HTML 폼은 사용자 입력을 서버로 전달하는 웹 애플리케이션의 핵심 요소입니다. 이번 포스팅에서는 form 태그와 관련된 다양한 속성과 태그를 종합적으로 이해하고 활용해 보겠습니다.
≣ 목차

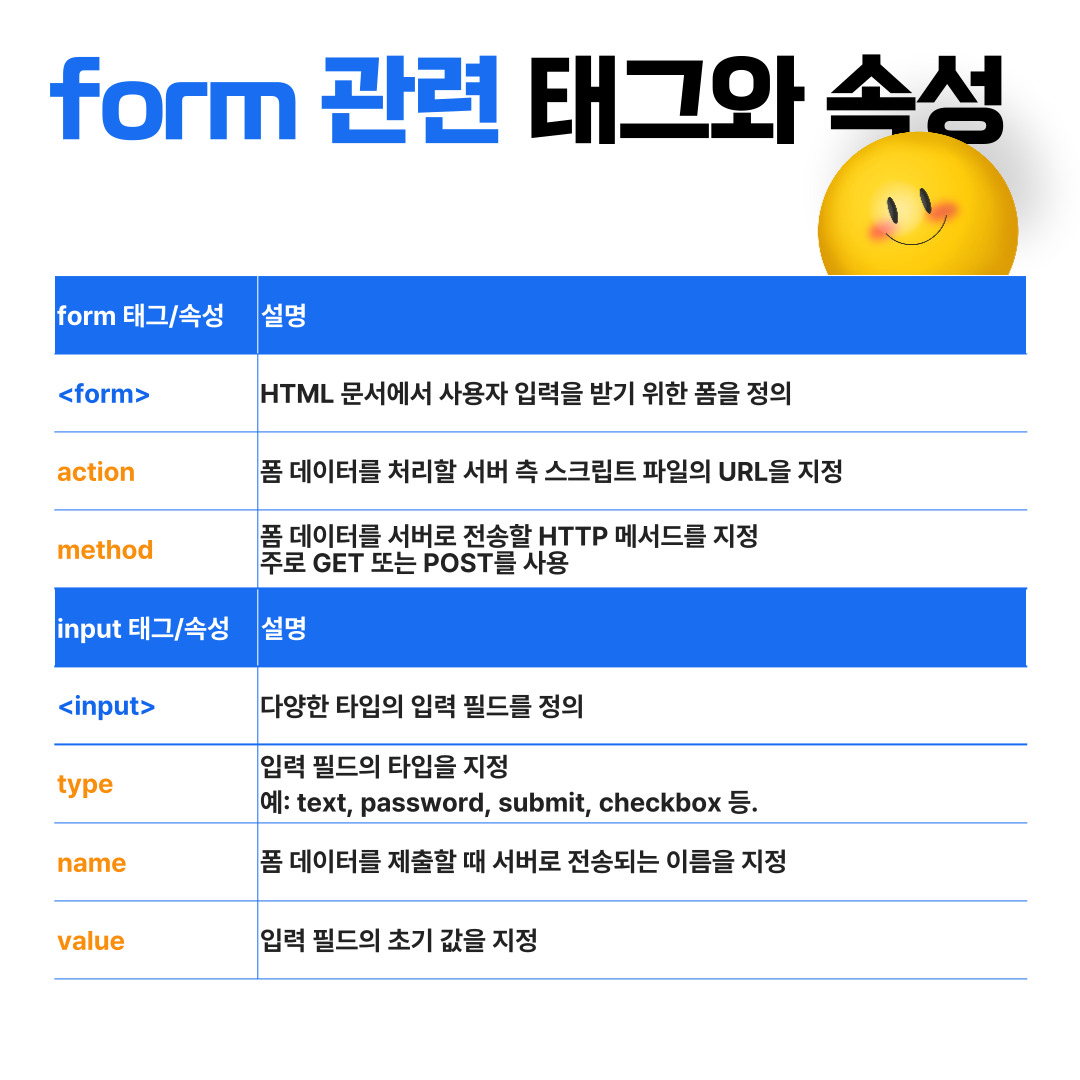
form 태그🎁
form 태그는 사용자 입력을 서버로 보내기 위한 컨테이너입니다.
form 태그 기본 문법
<form action="/submit" method="post">
<!-- 폼 요소들 -->
</form>form 태그의 주요 속성
- action 속성: 데이터를 보낼 URL을 지정합니다. 예를 들어, <form action="/submit" method="post">는 데이터를 /submit 경로로 보냅니다.
- method 속성: 데이터를 전송하는 방법을 지정합니다. 두 가지 주요 값이 있습니다.
- GET: URL에 데이터가 포함되어 전송됩니다. 주로 데이터를 가져올 때 사용되며, 길이가 제한적입니다.
