HTML 멀티미디어 요소인 이미지(image), 오디오(audio), 비디오(video)를 활용하면 웹 페이지를 더 생동감 있고 매력적으로 만들 수 있습니다. 이번 포스팅에서는 HTML을 사용하여 멀티미디어 콘텐츠를 삽입하고 활용하는 방법을 자세히 알아보겠습니다.

👇 이미지 태그 (<img>)는 아래 포스팅에서 내용을 확인해 주세요👇
[HTML5]HTML A 태그와 이미지 태그
≣ 목차a 태그👆이미지 태그📸핵심 내용👀 웹 페이지를 구성할 때, 이미지는 시각적 요소를 통해 사용자에게 강한 인상을 남기고, 링크는 다양한 페이지를 연결하여 사용자 경험을 향상시킵
creativevista.tistory.com
audio 태그🔊
오디오 태그 (<audio>) 태그는 HTML에서 오디오 콘텐츠를 삽입하는 데 사용됩니다. 주로 웹 페이지에서 음악, 음성 녹음 또는 다른 오디오 콘텐츠를 재생하는 데 활용됩니다. audio 태그는 다음과 같은 속성을 가질 수 있습니다.
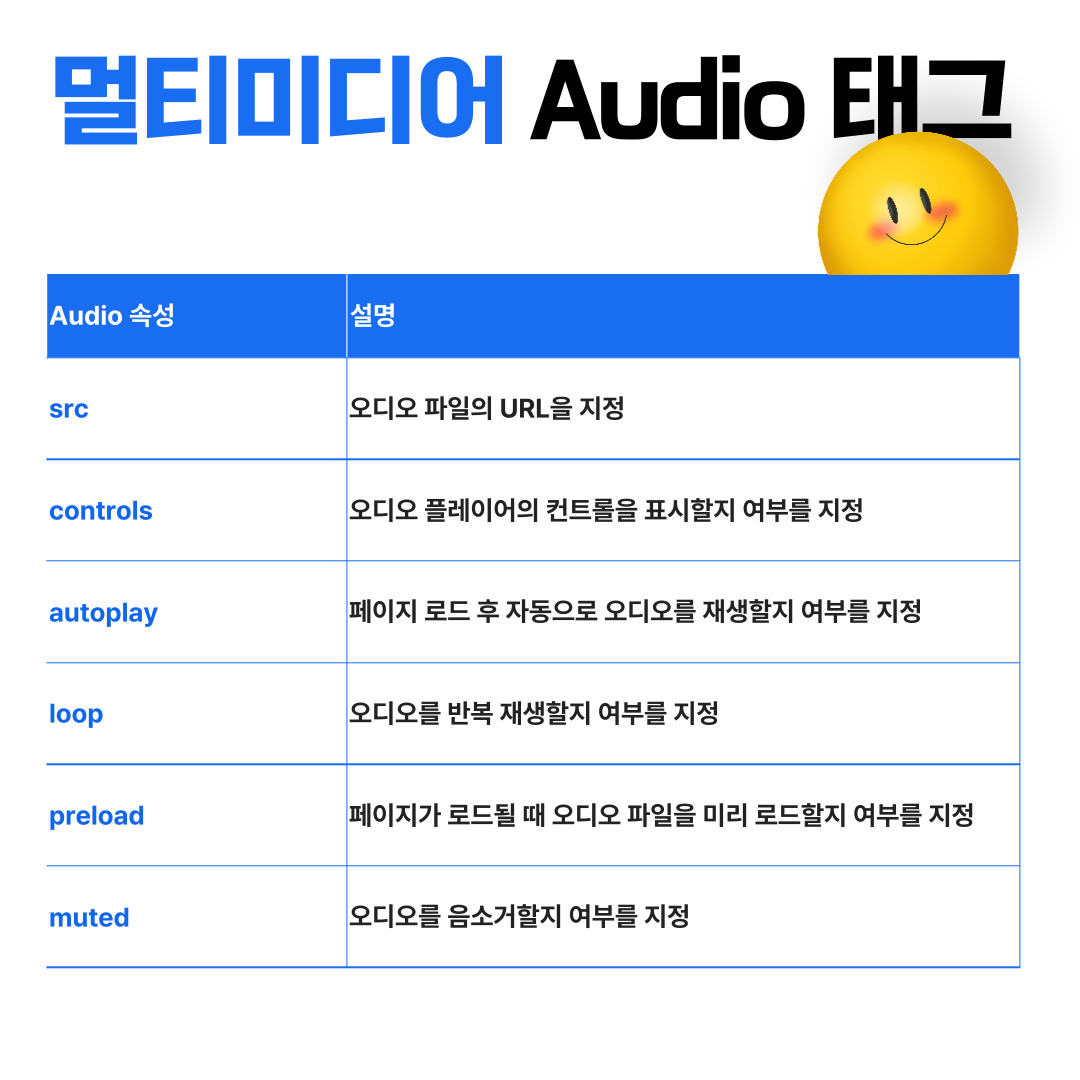
audio 태그 속성
- src: 필수 속성으로, 오디오 파일의 경로를 지정합니다. 이 속성은 반드시 포함되어야 합니다.
- controls: 오디오 재생 컨트롤러를 표시할지 여부를 지정하는 속성입니다. 이 속성이 포함되면 사용자가 오디오를 재생, 일시 정지, 음량 조절 등을 할 수 있는 컨트롤러가 표시됩니다.
- autoplay: 페이지가 로드될 때 오디오가 자동으로 재생될지 여부를 지정하는 속성입니다.
- loop: 오디오가 재생을 완료한 후 자동으로 다시 재생될지 여부를 지정하는 속성입니다.
- preload: 페이지가 로드될 때 오디오 파일을 미리 로드할지 여부를 지정하는 속성으로, "none", "metadata", "auto" 값을 가질 수 있습니다.
- muted: 오디오 태그를 통해 재생되는 오디오를 음소거하는 데 사용됩니다.
audio 태그 기본 형식
