자바스크립트의 배열 함수는 데이터 처리를 효율적으로 할 수 있게 도와주는 중요한 도구입니다. 이번 포스팅에서는 자주 사용되는 자바스크립트 배열 함수들을 정리하고, 각각의 함수가 어떤 상황에서 유용한지에 대해 살펴보겠습니다.
≣ 목차

자바스크립트 배열은 참조 자료형입니다. 기본 자료형(primitive types)과 참조 자료형(reference types)은 자바스크립트에서 데이터를 다루는 방식에 따라 구분됩니다. 자바스크립트 자료형에 대한 내용은 아래 포스팅을 참고해 주세요😁
[자바스크립트]초보자를 위한 자바스크립트 자료형 가이드
자바스크립트 자료형을 이해하는 것은 자바스크립트 프로그래밍의 기초이자 필수입니다. 이 글에서는 자바스크립트의 다양한 자료형을 기초부터 심화까지 자세히 다룹니다.≣ 목차자료형의
creativevista.tistory.com
01. JavaScript 배열이란?🤔
배열의 정의와 기본 개념
JavaScript에서 배열은 같은 타입 또는 다른 타입의 여러 데이터를 한 곳에 모아둔 구조입니다. 배열은 일련의 데이터를 순서대로 나열하고, 인덱스를 통해 각 요소에 접근할 수 있게 해 줍니다. 배열은 다른 프로그래밍 언어에서도 흔히 사용되는 데이터 구조로, JavaScript에서는 특히 많이 활용됩니다.
배열을 사용하는 이유
배열을 사용하면 여러 개의 변수를 사용하지 않고도 데이터를 관리하고 조작할 수 있습니다. 배열은 데이터를 효율적으로 저장하고 접근할 수 있게 해주며, 다양한 메서드를 통해 데이터를 쉽게 조작할 수 있습니다.
JavaScript 배열의 특징
- 동적 크기: JavaScript 배열은 크기가 고정되어 있지 않고, 필요에 따라 동적으로 크기가 변합니다.
- 다양한 타입 허용: JavaScript 배열은 숫자, 문자열, 객체 등 다양한 타입의 요소를 함께 저장할 수 있습니다.
- 배열 메소드: 배열은 다양한 내장 메서드를 제공하여 데이터를 쉽게 조작할 수 있습니다.
02. 배열 생성 방법🎨
배열 리터럴을 사용한 생성
가장 간단한 배열 생성 방법은 배열 리터럴을 사용하는 것입니다. 대괄호 []를 사용하여 배열을 생성하고, 각 요소는 쉼표로 구분합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];Array 객체를 사용한 생성
Array 객체를 사용하여 배열을 생성할 수도 있습니다. 이 방법은 배열의 초기 크기를 설정할 수 있습니다.
let numbers = new Array(3); // 길이가 3인 빈 배열 생성
let moreFruits = new Array('Mango', 'Peach', 'Pineapple');Array.of()와 Array.from() 메서드
- Array.of() 메소드는 전달된 인수를 요소로 갖는 배열을 생성합니다.
let arrayOfNumbers = Array.of(1, 2, 3);- Array.from() 메소드는 유사 배열 객체나 반복 가능한 객체를 배열로 변환합니다.