- POST: 데이터가 본문에 포함되어 전송됩니다. 주로 데이터를 제출하거나 저장할 때 사용됩니다.
input 태그와 주요 속성✨
input 태그는 HTML form에서 사용자 입력을 받기 위해 사용되는 가장 중요한 태그 중 하나입니다. 다양한 유형의 입력 필드를 생성할 수 있으며, 각 유형마다 고유한 속성과 기능이 있습니다.
input 태그 기본 문법
<input type="text" name="username" placeholder="Enter your username">input 태그 속성
input 태그에는 type, name, value 속성이 있으며, 이 중 type 속성은 필수로 사용해야 합니다.
- name 속성: name 속성은 폼 컨트롤의 이름을 지정합니다. 서버 측에서 이 이름을 사용하여 사용자가 제출한 데이터를 식별합니다. 이것은 일종의 키 값으로, 데이터가 서버로 전송될 때 이를 식별하는 데 사용됩니다. 또한 레이블(<label>)과 연결할 때 사용되기도 합니다.
<input type="text" name="username">- value 속성: value 속성은 폼 컨트롤의 초기 값이나 사용자 입력 값을 나타냅니다. 사용자가 입력 필드에 값을 입력하거나 선택할 때, 이 값이 폼 제출 시 함께 서버로 전송됩니다. 버튼 같은 경우, 사용자가 클릭할 때 전송되는 값입니다.
<input type="text" name="username" value="JohnDoe">- type 속성: type 속성은 입력 필드의 유형을 지정합니다. 이 값에 따라 입력 필드의 동작 및 모양이 변경됩니다. 일반 텍스트, 비밀번호, 이메일, 숫자 등 다양한 유형이 있습니다.
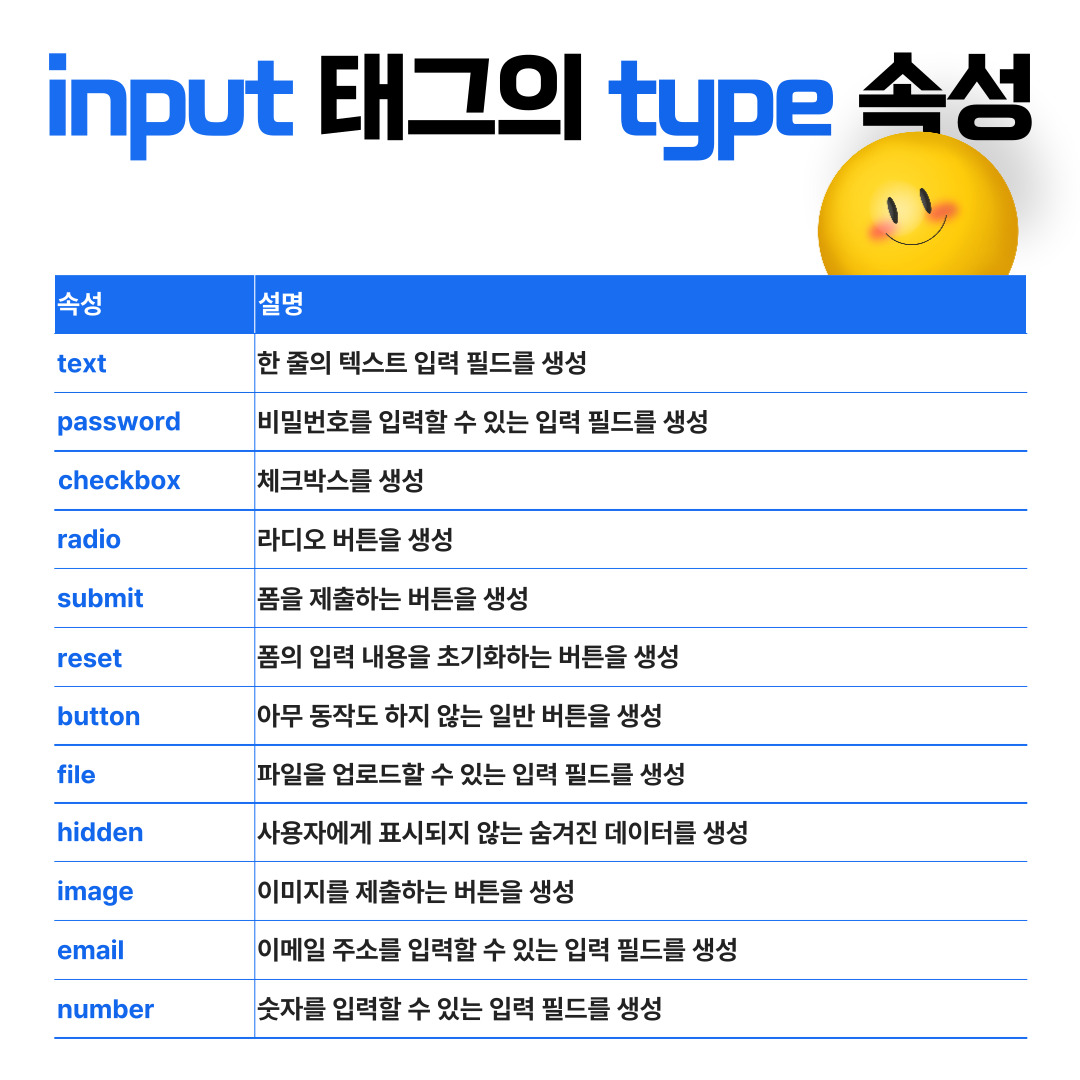
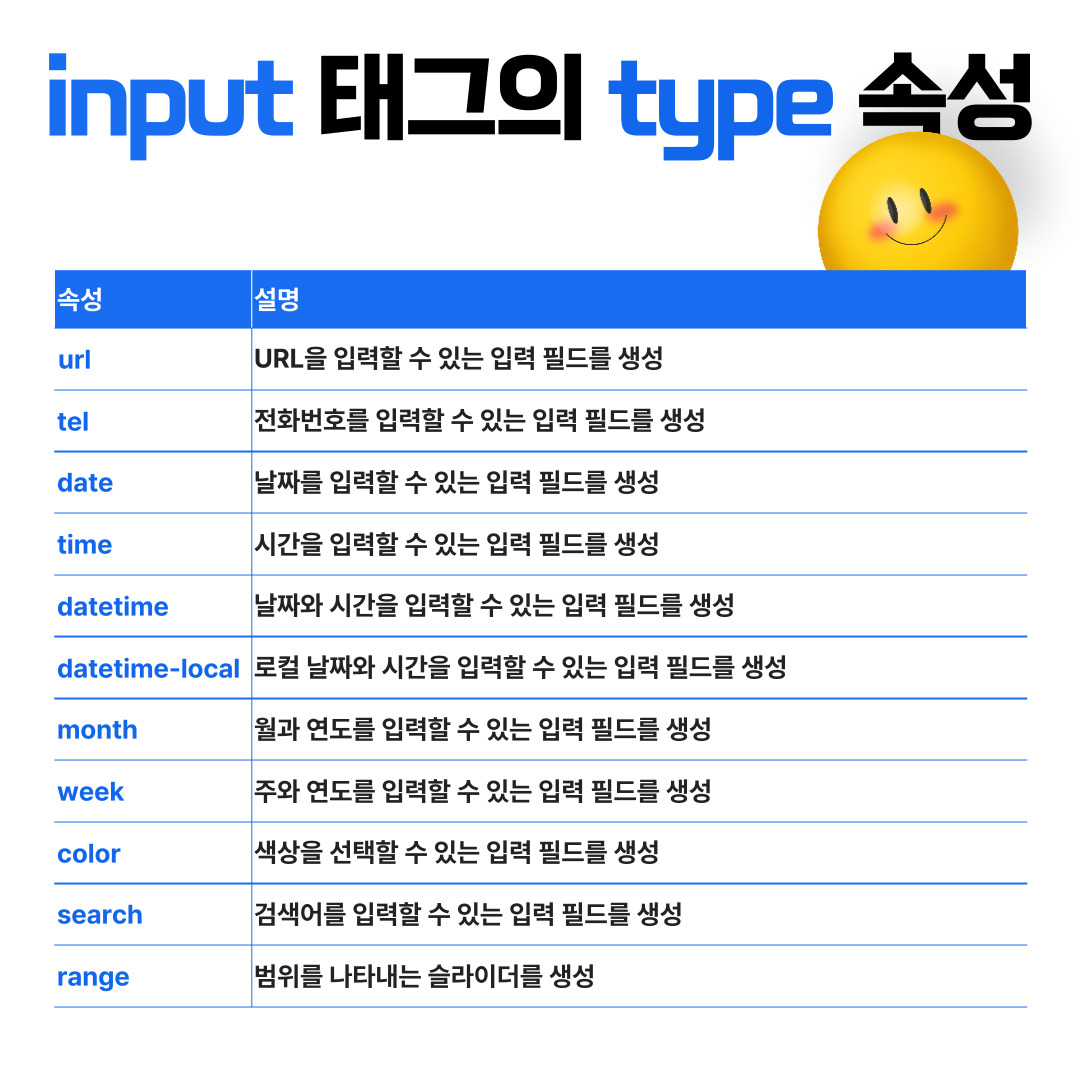
<input type="text" name="username" value="JohnDoe">input 태그 type 속성의 종류
input 태그의 type 속성은 입력 필드의 유형을 지정합니다. 다양한 type 값을 통해 사용자의 다양한 입력을 받을 수 있으며, 각 type 값은 고유한 기능과 동작을 갖습니다.
