HTML은 웹 페이지의 구조를 정의하고, CSS는 스타일과 레이아웃을 지정하여 매력적이고 사용자 친화적인 웹 페이지를 만듭니다. HTML과 CSS는 웹 디자인의 핵심 요소이며, 웹 개발에서 필수적인 언어입니다.

CSS는 웹 페이지의 스타일과 레이아웃을 제어하는데 사용되는 언어입니다. 선택자, 속성, 값으로 구성되며, 각 요소에 스타일을 적용하여 디자인을 조정할 수 있습니다. 스타일 시트는 HTML 문서에 적용됩니다.<style> 태그 내에 CSS 코드를 작성하거나 외부 파일로 연결할 수 있습니다.
CSS란❔
CSS란 무엇인가?
CSS(Cascading Style Sheets)는 웹 페이지의 스타일과 레이아웃을 정의하는 언어입니다. HTML이 웹 페이지의 구조와 내용을 담당한다면, CSS는 그 구조를 시각적으로 표현하는 역할을 합니다. 즉, HTML이 뼈대라면, CSS는 그 뼈대를 꾸미는 피부와 옷이라고 할 수 있습니다. CSS를 사용하면 텍스트의 색상, 글꼴, 간격, 테두리, 배경 이미지 등 다양한 스타일을 적용하여 웹 페이지를 보다 아름답고 사용자 친화적으로 만들 수 있습니다.
왜 CSS를 배워야 할까?
- 디자인의 자유로움: CSS를 사용하면 웹 페이지의 디자인을 원하는 대로 변경할 수 있습니다. 색상, 레이아웃, 글꼴 등을 쉽게 조정하여 고유한 스타일을 구현할 수 있습니다.
- 사용자 경험 향상:CSS를 사용하면 웹 페이지의 디자인을 원하는 대로 변경할 수 있습니다. 색상, 레이아웃, 글꼴 등을 쉽게 조정하여 고유한 스타일을 구현할 수 있습니다.
- 재사용성과 유지보수 용이성: CSS를 외부 스타일 시트로 작성하면 여러 HTML 파일에서 동일한 스타일을 쉽게 적용할 수 있습니다. 이를 통해 스타일을 일관되게 유지하고, 변경이 필요할 때 모든 파일을 수정할 필요 없이 하나의 CSS 파일만 수정하면 됩니다.
- 웹 표준 준수: CSS는 HTML과 함께 웹 표준의 일환으로 사용됩니다. 표준을 준수하면 다양한 브라우저와 장치에서 일관된 사용자 경험을 제공할 수 있습니다.
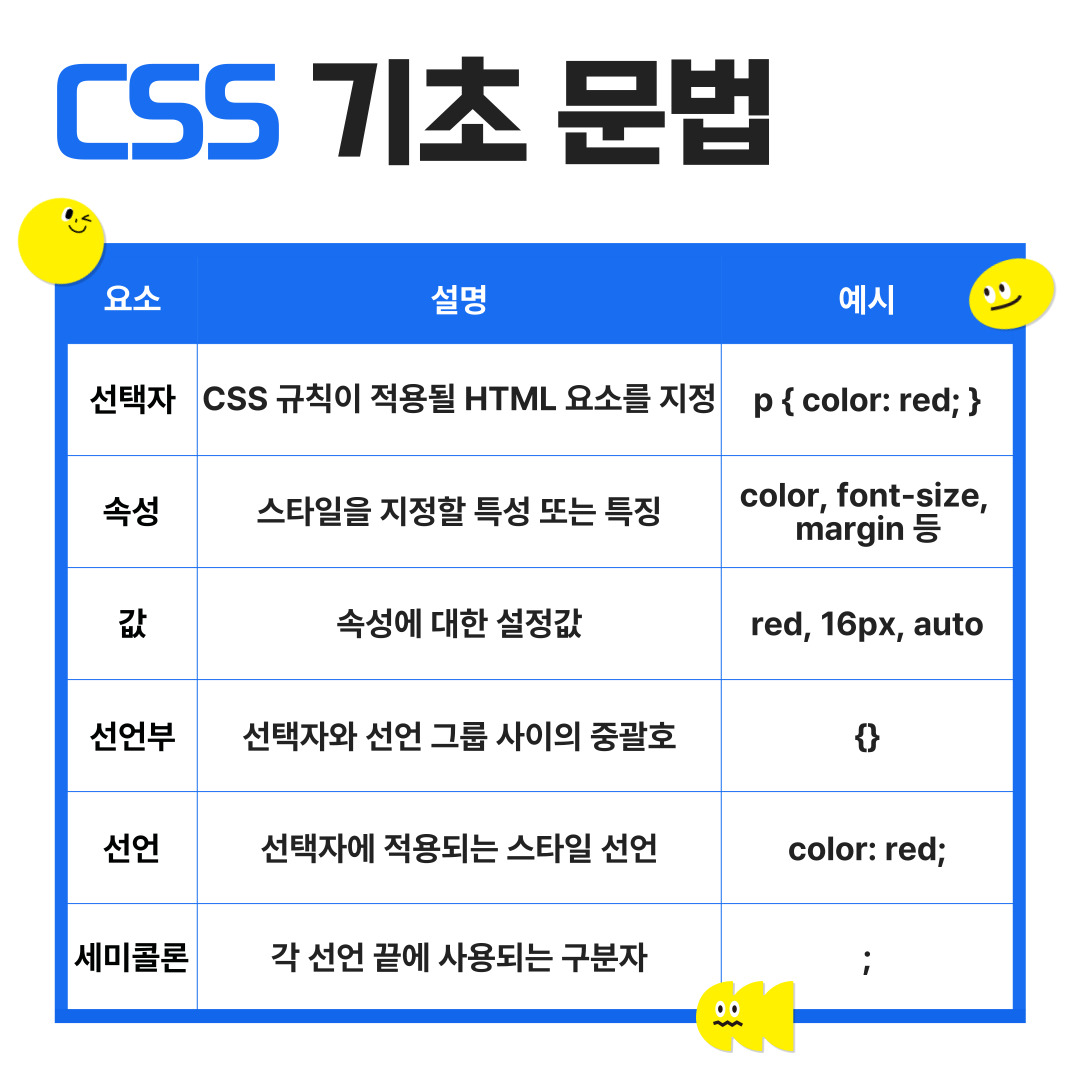
CSS 기초 문법🎀
CSS를 사용하면 웹 페이지의 스타일과 레이아웃을 쉽게 정의할 수 있습니다. 이를 위해서는 CSS의 기본 구조와 문법을 이해하는 것이 중요합니다. 이번 섹션에서는 CSS의 기본 구조와 CSS 주석에 대해 알아보겠습니다.
CSS의 기본 구조
