CSS는 웹 페이지의 디자인과 레이아웃을 정의하는 중요한 언어입니다. 이번 글에서는 CSS의 주요 특징들을 자세히 살펴보겠습니다.

기본 스타일 시트✨
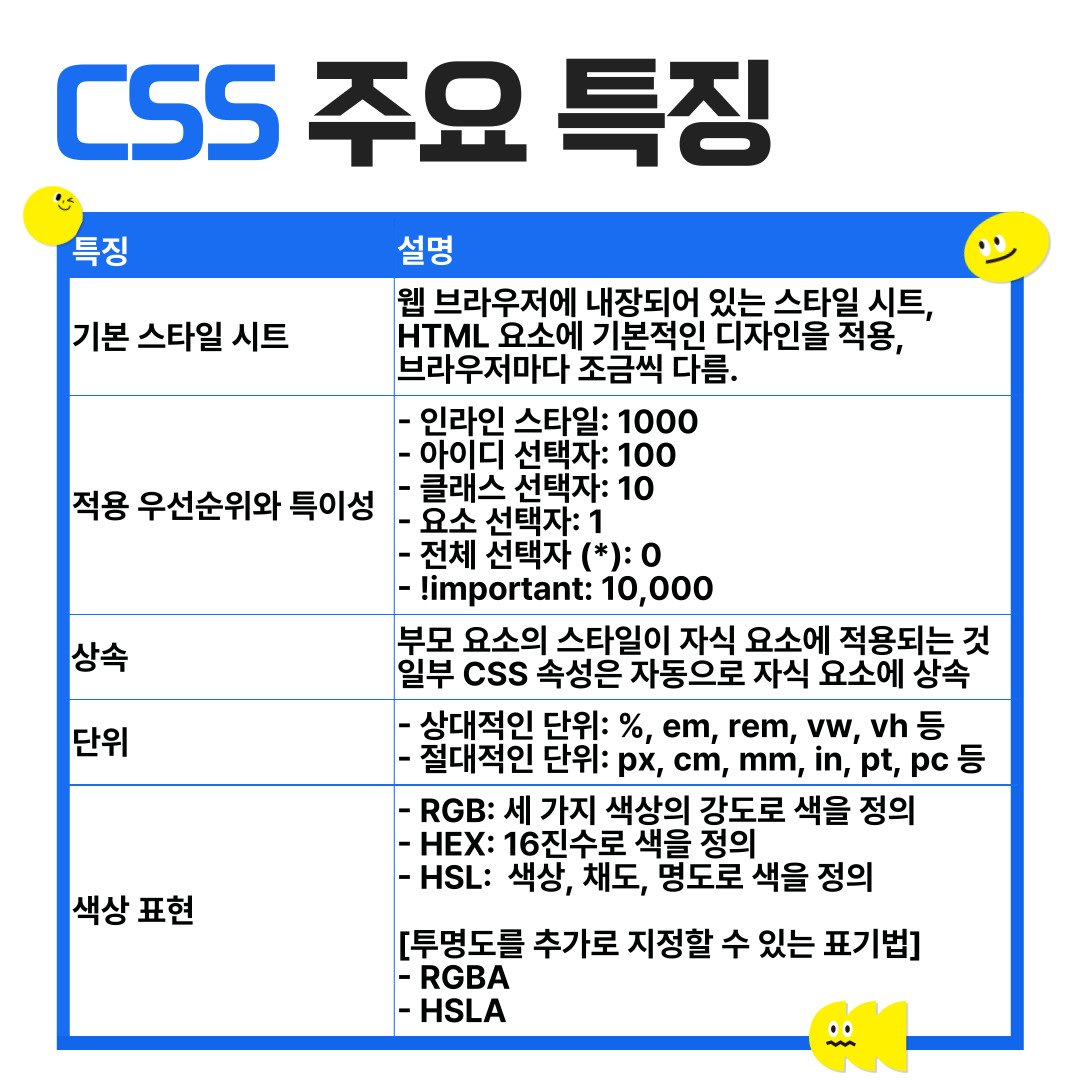
CSS는 HTML과 함께 사용되어 웹 페이지의 시각적인 디자인을 꾸밀 때 주로 활용됩니다. 웹 브라우저는 기본적으로 CSS를 이용하여 요소들의 디자인을 렌더링 합니다. 이러한 기본 스타일은 각 브라우저마다 조금씩 다를 수 있으며, 사용자는 이를 재정의하거나 수정하여 자신만의 디자인을 만들 수 있습니다.