| type 값 | 설명 | 예시 |
| text | 한 줄로 된 일반 텍스트 입력 필드를 생성 | <input type="text"> |
| password | 비밀번호 입력 필드를 생성 입력된 텍스트가 마스킹 됨 |
<input type="password"> |
| 이메일 주소 입력 필드를 생성 | <input type="email"> | |
| number | 숫자만 입력 가능한 필드를 생성 | <input type="number"> |
| tel | 전화번호 입력 필드를 생성 | <input type="tel"> |
| url | URL 입력 필드를 생성 | <input type="url"> |
| search | 검색어 입력 필드를 생성 | <input type="search"> |
| date | 날짜(연,월,일) 입력 필드를 생성 | <input type="date"> |
| datetime-local | 로컬 날짜와 시간 입력 필드를 생성 | <input type="datetime-local"> |
| month | 연도와 월 입력 필드를 생성 | <input type="month"> |
| week | 연도와 주 입력 필드를 생성 | <input type="week"> |
| time | 시간 입력 필드를 생성 | <input type="time"> |
| color | 색상 선택 입력 필드를 생성 | <input type="color"> |
| file | 파일 업로드 입력 필드를 생성 | <input type="file"> |
| checkbox | 체크박스 입력 필드를 생성 | <input type="checkbox"> |
| radio | 라디오 버튼 입력 필드를 생성 | <input type="radio"> |
| range | 슬라이더 입력 필드를 생성 (숫자 범위를 선택) | <input type="range"> |
| hidden | 숨겨진 입력 필드를 생성 | <input type="hidden"> |
| submit | 폼 제출 버튼을 생성 | <input type="submit"> |
| reset | 폼을 초기화하는 버튼을 생성 | <input type="reset"> |
| button | 일반 버튼을 생성 | <input type="button"> |
| image | 이미지를 클릭하여 폼을 제출할 수 있는 버튼을 생성 | <input type="image" src="submit.png" alt="Submit"> |
input 태그의 type 속성 예제
▶ 텍스트 입력
<label for="username">Username:</label>
<input type="text" id="username" name="username" placeholder="Enter your username">
▶ 비밀번호 입력
<label for="password">Password:</label>
<input type="password" id="password" name="password">
▶이메일입력
<label for="email">Email:</label>
<input type="email" id="email" name="email" placeholder="example@example.com">
▶숫자입력
<label for="age">Age:</label>
<input type="number" id="age" name="age" min="1" max="100">
▶전화번호입력
<label for="phone">Phone:</label>
<input type="tel" id="phone" name="phone" placeholder="123-456-7890">
▶ URL입력
<label for="website">Website:</label>
<input type="url" id="website" name="website" placeholder="https://example.com">
▶ 검색어입력
<label for="search">Search:</label>
<input type="search" id="search" name="search" placeholder="Search...">
▶ 날짜 입력
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday">
▶ 시간 입력
<label for="appointment">Appointment Time:</label>
<input type="time" id="appointment" name="appointment">
▶ 파일 업로드
<label for="file">Upload a file:</label>
<input type="file" id="file" name="file">
▶ 체크박스
<label for="subscribe">Subscribe to newsletter:</label>
<input type="checkbox" id="subscribe" name="subscribe" value="yes">
▶ 라디오버튼
<label>Gender:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label>
▶ 범위 선택
<label for="volume">Volume:</label>
<input type="range" id="volume" name="volume" min="0" max="100">
▶ 색상 선택
<label for="color">Choose a color:</label>
<input type="color" id="color" name="color">
▶ 숨겨진 필드
<input type="hidden" name="user_id" value="12345">숨겨진 필드는 일반적으로 화면에 표시되지 않지만, HTML 코드에는 존재합니다. 웹 페이지의 소스 코드를 보면 숨겨진 필드가 포함된 것을 볼 수 있습니다. 이러한 필드는 주로 폼 데이터를 서버로 전송할 때 사용됩니다.
위 코드는 사용자의 ID를 저장하는 숨겨진 필드를 생성합니다. 사용자는 이 필드를 볼 수 없지만, 해당 값을 폼이 서버로 제출될 때 함께 전송됩니다. 이러한 방식으로 웹 애플리케이션은 데이터를 안전하게 전송하고 처리할 수 있습니다.
▶ 제출 버튼
<input type="submit" value="Submit">
▶ 초기화 버튼
<input type="reset" value="Reset">
▶ 일반 버튼
<input type="button" value="Click Me" onclick="alert('Button clicked!')">
▶이미지 버튼
<input type="image" src="submit.png" alt="Submit">
각 input 타입을 적절하게 사용하여 사용자 입력을 효과적으로 처리할 수 있습니다. 다양한 타입을 이해하고 활용하면 더욱 유용하고 사용자 친화적인 폼을 만들 수 있습니다.
