되지 않습니다. 따라서 함수가 정의된 이후에만 호출할 수 있습니다.
greet(); // ReferenceError: greet is not defined
const greet = function() {
console.log("Hello, World!");
};
greet(); // "Hello, World!" 출력
2. 구문
- 함수 선언: function 키워드와 함께 함수 이름을 명시하여 정의합니다
function greet() {
console.log("Hello, World!");
}- 함수 표현식: function 키워드를 사용하여 함수를 변수에 할당합니다.
const greet = function() {
console.log("Hello, World!");
};
3. 디버깅
- 함수 선언: 함수 이름을 포함하므로 디버깅 시 호출 스택에서 함수 이름을 쉽게 확인할 수 있습니다.
- 익명 함수 표현식: 함수 이름이 없으므로 디버깅 시 호출 스택에서 함수 이름을 확인하기 어렵습니다. 하지만 이름이 있는 함수 표현식을 사용하면 이 문제를 해결할 수 있습니다.
const greet = function greeting() {
console.log("Hello, World!");
};함수 선언과 함수 표현식은 각기 다른 상황에서 유용하게 사용될 수 있습니다. 함수 선언은 주로 전역 범위나 코드의 어느 부분에서나 호출이 필요한 경우에 사용되고, 함수 표현식은 특정 코드 블록 내에서 사용되며 코드의 가독성을 높이는 데 유용합니다.
4. 사용 용도
- 함수 선언: 주로 독립적인 함수를 정의할 때 사용합니다.
- 함수 표현식: 콜백 함수나 일회성 함수를 정의할 때 유용합니다.
2. 함수 호출 방법
자바스크립트에서 함수를 호출하는 기본적인 방법은 함수 이름 뒤에 괄호를 붙이는 것입니다. 괄호 안에는 해당 함수가 필요로 하는 인자를 넣을 수 있습니다.
function sayHello() {
console.log("Hello, world!");
}
// 함수 호출
sayHello(); // 콘솔에 "Hello, world!" 출력위 예제에서 sayHello라는 이름의 함수를 정의하고, sayHello()로 호출하고 있습니다.
3. 매개변수와 인자
매개변수 (Parameters)
매개변수는 함수를 정의할 때 사용하는 변수들로, 함수가 호출될 때 전달된 값을 받아들이는 역할을 합니다. 매개변수는 함수 선언부에 괄호 안에 작성됩니다.
function greet(name) {
console.log("Hello, " + name + "!");
}
// name이 매개변수인자 (Arguments)
인자는 함수를 호출할 때 전달하는 실제 값입니다. 인자는 함수 호출 시 괄호 안에 작성됩니다.
greet("Alice"); // 콘솔에 "Hello, Alice!" 출력위 예제에서 Alice는 greet 함수의 name 매개변수로 전달되는 인자입니다.
예제: 매개변수와 인자
function add(a, b) {
return a + b;
}
let result = add(3, 4); // 3과 4가 인자로 전달됨
console.log(result); // 콘솔에 7 출력여기서 a와 b는 매개변수이고, 3과 4는 함수 호출 시 전달된 인자입니다.
기본값 매개변수
자바스크립트에서는 매개변수에 기본값을 설정할 수 있습니다. 기본값은 함수가 호출될 때 인자가 전달되지 않으면 사용됩니다.
function greet(name = "Guest") {
console.log("Hello, " + name + "!");
}
greet(); // 콘솔에 "Hello, Guest!" 출력
greet("Bob"); // 콘솔에 "Hello, Bob!" 출력나머지 매개변수 (Rest Parameters)
나머지 매개변수를 사용하면 함수에 전달된 인자의 수가 정해져 있지 않을 때 유용합니다. 여러 개의 인자를 배열로 받을 수 있습니다. 나머지 매개변수는... 를 사용하여 정의합니다.
function sum(...numbers) {
return numbers.reduce((total, num) => total + num, 0);
}
console.log(sum(1, 2, 3)); // 콘솔에 6 출력
console.log(sum(4, 5, 6, 7)); // 콘솔에 22 출력콜백 함수와 함수형 프로그래밍
자바스크립트에서는 함수를 다른 함수의 인자로 전달하거나 반환값으로 사용할 수 있습니다.
function processUserInput(callback) {
const name = prompt('Please enter your name.');
callback(name);
}
processUserInput((name) => {
console.log('Hello, ' + name + '!');
});이 예시는 processUserInput 함수가 콜백 함수를 인자로 받는 것을 보여줍니다.