CSS의 기본 구조는 선택자(selector), 속성(property), 그리고 값(value)으로 구성됩니다. 이 세 가지 요소는 웹 페이지의 특정 HTML 요소에 스타일을 적용하는 데 사용됩니다.
선택자 {
속성: 값;
}- 선택자(Selector)
- HTML 문서에서 스타일을 적용할 요소를 선택하는데 사용됩니다.
- 선택자는HTML 요소의 이름, 클래스, 아이디 등을 사용하여 정의됩니다.
- 예시: p, .calss-name, #id-name, element[ attr = "value" ] 등
- 속성(Property)
- 스타일을 정의할 요소의 특성을 나타냅니다.
- 각 속성은 해당 요소의 텍스트 색상, 글꼴, 너비, 높이 등과 같은 특성을 제어합니다.
- 예시: color, font-size, background-color, margin 등
- 값(Value)
- 속성에 대한 설정값으로, 속성이 표현할 스타일의 구체적인 특성을 지정합니다.
- 예시: red, 16px, #FFFFFFF, auto 등
- 선언부(Declaration Block)
- 선택자와 함께 스타일 속성과 값을 포함하는 중괄호 {}로 묶인 부분입니다.
- 이 부분에는 선택자에 적용할 스타일 속성과 값을 나열합니다.
- 예시: { color : red; font-size : 16px; }
- 선언(Declaration)
- 선 택자에 적용할 스타일 속성과 값을 나타냅니다.
- 각 선언은 속성과 값 사이에 콜론 : 으로 구분되고, 세미콜론 ;으로 끝납니다.
- 예시: color: red; font-size : 16px;
- 세미콜론(Semicolon)
- CSS 규칙에서 각 선언의 끝을 나타내는 구분자입니다.
- 각 선언은 세미콜론으로 끝나며, 이를 통해 다음 선언이 시작됩니다.
- 예시: color: red; font-size : 16px;
예를 들어, 모든 <p> 태그의 텍스트 색상을 빨간색으로 설정하려면 다음과 같이 작성할 수 있습니다.
p {
color: red;
}CSS 주석
주석은 코드에 대한 설명을 추가하거나 특정 코드의 실행을 중지할 때 사용됩니다. CSS 주석은 /* */ 로 감쌉니다. 주석은 브라우저에서 무시되므로, 스타일에 영향을 주지 않습니다.
주석의 사용법과 필요성
주석은 코드의 가독성을 높이고, 협업 시 다른 개발자에게 설명을 제공하는 데 유용합니다. 또한, 코드의 특정 부분을 임시로 비활성화할 때도 사용할 수 있습니다.
