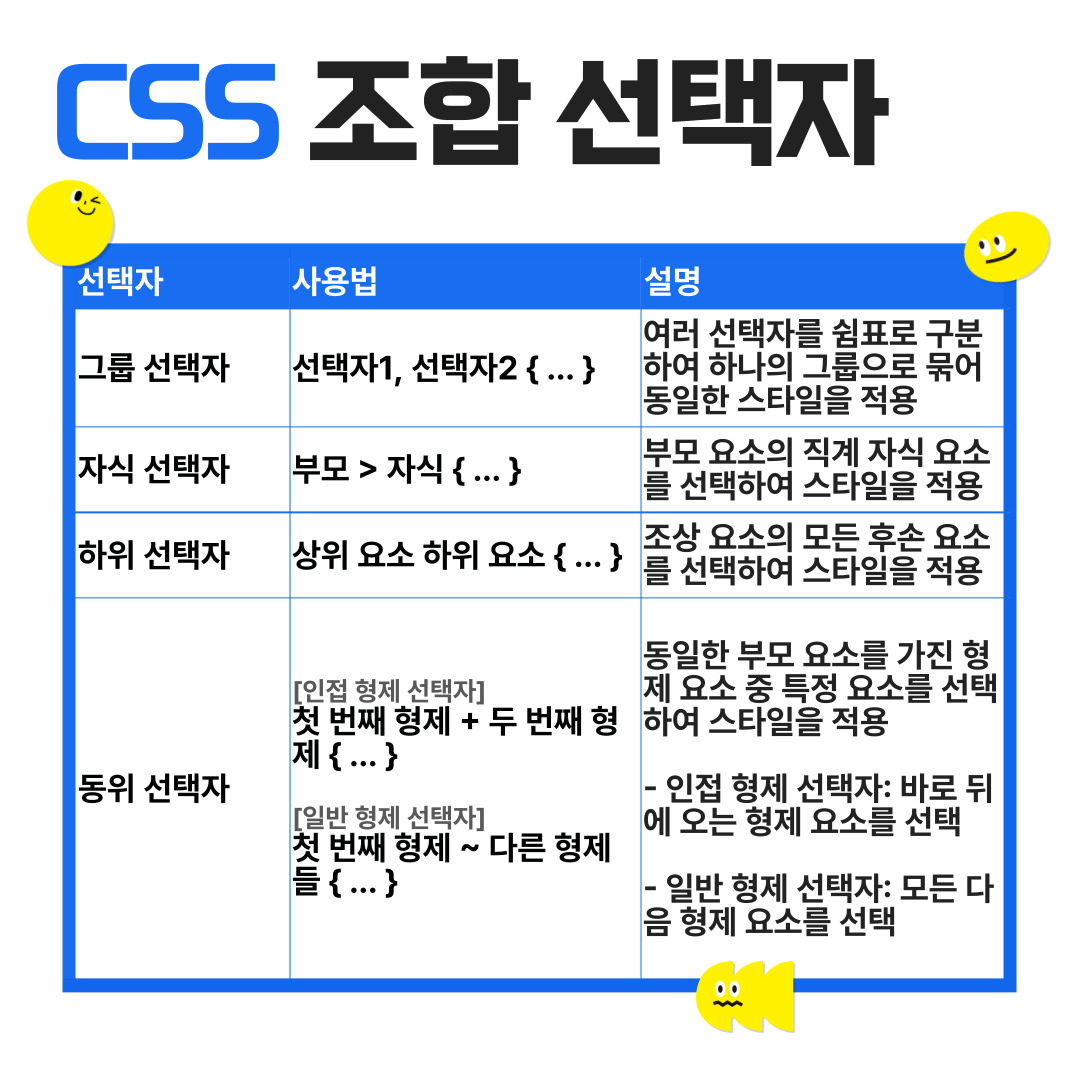
CSS 선택자의 다양한 활용법을 알아보며 그룹, 자손, 후손, 동위 선택자의 특징과 활용 방법을 소개합니다. 웹 개발에서 필수적인 선택자 활용법을 익혀보겠습니다.
🔻기본 선택자에 대한 내용은 아래 포스팅을 참고해 주세요🔻
[CSS3]CSS 선택자 마스터하기: 기본 선택자의 모든 것
≣ 목차전체 선택자🎨태그 선택자📌아이디 선택자🔖클래스 선택자🏫기본 속성 선택자✔핵심 내용👀CSS는 웹 페이지를 디자인하고 스타일을 적용하는데 필수적인 언어입니다. 이 중에서도
creativevista.tistory.com

그룹 선택자👯
그룹 선택자는 CSS에서 여러 개의 선택자를 묶어서 한꺼번에 스타일을 적용할 때 사용하는 기능입니다. 이를 통해 코드의 가독성을 높이고, 중복을 줄이며, 효율적으로 스타일을 관리할 수 있습니다.
그룹 선택자는 쉼표(,)를 사용하여 선택자들을 구분합니다. 선택자를 그룹화하면 해당 선택자 그룹에 속한 모든 요소에 동일한 스타일을 적용할 수 있습니다.