03. 다양한 함수 유형🛠️
익명 함수
익명 함수는 이름이 없는 함수입니다. 주로 함수 표현식 또는 콜백 함수로 사용됩니다.
(function() {
console.log("This is an anonymous function");
})();화살표 함수
화살표 함수는 ES6에서 도입된 간결한 함수 표현식입니다. function 키워드 대신 =>를 사용하여 정의합니다. 화살표 함수는 특히 this 바인딩의 동작이 일반 함수와 다릅니다.
const add = (a, b) => a + b;
console.log(add(2, 3)); // 5 출력
const greet = name => {
console.log(`Hello, ${name}!`);
};
greet('Alice'); // 'Hello, Alice!' 출력화살표 함수는 코드가 간결해지고 this가 상위 스코프를 참조하는 특징이 있습니다.
즉시 실행 함수
즉시 실행 함수는 정의되자마자 실행되는 함수입니다. 주로 변수를 다른 스코프에 가두어 글로벌 네임스페이스 오염을 방지하기 위해 사용됩니다.
(function() {
console.log('This function runs immediately!');
})();
(function(name) {
console.log(`Hello, ${name}!`);
})('Bob');재귀 함수
재귀 함수는 함수가 자기 자신을 호출하는 방식입니다. 주로 반복적인 작업을 수행하거나 트리 구조를 순회할 때 사용됩니다.
function factorial(n) {
if (n === 0) {
return 1;
} else {
return n * factorial(n - 1);
}
}
console.log(factorial(5)); // 120 출력콜백 함수
콜백 함수는 다른 함수에 인자로 전달되어 특정 작업이 완료된 후 호출되는 함수입니다. 비동기 프로그래밍, 이벤트 핸들링, 배열 메서드 등에서 자주 사용됩니다.
function fetchData(callback) {
setTimeout(() => {
callback("Data fetched");
}, 1000);
}
fetchData((message) => {
console.log(message);
});이 예시에서는 fetchData 함수가 비동기 작업을 수행한 후 콜백 함수를 호출하며, 이벤트 리스너에서도 콜백 함수가 사용됩니다.
04. 고급 함수 사용법🚀
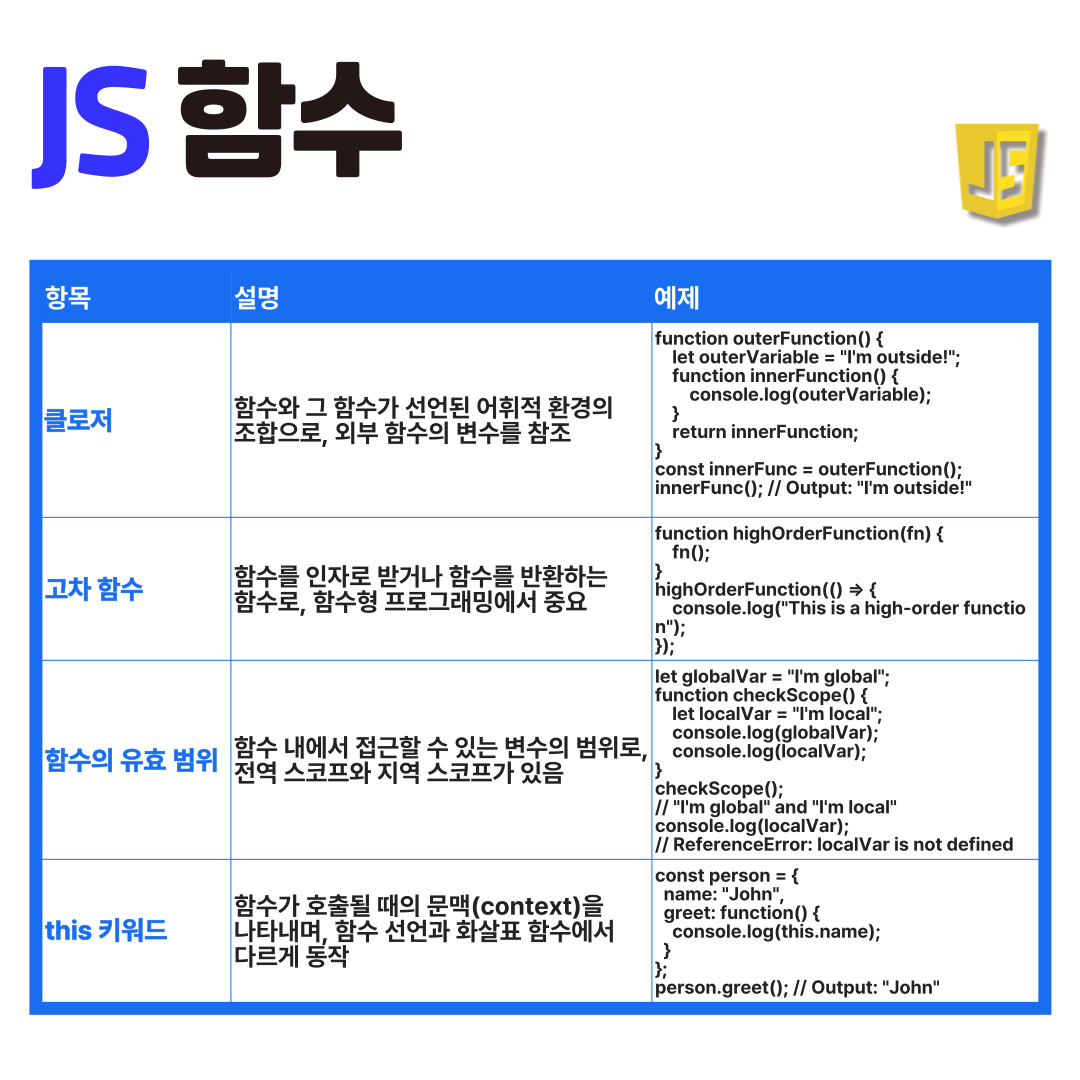
클로저
클로저는 함수와 그 함수가 선언될 당시의 렉시컬 환경을 기억하는 기능입니다. 클로저는 내부 함수가 외부 함수의 변수에 접근할 수 있도록 합니다.
function outerFunction(outerVariable) {
return function innerFunction(innerVariable) {