let arrayFromString = Array.from('hello'); // ['h', 'e', 'l', 'l', 'o']03. 배열 요소 접근 및 조작🛠️
배열 요소 접근 방법 (인덱스 사용)
배열의 각 요소는 0부터 시작하는 인덱스로 접근할 수 있습니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
console.log(fruits[0]); // 'Apple'
console.log(fruits[1]); // 'Banana'배열 요소 추가 및 삭제
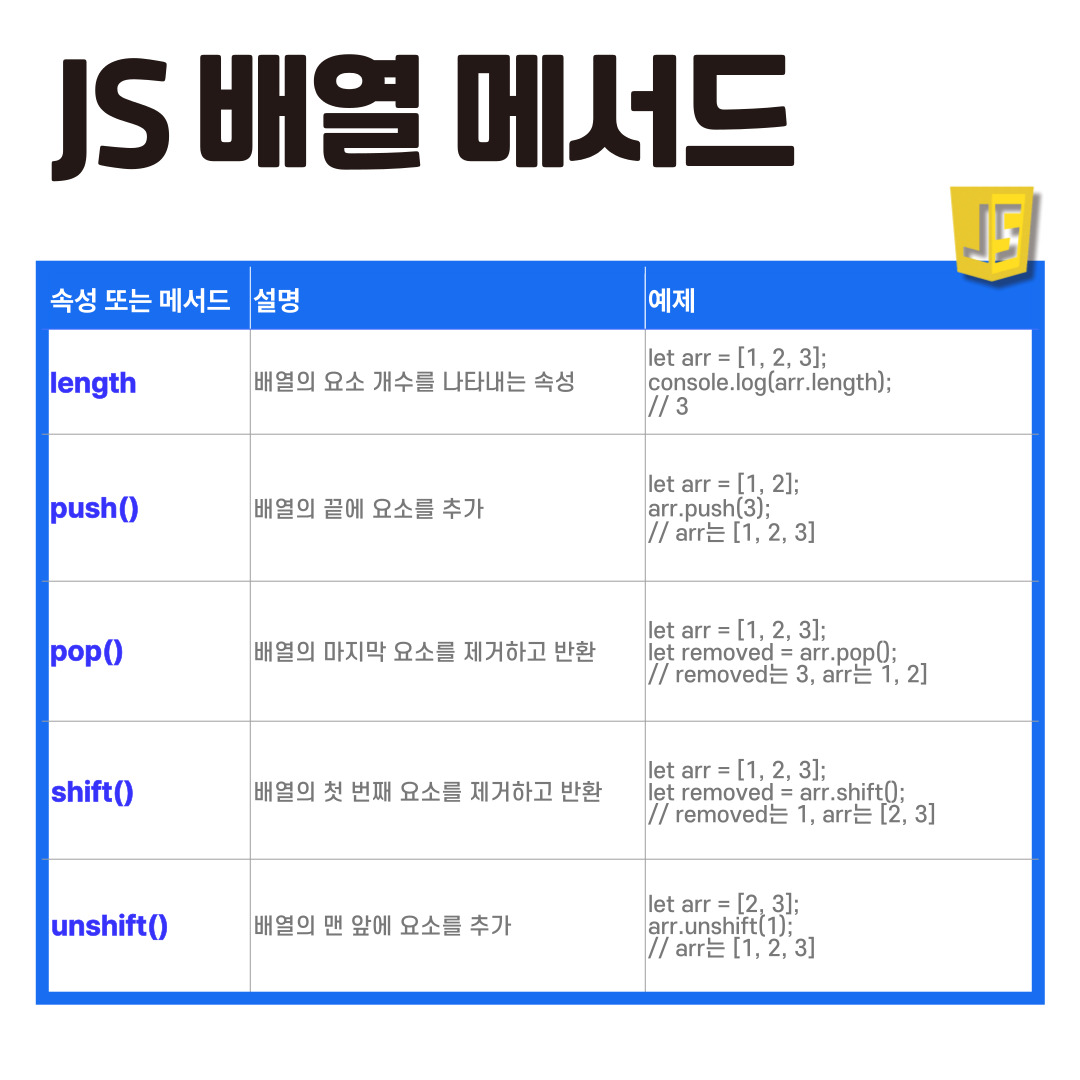
push(): 마지막 요소 추가
- push(): 함수는 배열의 마지막에 새로운 요소를 추가합니다. 데이터를 순차적으로 추가할 때 유용합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
fruits.push('Mango'); // ['Apple', 'Banana', 'Cherry', 'Mango']pop(): 마지막 요소 삭제
- pop(): 함수는 배열의 마지막 요소를 제거합니다. 최근에 추가된 데이터를 삭제할 때 유용합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