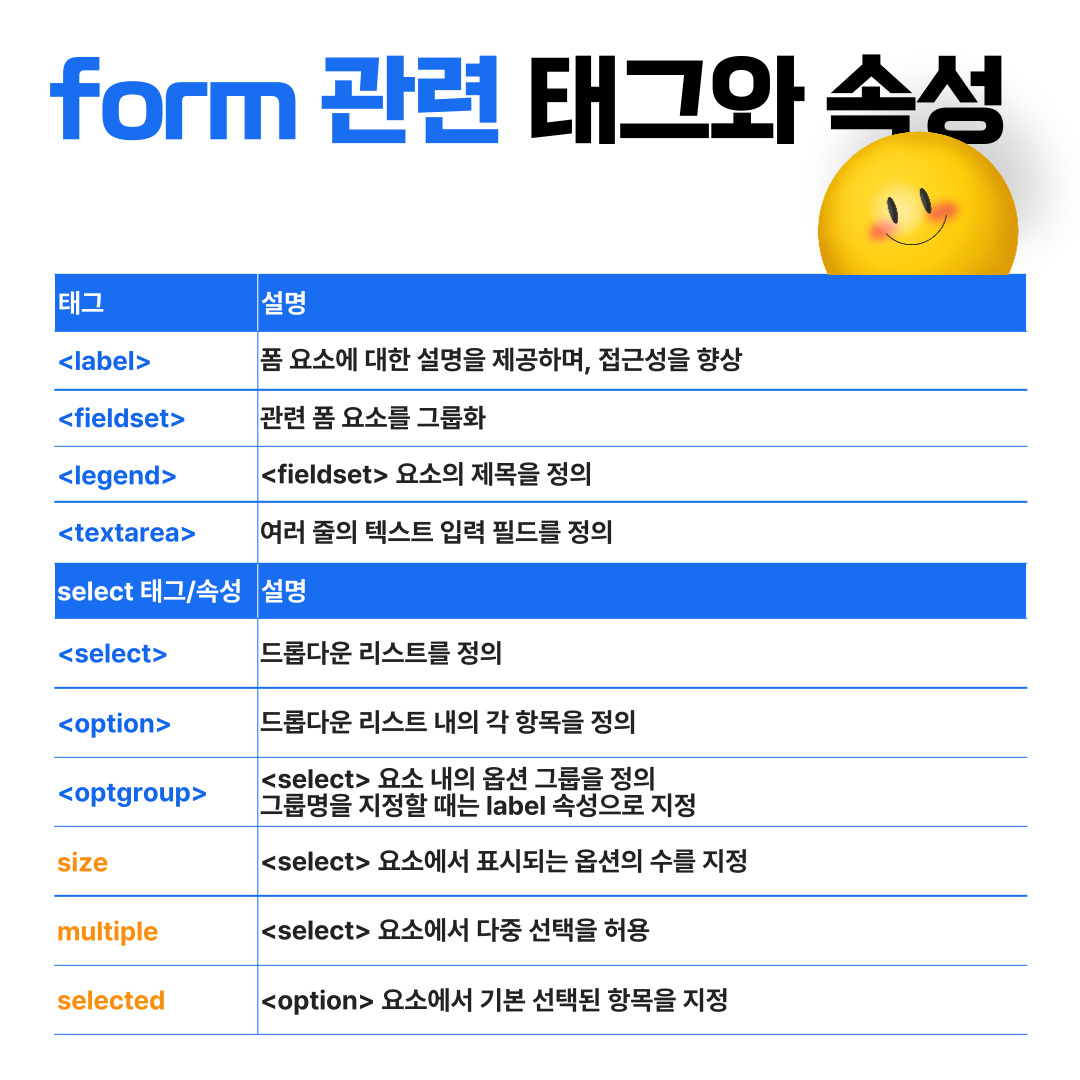
label 태그🔖
<label> 태그는 HTML 폼 컨트롤과 해당 레이블(설명)을 연결하는 데 사용됩니다. 이것은 사용자가 무엇을 입력해야 하는지 이해하는 데 도움을 줍니다. 레이블은 일반적으로 입력 필드 바로 앞에 표시되며, 텍스트를 클릭하면 해당 입력 필드가 선택됩니다. 이는 사용자 경험을 향상하고 접근성을 향상시키는 데 도움이 됩니다. 예를 들어, 아래와 같은 HTML 코드에서는 "Username"이라는 레이블이 <input> 필드에 대응됩니다.
<label for="username">Username:</label>
<input type="text" id="username">fieldset와 legend 태그🎨
<fieldset>과 <legend> 태그는 관련된 폼 요소들을 그룹화하고 이들의 제목을 제공하는 데 사용됩니다. 이를 통해 폼의 구조를 조직화하고 시각적인 그룹화를 제공하여 사용자 경험을 향상시키는 데 도움이 됩니다.
fieldset 태그
<fieldset> 태그는 관련된 폼 컨트롤들을 그룹화합니다. 이는 여러 입력 필드를 하나의 그룹으로 묶어 시각적으로 구분할 수 있습니다. 이 그룹에 속한 입력 필드들은 폼의 서로 다른 섹션으로 구분될 수 있습니다.
legend 태그
<legend> 태그는 <fieldset> 의 제목을 정의합니다. 이는 그룹화된 폼 컨트롤들의 목적이나 주제를 설명합니다. 이 제목은 일반적으로 그룹 박스의 상단에 표시되며, 관련된 입력 필드들의 의미를 명확히 합니다.
fieldset, legend 태그 예제
예를 들어, 사용자의 개인 정보를 입력하는 폼을 생각해 보겠습니다. 이름, 이메일, 전화번호 등을 포함하는 섹션을 <fieldset>으로 그룹화하고 이 그룹의 제목을 <legend>로 지정할 수 있습니다.