기본 스타일 시트는 웹 브라우저에 미리 내장되어 있어, CSS를 사용하지 않고도 일반적인 HTML 요소들이 미리 정의된 스타일을 갖게 됩니다. 예를 들어, <h1> 태그는 보통 굵은 글씨체와 큰 크기로 표시되며, <p> 태그는 기본적으로 단순한 텍스트로 표시됩니다. 이러한 기본 스타일 시트는 브라우저마다 다르며, 사용자는 이를 브라우저 개발자 도구 등을 통해 확인할 수 있습니다. 또한, CSS를 사용하여 이러한 기본 스타일을 수정하거나 덮어쓸 수 있습니다.
적용 우선순위와 특이성⭐
CSS 스타일이 적용되는 우선순위와 선택자들 간의 특이성을 비교해 보겠습니다. CSS의 우선순위 규칙을 이해하는 것은 스타일 충돌을 방지하고 원하는 디자인을 정확히 적용하는 데 필수적입니다.
우선순위 규칙
CSS에서는 여러 규칙이 동일한 요소에 적용될 경우, 우선순위를 통해 어떤 규칙이 적용될지를 결정합니다. 기본적인 우선순위 규칙은 다음과 같습니다.
- 인라인 스타일: HTML 요소에 직접 작성된 스타일 (style 속성 사용) - 우선순위 가장 높음
- 아이디 선택자: #id - 중간 우선순위
- 클래스 선택자: .class - 비교적 낮은 우선순위
- 요소 선택자: element - 낮은 우선순위 중 하나
- 와일드카드 선택자: * - 거의 모든 요소에 적용되며, 우선순위가 낮음
- 브라우저 기본 스타일 시트: 브라우저가 HTML 요소에 기본적으로 적용하는 스타일 - 가장 낮은 우선순위
- 중복 스타일 처리: 동일한 선택자가 여러 번 사용되면, 가장 나중에 정의된 스타일이 적용됩니다.
특이성 계산
특이성(Specificity)은 선택자가 얼마나 구체적인지를 나타내는 값으로, 각 선택자 타입마다 고유의 점수를 갖습니다. 특이성은 다음과 같은 방식으로 계산됩니다:
- 인라인 스타일: 1000
- 아이디 선택자: 100
- 클래스 선택자: 10
- 요소 선택자: 1
- 전체 선택자 (*): 0
- ! important: 10,000
예를 들어, #header .nav li라는 선택자는 아이디 선택자(100) + 클래스 선택자(10) + 요소 선택자(1)로 총 특이성 점수는 111이 됩니다. 이 점수가 높은 선택자가 우선 적용됩니다.! important를 사용하면, 10,000이라는 높은 특이성 점수를 가지며, 다른 모든 스타일 규칙보다 우선합니다.
단계적 적용
CSS는 단계적으로 스타일을 적용합니다. 동일한 요소에 여러 스타일이 적용될 때, 브라우저는 다음과 같은 단계를 따릅니다.
- 브라우저 기본 스타일 적용: 가장 먼저 브라우저의 기본 스타일 시트가 적용됩니다.
- 사용자 정의 스타일 시트 적용: 사용자가 정의한 외부 스타일 시트, 내부 스타일 시트가 적용됩니다.
- 특정 선택자의 스타일 적용: 선택자의 특이성에 따라 우선순위가 높은 스타일이 적용됩니다.
- 인라인 스타일 적용: 인라인 스타일이 가장 높은 우선순위를 가지며 최종적으로 적용됩니다.
- 중복 스타일 처리: 동일한 선택자가 여러 번 사용되면, 가장 나중에 정의된 스타일이 적용됩니다.
!important 규칙
!important 규칙은 CSS에서 매우 높은 우선순위를 가지는 규칙으로, 일반적인 특이성 계산을 무시하고 항상 최우선으로 적용됩니다. 예를 들어, color: red !important;와 같이 정의된 스타일은 다른 모든 스타일 규칙보다 우선합니다. 하지만, 너무 자주 사용하면 CSS 코드가 복잡해지고 관리하기 어려워질 수 있으므로 주의해서 사용해야 합니다.