fruits.pop(); // ['Apple', 'Banana']unshift(): 첫 번째 요소 추가
- unshift(): 함수는 배열의 첫 번째에 새로운 요소를 추가합니다. 새로운 데이터를 최우선으로 추가할 때 유용합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
fruits.unshift('Strawberry'); // ['Strawberry', 'Apple', 'Banana', 'Cherry']shift(): 첫 번째 요소 삭제
- shift(): 함수는 배열의 첫 번째 요소를 제거합니다. 가장 오래된 데이터를 제거할 때 유용합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
fruits.shift(); // ['Banana', 'Cherry']배열 요소 수정
배열의 요소를 수정하려면 해당 인덱스를 사용합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
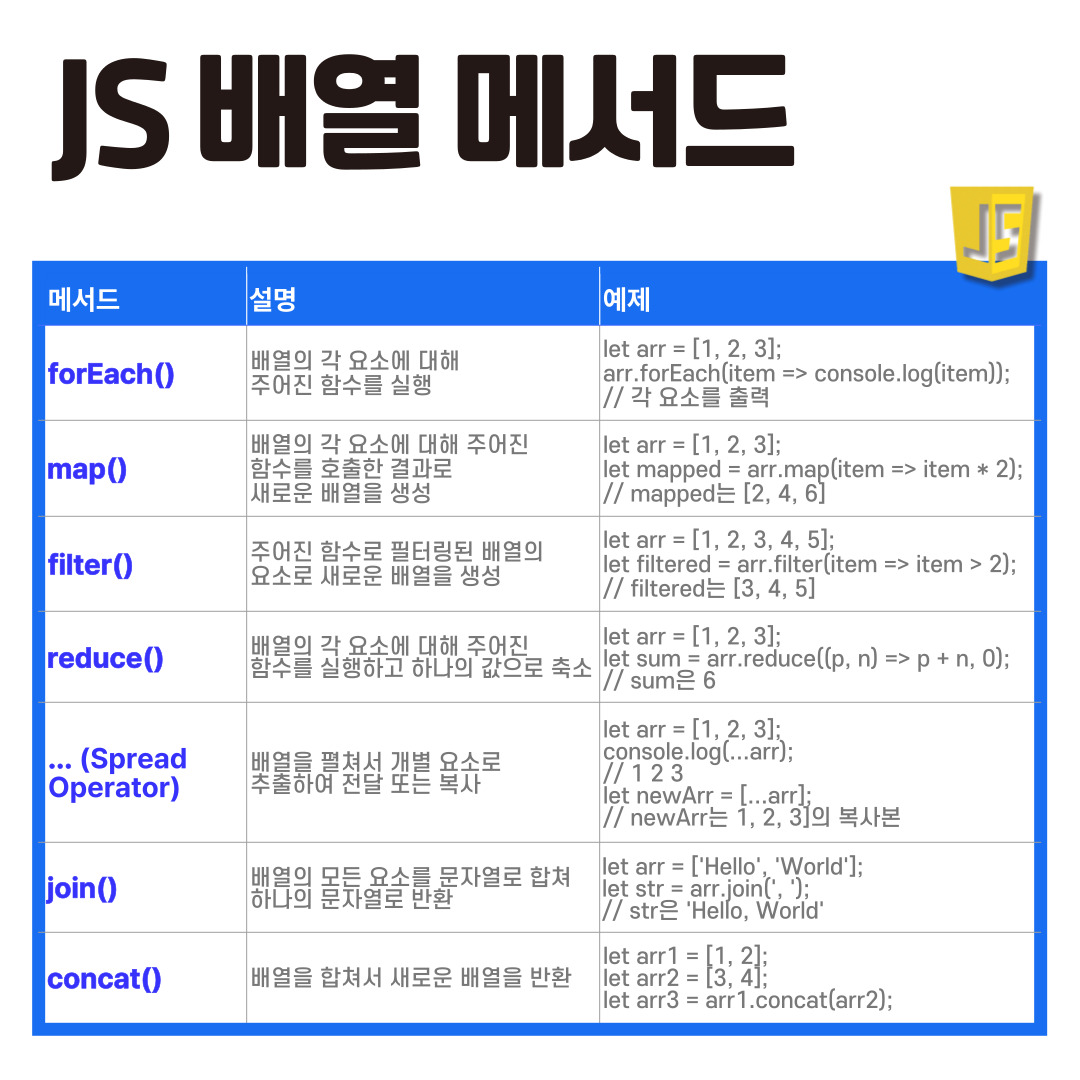
fruits[1] = 'Blueberry'; // ['Apple', 'Blueberry', 'Cherry']배열 복사 및 확장 (...)