<fieldset>
<legend>개인 정보</legend>
<label for="name">이름:</label>
<input type="text" id="name" name="name">
<br>
<label for="email">이메일:</label>
<input type="email" id="email" name="email">
<br>
<label for="phone">전화번호:</label>
<input type="tel" id="phone" name="phone">
</fieldset>
이렇게 하면 "개인 정보"라는 제목 아래에 이름, 이메일, 전화번호 입력란이 표시됩니다. 이는 폼을 조직화하고 사용자가 각 섹션의 목적을 이해하는 데 도움을 줍니다.
textarea 태그📑
<textarea> 태그는 여러 줄의 텍스트 입력을 받는 데 사용됩니다. 사용자가 텍스트를 입력할 수 있는 다중 행 입력 필드를 생성합니다.
이 태그는 닫는 태그 </textarea>가 있어야 하며, 그 사이에 초기 텍스트를 포함할 수 있습니다. 그러나 초기 텍스트는 선택사항입니다.
textarea 태그 예제
다음은 <textarea> 태그를 사용하여 사용자가 여러 줄의 텍스트를 입력할 수 있는 입력 필드를 만드는 방법입니다.
<label for="message">메시지:</label><br>
<textarea id="message" name="message" rows="4" cols="50">
여기에 메시지를 입력하세요...
</textarea>
위의 예제에서 rows 및 cols 속성은 텍스트 영역의 행과 열의 수를 정의합니다. 또한 <textarea> 태그의 내용은 사용자가 입력하기 전에 표시될 초기 텍스트를 포함할 수 있습니다. 사용자가 입력을 시작하면 초기 텍스트는 지워지고 사용자의 입력이 대체됩니다.
select, option, optgroup 태그✅
<select> 태그는 드롭다운 목록을 생성하는 데 사용됩니다. 목록에 항목 하나를 추가하려면 <option> 태그를 사용하고, 항목들을 그룹으로 묶고 싶다면 <optgroup> 태그를 사용합니다.
select 태그 속성
<select> 태그는 드롭다운 형식의 선택 목록을 정의합니다. 사용자는 여러 옵션 중 하나를 선택할 수 있습니다. 이 태그는 다음과 같은 속성을 가질 수 있습니다.
- name 속성: 폼 데이터를 식별하는 데 사용되는 이름을 지정합니다.
- id 속성: 태그의 고유 식별자를 지정합니다.
- multiple 속성: 여러 옵션을 동시에 선택할 수 있도록 허용합니다. 하나의 옵션을 선택한 상태에서 다른 항목을 선택하려면 Windows에서는 Ctrl 키를 누르고, macOS에서는 Cmd 키를 누르고 클릭하면 됩니다.
- size 속성: 드롭다운 목록에 표시되는 행 수를 지정합니다.
option 태그 속성
<option> 태그는 <select> 태그 내에서 각 선택 옵션을 정의합니다. 사용자는 이들 중 하나를 선택할 수 있습니다. 이 태그는 다음과 같은 속성을 가질 수 있습니다.
- value 속성: 옵션의 값을 정의합니다. 이 값은 폼 제출 시 전송됩니다.
- selected 속성: 옵션이 초기 선택 옵션으로 설정될 경우 사용됩니다. (미 설정 시 첫 번째 <option> 태그가 기본 값)
- disabled 속성: 옵션이 비활성화되어 선택할 수 없는 경우 사용됩니다.
optgroup 태그 속성
<optgroup> 태그는 여러 옵션을 그룹화합니다. 이는 선택 목록에서 비슷한 옵션들을 묶어서 구조화된 형태로 표시할 때 사용됩니다. <optgroup> 태그는 다음과 같은 속성을 가질 수 있습니다.
- label 속성: 그룹의 제목을 정의합니다. <optgroup> 태그로 옵션을 그룹화 할 때는 반드시 label 속성으로 그룹명을 지정해야 합니다.
select 태그 예제
예를 들어, 아래는 <select>, <option> 그리고 <optgroup> 태그를 모두 사용하여 선택 목록을 만드는 간단한 예시입니다.
<label for="colors">선호하는 색상:</label><br>
<select id="colors" name="colors" multiple size="3">
<optgroup label="기본 색상">
<option value="black">검정</option>
<option value="white">흰색</option>
</optgroup>
<optgroup label="추가 색상">
<option value="red">빨강</option>
<option value="green" selected>초록</option>
<option value="blue">파랑</option>
</optgroup>
</select>- id와 name 속성은 폼 데이터를 식별하는 데 사용됩니다.
- multiple 속성은 여러 옵션을 동시에 선택할 수 있도록 허용하며, size 속성은 드롭다운 목록에 표시되는 행 수를 지정합니다.
- <optgroup> 태그는 "기본 색상"과 "추가 색상" 두 그룹으로 옵션들을 그룹화합니다.
- <option> 태그는 각각의 선택 옵션을 정의합니다. "초록" 옵션은 초기 선택 옵션으로 설정되어 있습니다.