우선순위 적용 방식 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Specificity</title>
<style>
body {
background-color: white; /* 요소 선택자, 특이성: 1 */
}
.main {
background-color: lightgray; /* 클래스 선택자, 특이성: 10 */
}
#content {
background-color: gray; /* 아이디 선택자, 특이성: 100 */
}
div {
background-color: blue !important; /* 요소 선택자, 특이성: 1, !important 적용 */
}
#content.main {
background-color: green; /* 아이디 선택자 + 클래스 선택자, 특이성: 110 */
}
</style>
</head>
<body>
<div id="content" class="main">Content Area</div>
</body>
</html>이 예제에서, div 요소의 배경색은 다음과 같은 규칙에 따라 결정됩니다:
- body { background-color: white; } - 요소 선택자, 특이성: 1
- .main { background-color: lightgray; } - 클래스 선택자, 특이성: 10
- #content { background-color: gray; } - 아이디 선택자, 특이성: 100
- div { background-color: blue !important; } - 요소 선택자, 특이성: 1, 하지만 !important 적용으로 인해 가장 높은 우선순위
- #content.main { background-color: green; } - 아이디 선택자 + 클래스 선택자, 특이성: 110
결과적으로, div 요소는 !important 규칙에 따라 배경색이 파란색으로 설정됩니다.
CSS의 적용 우선순위와 특이성은 스타일 충돌을 방지하고 원하는 디자인을 정확히 구현하기 위해 반드시 이해해야 할 중요한 개념입니다. 선택자의 특이성 점수를 계산하고 우선순위 규칙을 준수함으로써, 복잡한 스타일 시트에서도 원하는 결과를 일관되게 얻을 수 있습니다. !important는 특별한 경우에만 사용하고, 코드의 가독성과 유지보수성을 고려하여 CSS를 작성하는 것이 좋습니다.
상속👩
CSS에서 상속은 부모 요소의 스타일이 자식 요소에 적용되는 것을 의미합니다. 상속을 통해 코드를 더 간결하게 작성할 수 있습니다.
상속되는 스타일
일부 CSS 속성은 자동으로 자식 요소에 상속됩니다.
- color
- font-family
- font-size
- font-style
- font-weight
- line-height
- text-align
- visibility
- cursor
상속되지 않는 스타일
상속되지 않는 속성은 명시적으로 지정하지 않으면 기본값을 사용하게 됩니다.
- background
- border
- margin
- padding
- width
- height
- position
- top, right, bottom, left
- z-index
단위🧪
CSS에서는 다양한 종류의 단위를 사용하여 요소의 크기, 위치, 여백 등을 지정할 수 있습니다. 단위는 상대적인 크기나 절대적인 크기를 나타내며, 각각의 경우에 따라 적합한 단위를 선택하여 사용해야 합니다.
1. 상대적인 단위
1.1. % (퍼센트)
- 부모 요소에 상대적으로 크기를 지정합니다.
- 예시: width: 50%; (부모 요소의 너비의 50%)
1.2. em (글꼴 크기)
- 요소의 글꼴 크기에 대한 상대적인 크기를 지정합니다.
- 예시: font-size: 1.2em; (부모 요소의 글꼴 크기의 1.2배)
1.3. rem (루트 요소의 글꼴 크기)
- 루트 요소의 글꼴 크기에 대한 상대적인 크기를 지정합니다.
- 예시: font-size: 1.2rem; (루트 요소의 글꼴 크기의 1.2배)
1.4. vw, vh (뷰포트 너비, 높이)
- 뷰포트의 너비와 높이에 대한 상대적인 크기를 지정합니다.
- 예시: width: 50vw; (뷰포트 너비의 50%)
2. 절대적인 단위
2.1. px (픽셀)
- 고정된 크기를 지정합니다.
- 예시: width: 200px; (너비가 200픽셀)
2.2. cm, mm, in, pt, pc
- 물리적인 길이 단위를 지정합니다.