/* 이 주석은 p 태그의 색상을 지정하는 스타일입니다 */
p {
color: green; /* 이 주석은 라인 끝에 사용된 주석입니다 */
}
/*
여러 줄에 걸친
주석도 가능합니다
*/
주석을 적절하게 사용하면 코드의 유지보수와 이해가 용이해집니다. 특히, 복잡한 스타일 시트를 작성할 때 주석은 매우 유용합니다.
CSS의 기본 구조와 주석 사용법을 이해했으니, 이제 다양한 방식으로 CSS 스타일 시트를 적용하는 방법을 살펴보겠습니다.
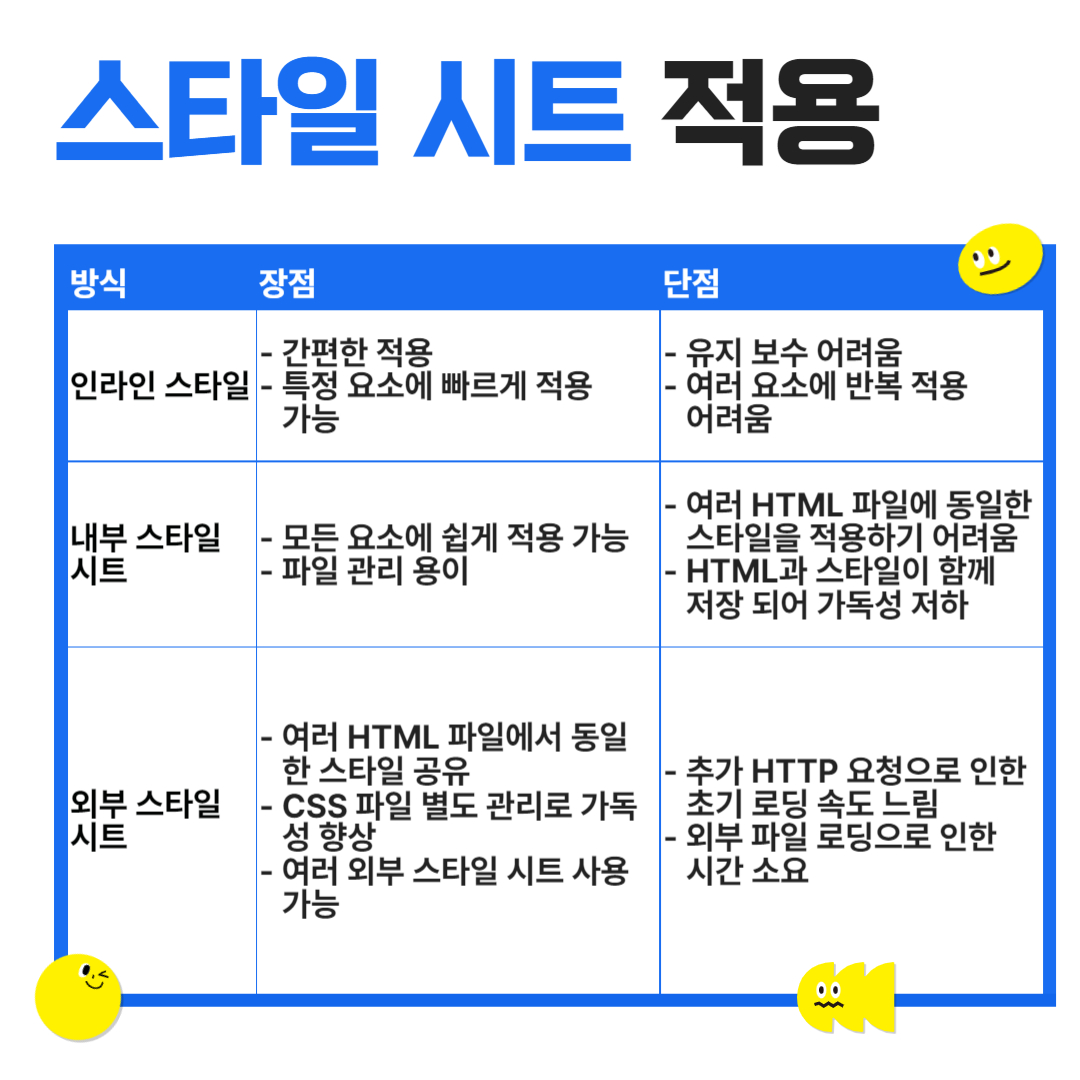
CSS 스타일 시트 적용하기👒
CSS를 적용하는 방법에는 세 가지 주요한 방식이 있습니다. 인라인 스타일, 내부 스타일 시트, 외부 스타일 시트입니다. 각 방식은 특정 상황에 맞게 선택되어야 합니다. 이번 섹션에서는 각 방식의 사용법과 장단점에 대해 알아보겠습니다.