<audio src="audio-file.mp3" controls>
</audio>지원되는 오디오 파일 포맷과 미디어 타입
대부분의 웹 브라우저는 다음과 같은 오디오 파일 형식을 지원합니다.
- MP3 (.mp3): 모든 주요 브라우저에서 널리 지원되는 오디오 형식입니다.
- OGG (.ogg): 오픈 소스 형식으로, Firefox, Chrome 및 Opera와 같은 브라우저에서 지원됩니다.
- WAV (.wav): 고음질 오디오 형식으로, 대부분의 브라우저에서 지원됩니다.
오디오 파일의 미디어 타입은 다음과 같이 지정할 수 있습니다.
| 파일 포맷 | 미디어 타입 |
|---|---|
| MP3 | audio/mpeg |
| OGG | audio/ogg |
| WAV | audio/wav |
다양한 오디오 파일 형식은 주요 웹 브라우저에서 지원되는 경우가 많지만, 몇 가지 차이가 있을 수 있습니다. 일반적으로 다음과 같은 형식이 다양한 웹 브라우저에서 지원됩니다.
| 웹 브라우저 | MP3 | OGG | WAV |
|---|---|---|---|
| 인터넷 익스플로러(IE) | 지원 | 미지원 | 미지원 |
| 엣지(Edge) | 지원 | 지원 | 지원 |
| 크롬(Chrome) | 지원 | 지원 | 지원 |
| 파이어 폭스(Firefox) | 지원 | 지원 | 지원 |
| 사파리(Safari) | 지원 | 미지원 | 지원 |
| 오페라(Opera) | 지원 | 지원 | 지원 |
MP3가 가장 보편적이고 널리 지원되는 형식이며, OGG는 모던 브라우저에서 사용할 수 있지만 일부 구식 브라우저에서는 지원되지 않을 수 있습니다. WAV 파일은 대부분의 브라우저에서 재생되지만 용량이 크다는 단점이 있습니다. 따라서 웹 페이지에서 오디오 파일을 사용할 때는 가능한 MP3 형식을 사용하는 것이 가장 안전하며, 모던 브라우저를 대상으로 할 경우 OGG를 추가하는 것이 좋습니다.