Spread Operator(...)를 사용하여 배열을 쉽게 복사하고 확장할 수 있습니다. 기존 배열을 변경하지 않고 새로운 배열을 만들 때 유용합니다.
let fruits = ['사과', '바나나', '체리'];
let copiedFruits = [...fruits];
console.log(copiedFruits); // ['사과', '바나나', '체리']04. 자주 사용하는 배열 메서드📚
forEach(): 배열 순회
forEach() 메소드는 배열의 각 요소에 대해 주어진 함수를 실행합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
fruits.forEach(function(fruit) {
console.log(fruit);
});map(): 배열 요소 변환
map() 메소드는 배열의 각 요소에 대해 주어진 함수를 실행하고, 그 결과를 모아 새로운 배열을 반환합니다.
let fruits = ["체리", "사과", "바나나"];
let mappedFruits = fruits.map(fruit => `fruit: ${fruit}`);
console.log(mappedFruits); // ["fruit: 체리", "fruit: 사과", "fruit: 바나나"]filter(): 조건에 맞는 요소 필터링
filter() 메소드는 배열의 각 요소에 대해 주어진 조건을 만족하는 요소만 모아 새로운 배열을 반환합니다.
let words = ["apple", "banana", "cherry", "date", "fig", "grape"];
let longWords = words.filter(word => word.length >= 5);
console.log(longWords); // ["apple", "banana", "cherry", "grape"]reduce(): 배열 값 누적
reduce() 메소드는 배열의 각 요소에 대해 주어진 함수를 실행하고, 그 결과를 하나의 값으로 누적합니다.
let numbers = [1, 2, 3, 4, 5];
let sum = numbers.reduce((acc, curr) => acc + curr, 0);
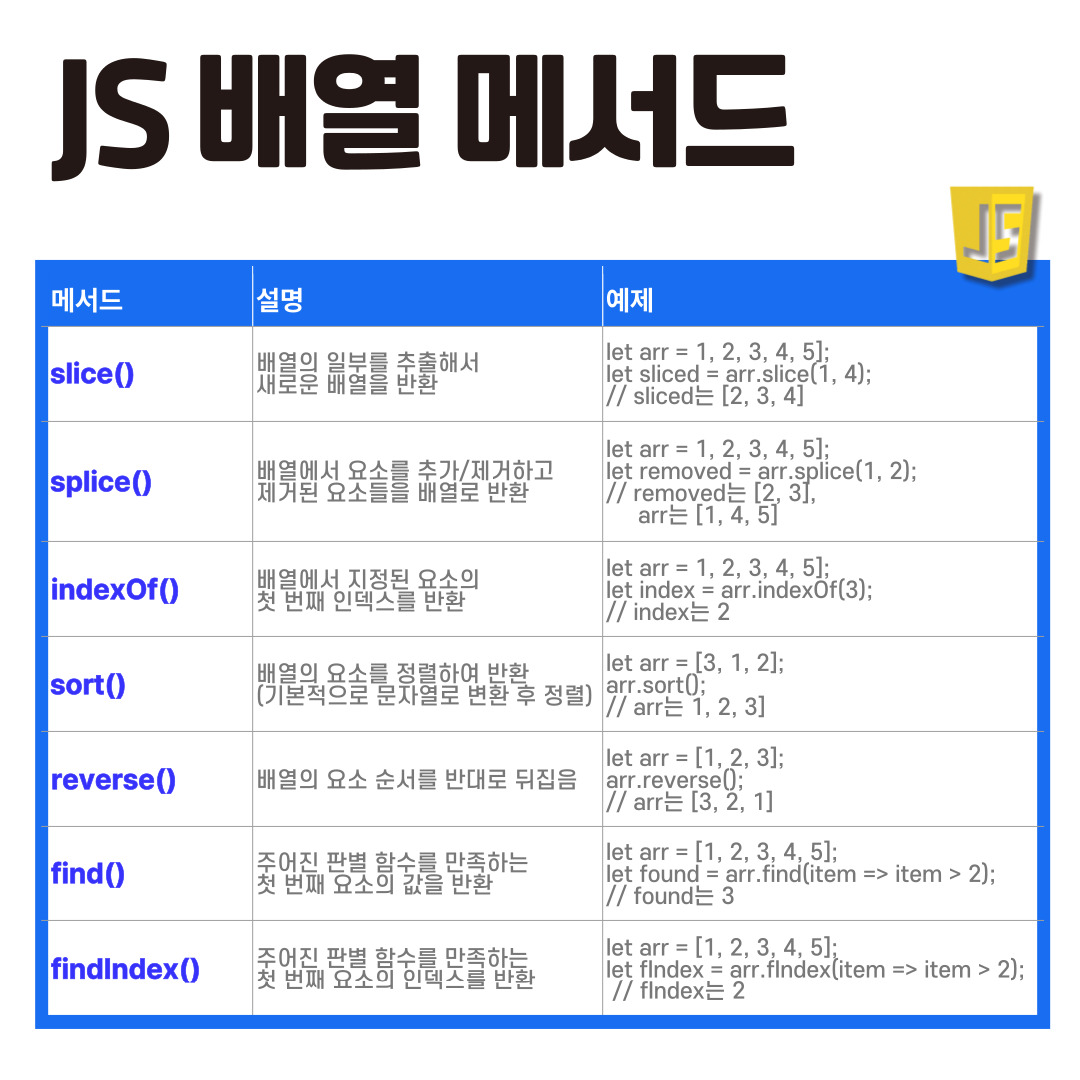
console.log(sum); // 15find()와 findIndex(): 조건에 맞는 요소 찾기
- find() 메소드는 조건을 만족하는 첫 번째 요소를 반환합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
let cherry = fruits.find(function(fruit) {
return fruit === 'Cherry';
}); // 'Cherry'- findIndex() 메소드는 조건을 만족하는 첫 번째 요소의 인덱스를 반환합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
