728x90
반응형
SMALL
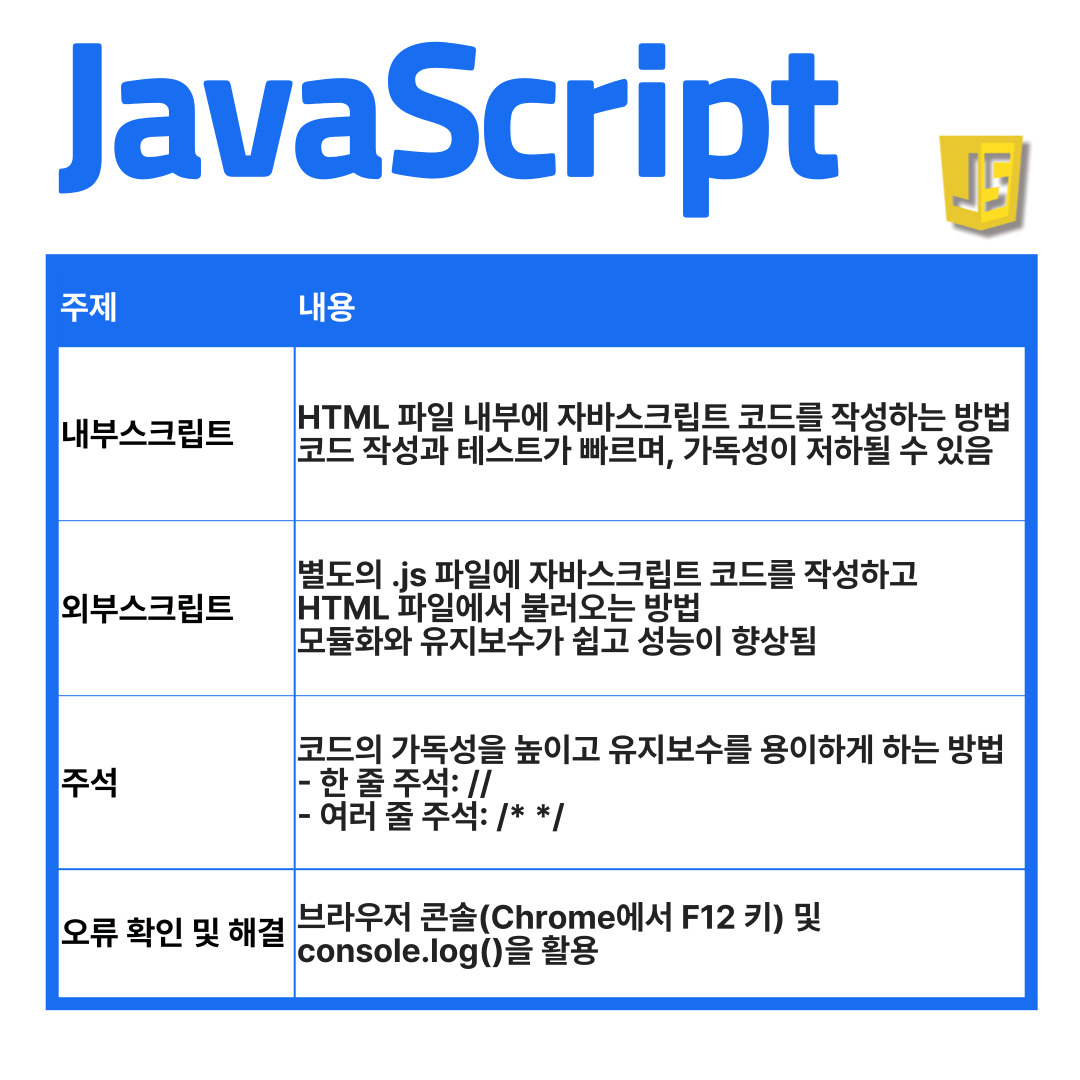
웹 개발을 시작하면서 자바스크립트를 배우는 것은 필수적입니다. 자바스크립트를 처음 배우는 분들을 위해 이번 글에서는 내부스크립트와 외부스크립트의 사용법, 주석을 통해 코드의 가독성을 높이는 방법, 그리고 발생할 수 있는 오류를 확인하고 해결하는 방법을 살펴보겠습니다. 이 네 가지 주제를 통해 자바스크립트의 기초를 탄탄히 다져봅시다.

01. 내부스크립트📘
정의
내부스크립트는 HTML 파일 내에 직접 작성하는 자바스크립트 코드입니다. <script> 태그를 사용하여 HTML 문서의 특정 위치에 스크립트를 삽입할 수 있습니다.