video 태그🎬
비디오 태그 (<video>)는 HTML에서 비디오 콘텐츠를 삽입하는 데 사용됩니다. 주로 웹 페이지에서 동영상을 재생하고 사용자 경험을 향상하는 데 활용됩니다. 비디오 태그는 다음과 같은 속성을 가질 수 있습니다.
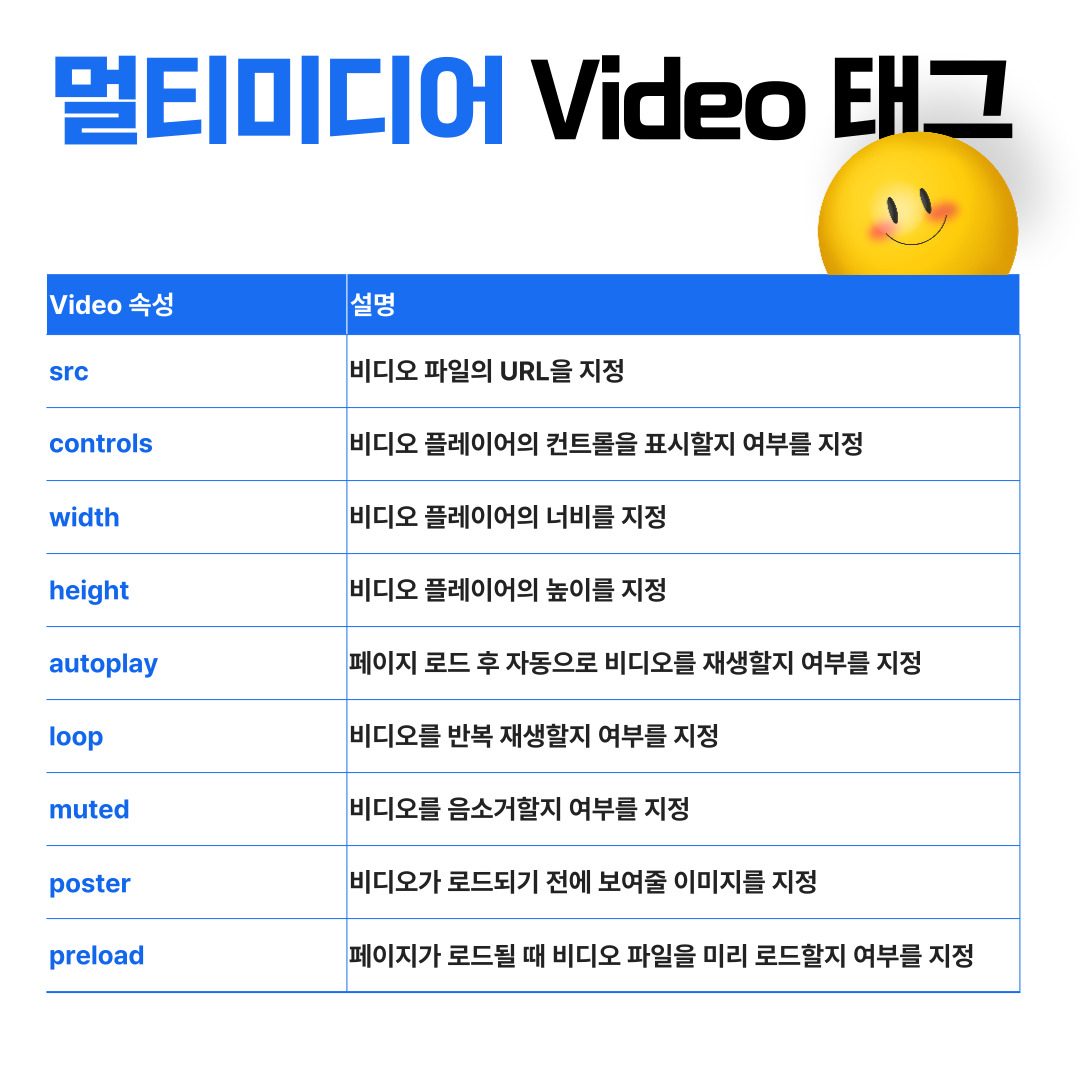
video 태그 속성
- src: 필수 속성으로, 비디오 파일의 경로를 지정합니다. 이 속성은 반드시 포함되어야 합니다.