let cherryIndex = fruits.findIndex(function(fruit) {
return fruit === 'Cherry';
}); // 205. 고급 배열 메서드와 활용법🚀
some()과 every(): 조건 검사
- some() 메소드는 배열의 일부 요소가 조건을 만족하는지 검사합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
let hasShortFruit = fruits.some(function(fruit) {
return fruit.length < 5;
}); // false- every() 메소드는 배열의 모든 요소가 조건을 만족하는지 검사합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
let allLongFruits = fruits.every(function(fruit) {
return fruit.length > 5;
}); // falsesort(): 배열 정렬
- sort() 메소드는 배열을 정렬합니다. 기본적으로 사전순으로 정렬되며, 원하는 정렬 순서를 비교 함수를 통해 지정할 수 있습니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
fruits.sort(); // ['Apple', 'Banana', 'Cherry']- 사용자 정의 정렬 비교 함수 예제
사용자 정의 정렬 비교 함수는 JavaScript의 sort() 메서드에서 사용되어 배열 요소를 원하는 방식으로 정렬하는 데 중요한 역할을 합니다. 이 함수는 두 개의 인자(a와 b)를 받아서 다음 세 가지 경우 중 하나에 따라 동작해야 합니다.
- 음수 반환: a를 b보다 앞에 위치시키고 싶을 때.
- 양수 반환: a를 b보다 뒤에 위치시키고 싶을 때.
- 반환: a와 b의 순서를 변화시키지 않고 그대로 두고 싶을 때.
이러한 비교 함수를 정의하면 sort() 메소드가 이 함수를 사용하여 배열을 정렬하게 됩니다.
예제: 숫자 배열의 오름차순 정렬
let numbers = [3, 1, 4, 1, 5, 9, 2, 6, 5, 3, 5];
numbers.sort(function(a, b) {
if (a < b) {
return -1; // a를 b보다 앞에 위치시킴
}
if (a > b) {
return 1; // a를 b보다 뒤에 위치시킴
}
return 0; // 순서를 변화시키지 않음
});
console.log(numbers); // [1, 1, 2, 3, 3, 4, 5, 5, 5, 6, 9]위의 코드에서 sort() 메소드는 비교 함수를 통해 numbers 배열을 오름차순으로 정렬합니다. a가 b보다 작을 때는 -1을 반환하여 a를 b보다 앞에 위치시키고, a가 b보다 클 때는 1을 반환하여 a를 b보다 뒤에 위치시킵니다. 같을 경우에는 0을 반환하여 순서를 변화시키지 않습니다.