장점
- 빠른 작성과 테스트: 간단한 테스트나 작은 규모의 프로젝트에서 유용합니다.
- 직관적인 위치 지정: 필요한 위치에 바로 코드를 작성할 수 있어 편리합니다.
단점
- 코드의 가독성 저하: HTML과 자바스크립트 코드가 섞여 가독성이 떨어집니다.
- 유지보수 어려움: 코드가 길어질수록 관리가 어려워집니다.
- 보안 취약점: XSS 공격에 취약할 수 있습니다.
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>내부스크립트 예제</title>
</head>
<body>
<h1>내부스크립트 테스트</h1>
<script>
document.write("이 문장은 자바스크립트로 작성되었습니다.");
</script>
</body>
</html>02. 외부스크립트👨
정의
외부스크립트는 별도의. js 파일로 작성된 자바스크립트 코드입니다. HTML 파일에서는 <script src="파일경로.js"></script> 태그를 사용하여 외부 파일을 불러옵니다.
장점
- 코드의 모듈화: 코드가 분리되어 관리가 용이합니다.
- 유지보수 용이: 여러 HTML 파일에서 동일한 스크립트를 재사용할 수 있습니다.
- 성능 향상: 브라우저가 스크립트 파일을 캐싱하여 로딩 속도가 빨라집니다.
단점
- 초기 설정 시간 소요: 외부 파일을 생성하고 연결해야 합니다.
- 파일 관리 필요: 프로젝트가 커질수록 파일 관리가 중요해집니다.
예제 코드
HTML 파일:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>외부스크립트 예제</title>
<script src="script.js"></script>
</head>
<body>
<h1>외부스크립트 테스트</h1>
</body>
</html>
외부 자바스크립트 파일 (script.js):
document.write("이 문장은 외부 자바스크립트 파일에서 작성되었습니다.");03. 자바스크립트 주석📝
주석의 중요성
주석은 코드의 가독성을 높이고, 협업 시 다른 개발자들이 코드의 의도를 이해하는 데 도움을 줍니다.
주석의 종류
- 한 줄 주석: //를 사용하여 한 줄을 주석 처리합니다.
- 여러 줄 주석: /* */를 사용하여 여러 줄을 주석 처리합니다.
주석 사용 예제
// 이 함수는 두 숫자의 합을 반환합니다.
function add(a, b) {
return a + b; // a와 b를 더한 값을 반환
}
/*
이 함수는 두 숫자의 곱을 반환합니다.
이 함수는 여러 줄의 주석을 사용하여 설명할 수 있습니다.
*/
function multiply(a, b) {
return a * b;
}04. 자바스크립트 오류 확인 방법🛠️
일반적인 오류 종류
- 문법 오류: 잘못된 구문으로 인해 코드가 실행되지 않음
- 논리 오류: 코드가 실행되지만 의도한 대로 작동하지 않음
- 실행 오류: 코드 실행 중에 발생하는 오류
디버깅 도구 소개
- 브라우저 콘솔 활용법: 대부분의 브라우저에는 개발자 도구가 내장되어 있습니다. 예를 들어, Chrome에서는 F12 키를 눌러 개발자 도구를 열 수 있습니다.
- console.log() 사용법: 코드의 흐름을 추적하고 변수 값을 출력하여 디버깅에 도움을 줍니다.
예제 코드
function divide(a, b) {
if (b === 0) {
console.error("오류: 0으로 나눌 수 없습니다.");
return null;
}
return a / b;
}
let result = divide(10, 0);
if (result !== null) {
console.log("결과: " + result);
}위 코드에서는 0으로 나누는 경우 오류 메시지를 출력하고, console.log()를 사용하여 결과를 출력합니다.
05. 핵심 내용👀

728x90
반응형
'Language > Javascript' 카테고리의 다른 글
| [Javascript]자바스크립트 루프 완전 정복: 반복문 사용법과 팁 (0) | 2024.06.15 |
|---|---|
| [Javascript]자바스크립트 조건문 완전 정복: 기초부터 실전까지 한 번에 배우기 (0) | 2024.06.14 |
| [Javascript]자바스크립트 연산자 완벽 가이드 (0) | 2024.06.13 |
| [Javascript]자바스크립트 초보자를 위한 자바스크립트 자료형 가이드 (1) | 2024.06.12 |
| [Javascript]자바스크립트 변수 이해하기: var, let, const 차이점 (0) | 2024.06.11 |