- controls: 비디오 재생 컨트롤러를 표시할지 여부를 지정하는 속성입니다. 이 속성이 포함되면 사용자가 비디오를 재생, 일시 정지, 음량 조절 등을 할 수 있는 컨트롤러가 표시됩니다.
- width: 비디오의 가로 너비를 지정합니다. 픽셀 단위로 지정할 수 있습니다.
- height: 비디오의 세로 높이를 지정합니다. 픽셀 단위로 지정할 수 있습니다.
- autoplay: 페이지가 로드될 때 비디오가 자동으로 재생될지 여부를 지정하는 속성입니다.
- loop: 비디오가 재생을 완료한 후 자동으로 다시 재생될지 여부를 지정하는 속성입니다.
- preload: 페이지가 로드될 때 비디오 파일을 미리 로드할지 여부를 지정하는 속성으로, "none", "metadata", "auto" 값을 가질 수 있습니다.
- poster: 비디오가 로딩되기 전에 표시되는 이미지를 지정합니다. 즉, 이 속성은 비디오가 재생되기 전에 보이는 썸네일 이미지를 설정하는 데 사용됩니다. (미 지정 시 첫 프레임이 썸네일로 생성)
video 태그 기본 형식
<video src="example.mp4" controls>
</video>지원되는 비디오 파일 포맷과 미디어 타입
- MP4: 대부분의 브라우저에서 지원하며, 압축 효율이 좋습니다.
- WebM: 고품질과 작은 파일 크기를 제공합니다.
- Ogg: 오픈 포맷으로, 일부 브라우저에서 지원합니다.
비디오 파일의 미디어 타입은 다음과 같이 지정할 수 있습니다.
| 파일 포맷 | 미디어 타입 |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
다양한 비디오 파일 형식은 주요 웹 브라우저에서 지원되는 경우가 많지만, 몇 가지 차이가 있을 수 있습니다. 일반적으로 다음과 같은 형식이 다양한 웹 브라우저에서 지원됩니다.
| 웹 브라우저 | MP4 | WebM | Ogg |
|---|---|---|---|
| 인터넷 익스플로러(IE) | 지원 | 미지원 | 미지원 |
| 엣지(Edge) | 지원 | 지원 | 지원 |
| 크롬(Chrome) | 지원 | 지원 | 지원 |
| 파이어 폭스(Firefox) | 지원 | 지원 | 지원 |
| 사파리(Safari) | 지원 | 지원 | 미지원 |
| 오페라(Opera) | 지원 | 지원 | 지원 |
MP4 형식은 대부분의 브라우저에서 지원되므로, 웹 페이지에서 비디오 파일을 사용할 때 가장 보편적이고 안전한 선택입니다. WebM과 Ogg 형식은 특정 브라우저에서만 지원되므로, 모든 브라우저에서 재생되도록 하려면 여러 형식을 함께 제공하는 것이 좋습니다.
source 태그⭐
<source> 태그는 <video> 또는 <audio> 요소 내에서 사용되어 여러 개의 미디어 파일을 지정할 수 있습니다. 이를 통해 브라우저가 지원하는 형식을 선택하여 재생할 수 있게 합니다. 각 <source> 태그는 하나의 미디어 파일과 해당 파일의 미디어 타입을 지정합니다.