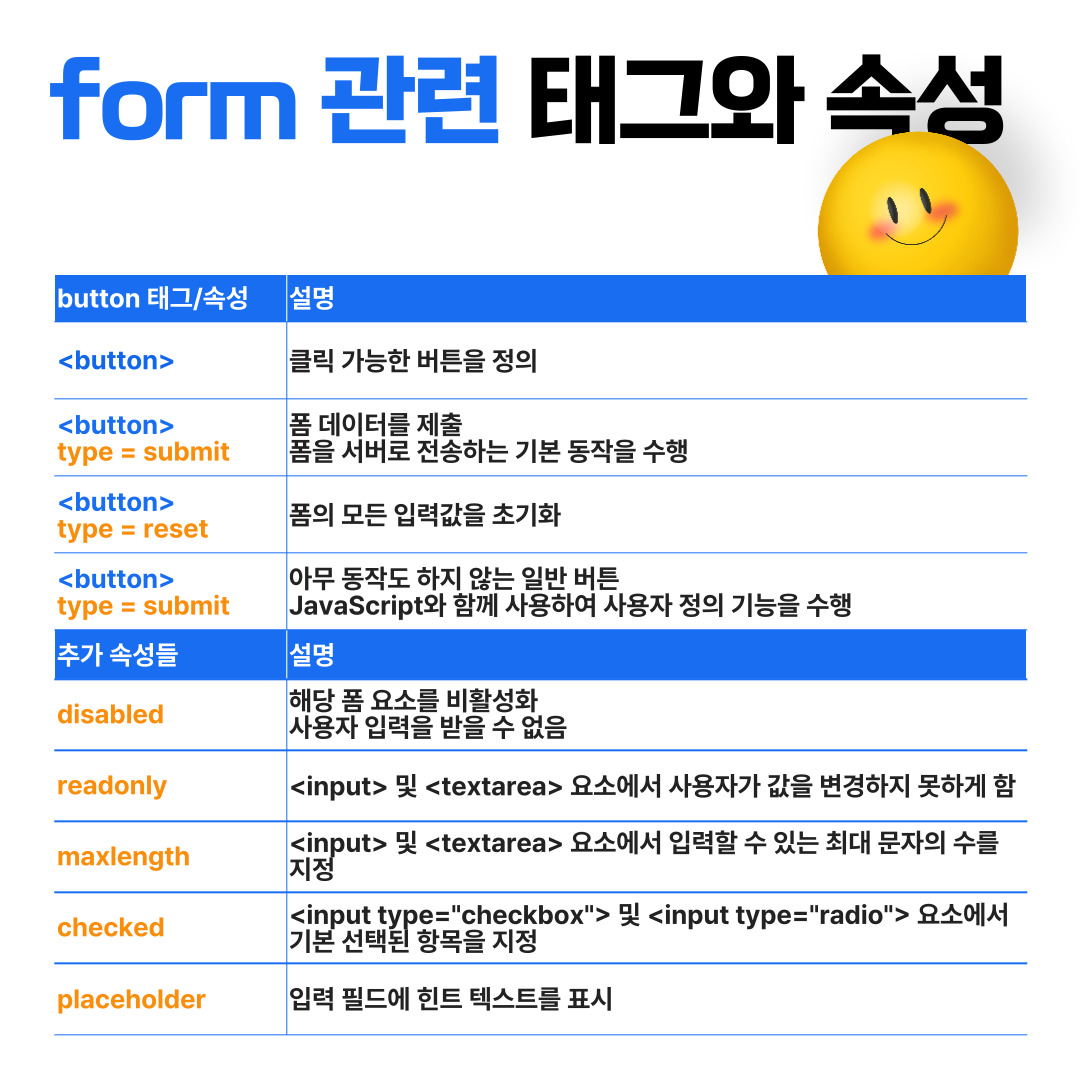
button 태그👆
버튼은 input 태그에서 type 속성값을 submit, reset, button으로 설정하여 생성할 수 있습니다. 또한 독립적인 button 태그를 사용하여 사용자가 클릭할 수 있는 버튼을 만들 수 있습니다. 이때 button 태그도 마찬가지로 type 속성을 가집니다.
button 태그 속성
- 기본 버튼: <button> 태그를 태그를 사용하여 기본 버튼을 생성합니다. 이 버튼은 type="button"으로 설정됩니다.
- 폼 제출 버튼: <button> 태그를 사용하여 폼을 제출하는 버튼을 생성합니다. 이 버튼은 type="submit"으로
- 리셋 버튼: <button> 태그를사용하여 폼의 입력을 리셋하는 버튼을 생성합니다. 이 버튼은 type="reset"으로
button 태그 예제
예를 들어, 아래의 HTML 코드는 세 가지 유형의 버튼을 생성하는 예제입니다.
<button type="button">클릭하세요</button>
<button type="submit">제출하기</button>
<button type="reset">다시 설정</button>
위의 코드에서, 첫 번째 버튼은 일반 버튼으로 설정되어 있고, 두 번째 버튼은 폼을 제출하는 버튼으로 설정되어 있으며, 세 번째 버튼은 폼의 입력을 리셋하는 버튼으로 설정되어 있습니다.
form 관련 태그의 추가 속성🌈
disabled 속성
disabled 속성은 입력 필드나 버튼을 비활성화하여 사용자가 해당 요소를 조작할 수 없도록 만듭니다. 이 속성은 <input>, <textarea>, <select>, <button> 태그에 사용할 수 있습니다. 예를 들어, <input> 태그나 <button> 태그에 disabled 속성을 추가하면 사용자는 해당 요소를 클릭하거나 수정할 수 없습니다.