예제: 숫자 배열의 내림차순 정렬
numbers.sort(function(a, b) {
if (a > b) {
return -1; // a를 b보다 앞에 위치시킴 (내림차순)
}
if (a < b) {
return 1; // a를 b보다 뒤에 위치시킴 (내림차순)
}
return 0; // 순서를 변화시키지 않음
});
console.log(numbers); // [9, 6, 5, 5, 5, 4, 3, 3, 2, 1, 1]위의 코드에서는 같은 배열을 내림차순으로 정렬하도록 비교 함수를 수정했습니다. a가 b보다 클 때 -1을 반환하여 a를 b보다 앞에 위치시키고, a가 b보다 작을 때 1을 반환하여 a를 b보다 뒤에 위치시킵니다. 마찬가지로 같을 경우에는 0을 반환하여 순서를 변화시키지 않습니다.
reverse(): 배열 정렬
- reverse() 메소드는 배열의 요소 순서를 반대로 뒤집습니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
fruits.reverse(); // ['Cherry', 'Banana', 'Apple']concat(): 배열 합치기
- concat() 메소드는 두 개 이상의 배열을 합쳐 새로운 배열을 만듭니다.
let fruits = ['Apple', 'Banana'];
let moreFruits = ['Cherry', 'Mango'];
let allFruits = fruits.concat(moreFruits); // ['Apple', 'Banana', 'Cherry', 'Mango']slice()와 splice(): 배열 부분 추출 및 변경
- slice() 메소드는 배열의 일부를 추출하여 새로운 배열을 만듭니다.
let fruits = ['Apple', 'Banana', 'Cherry', 'Mango'];
let someFruits = fruits.slice(1, 3); // ['Banana', 'Cherry']- splice() 메소드는 배열의 일부를 삭제하거나 교체합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
fruits.splice(1, 1, 'Blueberry'); // ['Apple', 'Blueberry', 'Cherry']06. 배열과 관련된 유용한 팁📝
다차원 배열 다루기
JavaScript에서는 배열 안에 배열을 포함시켜 다차원 배열을 만들 수 있습니다.
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
console.log(matrix[1][2]); // 6배열을 문자열로 변환 (join, toString)
- join() 메소드는 배열의 모든 요소를 문자열로 결합합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
let fruitString = fruits.join(', '); // 'Apple, Banana, Cherry'- toString() 메소드는 배열을 문자열로 변환합니다.
let fruits = ['Apple', 'Banana', 'Cherry'];
let arrayString = fruits.toString(); // 'Apple,Banana,Cherry'성능 최적화를 위한 팁
- 배열 크기를 예측할 수 있다면 초기 크기를 설정하여 성능을 최적화할 수 있습니다.
- for 루프를 사용할 때는 length 프로퍼티를 미리 저장해 두면 성능이 향상됩니다.
예를 들어, JavaScript에서 배열을 순회할 때 for 루프를 사용하는 경우, length 프로퍼티를 미리 저장해 두면 반복할 때 성능이 향상될 수 있습니다. 이는 매 반복마다 배열의 길이를 다시 계산하는 비용을 줄이기 때문입니다.
다음은 for 루프를 사용하여 배열을 순회할 때 length 프로퍼티를 미리 저장하는 예제입니다.
let fruits = ['사과', '바나나', '체리'];
// 배열의 길이를 미리 저장
let len = fruits.length;
// 일반적인 for 루프 사용
for (let i = 0; i < len; i++) {
console.log(fruits[i]);
}이 예제에서는 fruits.length를 len 변수에 저장한 후 for 루프에서 이 변수를 사용하여 배열을 순회합니다. 이렇게 하면 매 반복마다 배열의 길이를 계산하는 비용을 피할 수 있어서 성능이 개선될 수 있습니다.
07. 핵심 내용👀



'Language > Javascript' 카테고리의 다른 글
| [Javascript]자바스크립트 예외 처리: try...catch를 이용한 오류 관리 방법 (0) | 2024.06.24 |
|---|---|
| [Javascript]자바스크립트 객체 완벽 가이드: 선언, 사용법, 복사 (0) | 2024.06.22 |
| [Javascript]자바스크립트 함수 완벽 가이드: 초보자를 위한 필수 팁과 예제 (0) | 2024.06.17 |
| [Javascript]자바스크립트 루프 완전 정복: 반복문 사용법과 팁 (0) | 2024.06.15 |
| [Javascript]자바스크립트 조건문 완전 정복: 기초부터 실전까지 한 번에 배우기 (0) | 2024.06.14 |