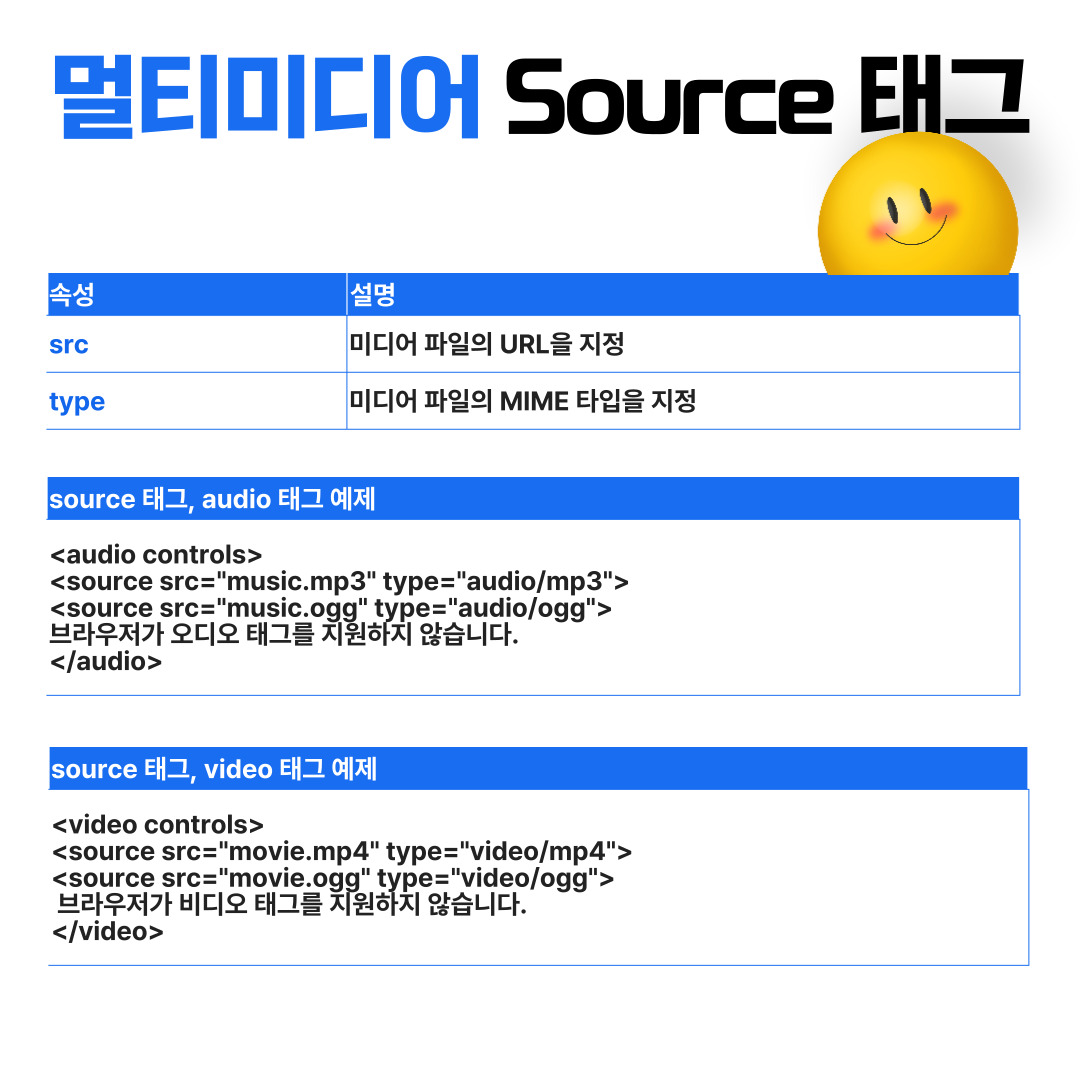
source 주요 속성
- src: 미디어 파일의 경로를 지정합니다. 이 속성은 필수입니다.