console.log('Outer Variable: ' + outerVariable);
console.log('Inner Variable: ' + innerVariable);
};
}
const newFunction = outerFunction('outside');
newFunction('inside');
// Outer Variable: outside
// Inner Variable: inside이 예시에서 innerFunction은 outerVariable에 접근할 수 있습니다. 이는 outerFunction이 실행된 이후에도 outerVariable이 계속해서 접근 가능하다는 것을 의미합니다.
고차 함수
고차 함수는 함수를 인자로 받거나, 함수를 반환하는 함수입니다. 자바스크립트의 배열 메서드 (map, filter, reduce 등)에서 자주 사용됩니다.
function higherOrderFunction(callback) {
const data = 'Hello, World!';
return callback(data);
}
function callbackFunction(text) {
return text.toUpperCase();
}
const result = higherOrderFunction(callbackFunction);
console.log(result); // 'HELLO, WORLD!'함수의 유효 범위(Scope)
자바스크립트에서는 함수 스코프와 블록 스코프가 있습니다. 함수 스코프는 변수가 함수 내에서 정의될 때, 그 변수는 함수 전체에서 유효합니다. 블록 스코프는 let과 const 키워드로 정의된 변수가 해당 블록 내에서만 유효합니다.
function functionScope() {
var functionScoped = 'I am a function scoped variable';
if (true) {
let blockScoped = 'I am a block scoped variable';
console.log(blockScoped); // 'I am a block scoped variable'
}
console.log(functionScoped); // 'I am a function scoped variable'
// console.log(blockScoped); // ReferenceError: blockScoped is not defined
}
functionScope();this 키워드
자바스크립트 this 키워드는 실행 문맥에 따라 다른 값을 가리킵니다. 함수가 어떻게 호출되었느냐에 따라 결정됩니다.
- 전역 컨텍스트: 브라우저 환경에서는 window 객체, Node.js에서는 global 객체를 가리킵니다.
- 메서드 호출: 메서드를 호출한 객체를 가리킵니다.
- 생성자 함수: 새로 생성된 객체를 가리킵니다.
- 화살표 함수: 화살표 함수는 this 값을 상위 스코프의 this로 고정합니다.