예를 들어, 제목 요소인 h1, h2, h3에 동일한 스타일을 적용하려고 할 때 각각의 선택자를 따로 지정하는 대신 그룹 선택자를 사용하여 한 번에 스타일을 적용할 수 있습니다.
h1, h2, h3 {
font-family: Arial, sans-serif;
color: #333;
font-weight: bold;
}
위의 코드는 h1, h2, h3 요소에 동일한 글꼴, 색상, 글꼴 두껍기를 적용합니다. 이렇게 하면 코드가 간결해지고 유지보수가 용이해집니다.
그룹 선택자는 다양한 선택자들을 함께 사용하여 스타일을 적용할 때 매우 유용합니다. 이를 통해 웹 페이지의 디자인을 일관되게 유지하고, 스타일 시트의 용량을 줄이는 데에도 도움이 됩니다.
자식 선택자👪
자식 선택자는 CSS에서 사용되는 선택자 중 하나로, 특정 요소의 직계 자식 요소를 선택하는 데에 쓰입니다. 부모 요소와 자식 요소 사이를 꺽쇠(>)로 표현하며, 선택자를 적용할 때 해당 요소의 직계 자식 요소만 선택됩니다.
자식 선택자를 사용하면 부모 요소의 직계 자식에만 스타일을 적용할 수 있습니다. 다시 말해, 자식 요소의 자식인 손자 요소는 선택되지 않습니다.
예를 들어, <ul> 요소 안에 있는 직계 <li> 요소에만 스타일을 적용하고자 할 때 자식 선택자를 사용할 수 있습니다.
ul > li {
list-style-type: square;
margin-left: 20px;
}
위의 코드는 <ul> 요소의 직계 자식인 <li> 요소에만 정사각형 마커를 지정하고 왼쪽 여백을 추가합니다.
자식 선택자를 사용하면 CSS의 선택 범위를 명확하게 지정할 수 있으며, 불필요한 선택자의 적용을 방지할 수 있습니다. 그러나 자식 선택자는 오직 직계 자식에만 적용되므로, 깊이가 깊은 계층 구조를 가진 요소에는 유용하지 않을 수 있습니다. 이럴 때는 후손 선택자를 사용하는 것이 적합할 수 있습니다.
하위 선택자👩👩👧👧
하위 선택자는 CSS에서 사용되는 선택자 중 하나로, 특정 요소의 모든 하위 요소를 선택하는 데에 쓰입니다. 부모 요소와 하위 요소 사이를 공백으로 구분하여 표현하며, 선택자를 적용할 때 해당 요소의 모든 하위 요소가 선택됩니다.
하위 선택자는 부모 요소와 그의 모든 하위 요소를 대상으로 스타일을 적용할 때 주로 사용됩니다. 이는 특정 요소와 그 하위 요소에 동일한 스타일을 적용하고자 할 때 유용합니다.
예를 들어, <div> 요소 안에 있는 모든 <p> 요소에 동일한 스타일을 적용하고자 할 때 하위 선택자를 사용할 수 있습니다.
div p {
color: blue;
font-size: 16px;
}
위의 코드는 <div> 요소 안에 있는 모든 <p> 요소에 파란색 텍스트와 16px 크기의 글꼴을 적용합니다.
하위 선택자는 CSS에서 요소의 계층 구조를 활용하여 스타일을 적용할 때 유용하게 사용됩니다. 그러나 필요 이상으로 너무 많은 요소를 선택할 수 있으므로 사용할 때 주의해야 합니다.
동위 선택자👫
동위 선택자는 CSS에서 사용되는 선택자 중 하나로, 동일한 부모 요소를 가진 형제 요소를 선택하는 데에 쓰입니다. 형제 선택자라고도 불립니다. 동위 선택자에는 두 가지 유형이 있습니다.
인접 형제 선택자 +
- 인접 형제 선택자는 특정 요소의 바로 다음 형제 요소를 선택합니다.
- 이를 나타내는 기호는 +입니다.
- 예를 들어, h2 + p는 <h2> 요소 바로 다음에 오는 <p> 요소를 선택합니다.
일반 형제 선택자 ~
- 일반 형제 선택자는 특정 요소의 모든 다음 형제 요소를 선택합니다.
- 이를 나타내는 기호는 ~입니다.
- 예를 들어, h2 ~ p는 <h2> 요소 바로 다음에 오는 모든 <p> 요소를 선택합니다.
동위 선택자는 특정 요소의 형제 요소에 스타일을 적용할 때 사용됩니다. 이를 통해 특정 요소와 그 형제 요소 간의 관계를 활용하여 웹 페이지의 스타일을 조절할 수 있습니다.
핵심 내용👀

'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS의 특징: 기본 스타일 시트부터 상속까지 (0) | 2024.05.25 |
|---|---|
| [CSS3]가상 클래스 선택자: CSS 디자인의 비밀 키 (0) | 2024.05.23 |
| [CSS3]CSS 가상 요소 선택자 사용법 ::before와 ::after 완벽 가이드 (0) | 2024.05.21 |
| [CSS3]CSS 선택자 마스터하기: 기본 선택자의 모든 것 (0) | 2024.05.20 |
| [CSS3]초보자를 위한 CSS 기초 문법 및 스타일 시트 적용 방법 (0) | 2024.05.20 |