- type: 미디어 파일의 미디어 타입을 지정합니다. 이 속성은 선택적이지만, 브라우저가 파일 형식을 신속하게 파악하는 데 도움이 되므로 사용하는 것이 좋습니다.
source 태그 브라우저 호환성
브라우저는 <source> 태그를 순차적으로 읽고, 지원하는 형식을 만나면 해당 파일을 재생합니다. 만약 지원하는 형식이 없다면 대체 텍스트가 표시됩니다. 이를 통해 웹 페이지는 다양한 브라우저와 호환되도록 설정할 수 있습니다.
audio, source 태그 예제
다음은 <audio> 태그와 <source> 태그를 사용하여 오디오 파일을 삽입하는 예제입니다. 여러 형식의 오디오 파일을 제공하여 모든 브라우저에서 오디오가 재생될 수 있도록 설정합니다.
<audio controls>
<source src="example.mp3" type="audio/mpeg">
<source src="example.ogg" type="audio/ogg">
<source src="example.wav" type="audio/wav">
브라우저가 오디오 태그를 지원하지 않습니다.
</audio>- 웹 브라우저는 <audio> 태그를 만나면 오디오 플레이어를 생성합니다.
- <source> 태그를 순서대로 읽어 지원되는 첫 번째 오디오 파일을 재생합니다.
- 대부분의 브라우저는 첫 번째 <source> 태그인 MP3 형식(audio/mpeg)을 지원하므로, example.mp3 파일을 재생합니다.
- 만약 브라우저가 MP3 형식을 지원하지 않으면, 다음 <source> 태그를 확인하고 Ogg 형식(audio/ogg)의 example.ogg 파일을 시도합니다.
- 마지막으로 WAV 형식(audio/wav)의 example.wav 파일을 시도합니다.
- 만약 브라우저가 <audio> 태그를 전혀 지원하지 않는 경우, 오디오 대신 대체 텍스트가 사용자에게 표시됩니다.
video, source 태그 예제
다음은<video>태그와<source>태그를 사용하여 비디오 파일을 삽입하는 예제입니다. 여러 형식의 비디오 파일을 제공하여 모든 브라우저에서 비디오가 재생될 수 있도록 설정하는 예제는 다음과 같습니다.
<video width="640" height="360" controls>
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogv" type="video/ogg">
브라우저가 비디오 태그를 지원하지 않습니다.
</video>- 웹 브라우저는 <video> 태그를 만나면 비디오 플레이어를 생성합니다.
- <source> 태그를 순서대로 읽어 지원되는 첫 번째 비디오 파일을 재생합니다.
- 대부분의 브라우저는 첫 번째 <source> 태그인 MP4 형식(video/mp4)을 지원하므로, video.mp4 파일을 재생합니다.
- 만약 브라우저가 MP4 형식을 지원하지 않으면, 다음 <source> 태그를 확인하고 WebM 형식(video/webm)의 video.webm 파일을 시도합니다.
- 마지막으로 Ogg 형식(video/ogg)의 video.ogv 파일을 시도합니다.
- 만약 브라우저가 <video> 태그를 전혀 지원하지 않는 경우, 비디오 대신 대체 텍스트가 사용자에게 표시됩니다.
핵심 내용👀



'Mark Up > HTML' 카테고리의 다른 글
| [HTML5]HTML의 글로벌 속성: 요소를 더 유연하게 다루는 방법 (0) | 2024.05.25 |
|---|---|
| [HTML5]HTML 시맨틱 태그: 웹페이지의 의미 부여와 구조화 (0) | 2024.05.25 |
| [HTML5]쉽고 간편한 HTML Table 만들기: 초보자도 할 수 있는 완벽 가이드 (0) | 2024.05.23 |
| [HTML5]HTML form 완벽 가이드: form 관련 태그, 필수 속성부터 고급 활용까지 (0) | 2024.05.22 |
| [HTML5]HTML 목록 태그 ol, ul, dl 태그 (0) | 2024.05.21 |