// 전역 컨텍스트
console.log(this); // 브라우저에서는 window, Node.js에서는 global
// 메서드 호출
const person = {
name: 'Alice',
greet: function() {
console.log(this.name);
}
};
person.greet(); // 'Alice'
// 생성자 함수
function Person(name) {
this.name = name;
}
const bob = new Person('Bob');
console.log(bob.name); // 'Bob'
// 화살표 함수
const arrowFunction = () => {
console.log(this);
};
arrowFunction(); // 상위 스코프의 this 값 (전역 객체)
const obj = {
method: function() {
const arrowFunc = () => {
console.log(this);
};
arrowFunc();
}
};
obj.method(); // obj 객체05. 최적화 및 성능 개선💡
1. 함수의 성능 향상 방법
- 불필요한 함수 호출 최소화
- 루프 내 함수 호출 피하기
2. 메모이제이션 기법
자바스크립트 메모이제이션(Memoization)은 동일한 계산 작업을 반복하지 않도록, 함수의 호출 결과를 저장하여 재사용하는 프로그래밍 기법입니다. 이 기법은 특히 재귀 함수나 반복적인 계산 작업에서 성능을 크게 향상할 수 있습니다.
메모이제이션의 기본 개념
메모이제이션은 결과를 저장할 캐시(보통 객체 형태)를 사용합니다. 함수가 호출될 때마다 먼저 캐시를 확인하고, 동일한 입력 값이 이미 계산되었다면 저장된 결과를 반환합니다. 그렇지 않으면 계산을 수행하고, 그 결과를 캐시에 저장한 후 반환합니다.
- 예시: 피보나치수열
피보나치수열은 각 숫자가 앞 두 숫자의 합인 수열입니다. 재귀 함수를 사용하면 계산이 간단하지만, 동일한 값을 반복해서 계산하는 비효율적인 방식이 됩니다. 메모이제이션을 사용하여 이를 최적화할 수 있습니다.
- 재귀 함수 (비효율적인 방식)
function fibonacci(n) {
if (n <= 1) {
return n;
}
return fibonacci(n - 1) + fibonacci(n - 2);
}
console.log(fibonacci(10)); // 55이 함수는 fibonacci(10)을 계산하기 위해 많은 중복 호출을 합니다. 예를 들어 fibonacci(9)와 fibonacci(8)을 여러 번 계산하게 됩니다.
- 메모이제이션을 사용한 함수 (효율적인 방식)
function memoizedFibonacci() {
const cache = {};
return function fib(n) {
if (n in cache) {
return cache[n];
}
if (n <= 1) {
return n;
}
cache[n] = fib(n - 1) + fib(n - 2);
return cache[n];
};
}
const fibonacci = memoizedFibonacci();
console.log(fibonacci(10)); // 55
console.log(fibonacci(50)); // 매우 빠르게 계산됨이 예시에서 memoizedFibonacci 함수는 캐시를 내부에 유지하고, 재귀적으로 피보나치 수를 계산합니다. 이미 계산된 값을 캐시에 저장하고, 다음에 동일한 값이 필요할 때 캐시를 사용하여 결과를 반환합니다.
메모이제이션의 장점
- 성능 향상: 중복된 계산을 피하고 이미 계산된 값을 재사용하여 성능을 크게 향상합니다.
- 간단한 구현: 캐시를 사용하여 간단하게 구현할 수 있습니다.
메모이제이션의 단점
- 메모리 사용량 증가: 캐시를 사용하기 때문에 메모리 사용량이 증가할 수 있습니다. 특히, 입력 값의 범위가 넓을 경우 캐시가 매우 커질 수 있습니다.
- 적용 가능성 제한: 모든 함수에 적용할 수 있는 것은 아닙니다. 특히, 입력 값이 매우 다양하거나 캐시의 효율이 낮은 경우에는 오히려 성능이 저하될 수 있습니다.
3. 코드 리팩토링을 통한 효율성 증가
- 중복 코드 제거
- 함수 분리 및 모듈화
06. 핵심 내용👀


'Language > Javascript' 카테고리의 다른 글
| [Javascript]자바스크립트 객체 완벽 가이드: 선언, 사용법, 복사 (0) | 2024.06.22 |
|---|---|
| [Javascript]자바스크립트 배열 완벽 가이드: 배열 메소드와 활용법 총정리 (0) | 2024.06.21 |
| [Javascript]자바스크립트 루프 완전 정복: 반복문 사용법과 팁 (0) | 2024.06.15 |
| [Javascript]자바스크립트 조건문 완전 정복: 기초부터 실전까지 한 번에 배우기 (0) | 2024.06.14 |
| [Javascript]자바스크립트 연산자 완벽 가이드 (0) | 2024.06.13 |