아래는 입력 필드를 비활성화하는 코드입니다.
<input type="text" name="username" disabled>readonly 속성
readonly 속성은 입력 필드를 읽기 전용으로 만듭니다. 즉, 사용자는 해당 필드의 값을 읽을 수만 있고 수정할 수는 없습니다. 이는 주로 정보를 표시하고 수정할 필요가 없는 경우에 사용됩니다.
이 속성은 <textarea> 태그와 <input> 태그에서 사용할 수 있습니다. <input> 태그에서는 type 속성값이 text, number, search, url, email, password, tel, date, month, week, time, datetime-local일 때만 사용할 수 있습니다.
아래는 입력 필드를 읽기 전용으로 만드는 예제입니다.
<input type="text" name="email" value="example@email.com" readonly>
▶ disabled 속성과 readonly 속성의 주요 차이점
| 특성 | disabled | readonly |
| 상태 | 완전히 비활성화 | 읽기 전용 |
| 값 전송 | 서버로 전송되지 않음 | 서버로 전송됨 |
| 폼 제출 | 제출 시 무시됨 | 제출 시 함께 전송됨 |
| 시각적 표시 | 비활성화된 상태로 표시 | 활성화된 상태로 표시 |
| 수정 가능 | 불가능 | 가능 |
maxlength 속성
maxlength 속성은 사용자가 입력할 수 있는 최대 길이를 제한하는 데 사용됩니다. 입력 필드에 입력될 수 있는 문자 수를 제한할 때 유용합니다. 예를 들어, <input type="text" maxlength="10"> 는 사용자가 최대 10자까지만 입력할 수 있는 입력 필드를 생성합니다.
이 속성은 <textarea> 태그와 <input> 태그에서 모두 사용할 수 있습니다. <input>태그에서는 type 속성값이 text, number, search, url,email, password,tel, date, month, week, time, datetime-local일 때만 사용할 수 있습니다.
아래 코드는 사용자가 입력할 수 있는 최대 길이를 8자로 제한한 입력 필드를 생성합니다. 사용자가 이 필드에 입력하는 값은 최대 8자까지만 허용되며, 그 이상의 글자를 입력하면 입력이 자동으로 제한됩니다.
<input type="text" name="password" maxlength="8">checked 속성
checked 속성은 input 태그의 type속성 값이 checkbox나 radio 버튼을 기본적으로 선택된 상태로 표시합니다. 사용자는 선택을 해제할 수 있지만, 페이지가 로드될 때 기본적으로 선택되어 있습니다.
아래는 체크박스를 기본적으로 선택된 상태로 만드는 예제입니다.
<input type="checkbox" name="subscribe" checked> 구독하기구독하기
placeholder 속성
이 속성은 입력 필드에 사용자가 입력해야 하는 예상 값 또는 설명을 제공합니다. 입력 필드가 비어 있을 때 표시되며, 사용자가 입력을 시작하면 자동으로 사라집니다.
아래 예제는 검색어를 입력할 수 있는 텍스트 필드를 생성합니다. 이 입력 필드는 사용자에게 "검색어를 입력하세요"라는 힌트를 제공합니다. 사용자가 입력 필드를 클릭하면 힌트가 자동으로 사라지고, 그 자리에 검색어를 입력할 수 있습니다.
<input type="text" name="search" placeholder="검색어를 입력하세요">form 예제🪂
회원가입 폼 예제
<form action="/signup" method="post">
<fieldset>
<legend>회원가입</legend>
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="country">Country:</label>
<select id="country" name="country">
<option value="us">United States</option>
<option value="ca">Canada</option>
</select>
<button type="submit">Submit</button>
</fieldset>
</form>문의 폼 예제
<form action="/contact" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="message">Message:</label>
<textarea id="message" name="message" rows="4" required></textarea>
<button type="submit">Send</button>
</form>설문조사 폼 예제
<form action="/survey" method="post">
<label for="age">Age:</label>
<input type="number" id="age" name="age">
<label for="gender">Gender:</label>
<select id="gender" name="gender">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
<label>Preferences:</label>
<input type="checkbox" id="newsletter" name="newsletter" value="yes">
<label for="newsletter">Subscribe to newsletter</label>
<button type="submit">Submit</button>
</form>핵심 내용👀





'Mark Up > HTML' 카테고리의 다른 글
| [HTML5]HTML 멀티미디어: audio, video 활용법 (0) | 2024.05.24 |
|---|---|
| [HTML5]쉽고 간편한 HTML Table 만들기: 초보자도 할 수 있는 완벽 가이드 (0) | 2024.05.23 |
| [HTML5]HTML 목록 태그 ol, ul, dl 태그 (0) | 2024.05.21 |
| [HTML5]HTML 공간 분할 태그 span과 div 태그 (0) | 2024.05.21 |
| [HTML5]HTML A 태그와 이미지 태그 (0) | 2024.05.17 |