- 예시: width: 10cm; (너비가 10센티미터)
색상 표현🎨
색상은 웹 디자인에서 매우 중요한 요소이며, CSS에서는 다양한 색상 표기법을 사용하여 색상을 지정할 수 있습니다. 각각의 표기법은 특정한 상황이나 선호도에 따라 선택될 수 있습니다. RGB 및 HEX 표기법은 가장 일반적으로 사용되며, 특히 이미지 편집 소프트웨어에서 많이 사용됩니다.
RGB 표기법
RGB(빨강, 초록, 파랑) 표기법은 색상을 빨강(Red), 초록(Green), 파랑(Blue)의 세 가지 색상 성분으로 표현합니다. 각 색상 성분은 0부터 255까지의 정수 값으로 표현되며, 이들을 조합하여 다양한 색상을 만들어 냅니다. 예를 들어, (255, 0, 0)은 빨간색을, (0, 255, 0)은 초록색을, (0, 0, 255)는 파란색을 나타냅니다.
/* 빨간색 */
color: rgb(255, 0, 0);
/* 초록색 */
background-color: rgb(0, 255, 0);
/* 파란색 */
border-color: rgb(0, 0, 255);HEX 표기법
HEX 표기법은 RGB 색상을 16진수로 표현하는 방식입니다. 각 색상 성분은 0부터 255까지의 값을 16진수로 표현하여 나타냅니다. 각 색상 성분은 두 자리의 16진수로 표현되며, # 기호와 함께 사용됩니다. 예를 들어, 빨간색은 #FF0000, 초록색은 #00FF00, 파란색은 #0000FF와 같이 표기됩니다.
/* 빨간색 */
color: #FF0000;
/* 초록색 */
background-color: #00FF00;
/* 파란색 */
border-color: #0000FF;HSL 표기법
HSL(색상, 채도, 명도) 표기법은 색상을 색상(Hue), 채도(Saturation), 명도(Lightness)로 표현하는 방식입니다. 이 방식은 색상을 조정하는 데 더 직관적이며, 색상을 보다 다양하게 표현할 수 있습니다. 색상은 0부터 360까지의 각도로 표현되고, 채도와 명도는 퍼센트로 표현됩니다.
/* 색상: 빨간색, 채도: 100%, 명도: 50% */
color: hsl(0, 100%, 50%);
/* 색상: 초록색, 채도: 100%, 명도: 50% */
background-color: hsl(120, 100%, 50%);
/* 색상: 파란색, 채도: 100%, 명도: 50% */
border-color: hsl(240, 100%, 50%);RGBA 및 HSLA 표기법
RGBA와 HSLA 표기법은 각각 RGB와 HSL 표기법에 투명도(Alpha) 값을 추가한 것입니다. 투명도 값은 0부터 1까지의 범위로 표현되며, 0은 완전히 투명하고 1은 완전히 불투명함을 의미합니다.
/* 빨간색, 투명도 50% */
color: rgba(255, 0, 0, 0.5);
/* 초록색, 투명도 50% */
background-color: rgba(0, 255, 0, 0.5);
/* 파란색, 투명도 50% */
border-color: rgba(0, 0, 255, 0.5);/* 색상: 빨간색, 채도: 100%, 명도: 50%, 투명도: 50% */
color: hsla(0, 100%, 50%, 0.5);
/* 색상: 초록색, 채도: 100%, 명도: 50%, 투명도: 50% */
background-color: hsla(120, 100%, 50%, 0.5);
/* 색상: 파란색, 채도: 100%, 명도: 50%, 투명도: 50% */
border-color: hsla(240, 100%, 50%, 0.5);핵심 내용👀

'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS 박스 모델 마스터하기: 기초부터 실전까지 (0) | 2024.05.27 |
|---|---|
| [CSS3]CSS 텍스트 속성으로 텍스트 스타일링 (0) | 2024.05.25 |
| [CSS3]가상 클래스 선택자: CSS 디자인의 비밀 키 (0) | 2024.05.23 |
| [CSS3]CSS 가상 요소 선택자 사용법 ::before와 ::after 완벽 가이드 (0) | 2024.05.21 |
| [CSS3]CSS 선택자의 강력한 활용: 그룹, 자식, 하위, 동위 선택자로 스타일링하기 (0) | 2024.05.20 |