HTML 문서에 CSS를 적용할 때는 HTML의 기본 구성 요소에 대해 이해하는 것이 중요합니다. 아래 포스팅을 통해 해당 내용을 확인해주세요😁
[HTML5]HTML: 웹 페이지의 기반을 이루는 핵심
목차1. HTML의 기본 개념2. HTML의 기본 구성 요소3. HTML의 기본 구조4. HTML의 특징5. 핵심 내용HTML은 Hyper Text Markup Language의 약자로, 웹 페이지를 작성하기 위한 기본적인 구조와 내용을 정의하는 마크
creativevista.tistory.com
인라인 스타일
인라인 스타일은 HTML 요소의 style 속성을 사용하여 스타일을 직접 지정하는 방식입니다. 예를 들어, 다음과 같이 <p> 태그에 직접 스타일을 적용할 수 있습니다.
<p style="color: blue; font-size: 16px;">이 문장은 파란색으로 표시됩니다.</p>- 장점
- 간편하게 스타일을 적용할 수 있습니다.
- 특정 요소에 대한 스타일을 빠르게 적용할 수 있습니다.
- 단점
- 스타일이 HTML과 섞여 있어 유지보수가 어려울 수 있습니다.
- 스타일을 여러 요소에 적용해야 할 경우 반복 작업이 필요합니다.
내부 스타일 시트
내부 스타일 시트는 HTML 문서 안에 <style> 태그를 사용하여 스타일을 정의하는 방식입니다. 이 스타일은 해당 HTML 문서 내의 모든 요소에 적용됩니다. 예를 들어, 다음과 같이 <head> 태그 안에 <style> 태그를 이용하여 스타일을 적용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
font-size: 16px;
}
</style>
</head>
<body>
<p>이 문장은 빨간색으로 표시됩니다.</p>
</body>
</html>- 장점
- HTML 문서 내의 모든 요소에 쉽게 스타일을 적용할 수 있습니다.
- CSS 코드가 HTML 파일 안에 있어서 파일 관리가 용이합니다.
- 단점
- 여러 HTML 파일에 동일한 스타일을 적용하려면 각 HTML 파일마다 스타일을 복사해야 합니다.
- 스타일이 HTML과 함께 저장되어 있어서 코드의 가독성이 저하될 수 있습니다.
일반적으로, 내부 스타일 시트를 사용할 때 <style> 태그는 HTML 문서의 <head> 요소 안에 위치합니다. 이 위치는 HTML 문서가 렌더링 되기 전에 스타일 시트가 적용되어 페이지의 콘텐츠가 더 빨리 보이도록 합니다. 그러나 <style> 태그가 head 태그 안에 위치하므로 HTML 문서가 렌더링 되기 전에 스타일 시트를 다운로드하고 해석해야 합니다. 이로 인해 스타일 시트의 크기가 크거나 네트워크 연결이 느릴 경우 페이지의 초기 로딩 속도가 느려질 수 있습니다.
외부 스타일 시트
외부 스타일 시트는 별도의 CSS 파일에 스타일을 정의하고, HTML 문서에 <link> 태그를 사용하여 연결하는 방식입니다. 이를 통해 여러 HTML 문서에서 동일한 스타일을 공유할 수 있습니다.
<!-- styles.css 파일에 정의된 스타일을 사용 -->
<link rel="stylesheet" type="text/css" href="styles.css">- 장점
- 여러 HTML 파일에서 동일한 스타일을 쉽게 공유할 수 있습니다.
- CSS 파일을 별도로 관리하여 HTML 파일의 가독성을 높일 수 있습니다.
- 단점
- 추가적인 HTTP 요청이 필요하므로 초기 로딩 시간이 늘어날 수 있습니다.
- 외부 파일이므로 파일을 불러오는 데 시간이 걸릴 수 있습니다.
HTML 문서에서 여러 개의 외부 스타일 시트를 사용할 수 있습니다. 이를 통해 각 스타일 시트가 서로 다른 역할을 수행하도록 구성할 수 있습니다.
<link rel="stylesheet" type="text/css" href="styles1.css">
<link rel="stylesheet" type="text/css" href="styles2.css">
핵심 내용👀


'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS의 특징: 기본 스타일 시트부터 상속까지 (0) | 2024.05.25 |
|---|---|
| [CSS3]가상 클래스 선택자: CSS 디자인의 비밀 키 (0) | 2024.05.23 |
| [CSS3]CSS 가상 요소 선택자 사용법 ::before와 ::after 완벽 가이드 (0) | 2024.05.21 |
| [CSS3]CSS 선택자의 강력한 활용: 그룹, 자식, 하위, 동위 선택자로 스타일링하기 (0) | 2024.05.20 |
| [CSS3]CSS 선택자 마스터하기: 기본 선택자의 모든 것 (0) | 2024.05.20 |



