CSS 선택자는 웹 디자인의 핵심이며, 이를 제대로 이해하는 것은 웹 개발자로서 중요한 능력입니다. 이번 글에서는 CSS의 선택자 중에서도 전체 선택자, 태그 선택자, 아이디 선택자, 클래스 선택자, 그리고 기본 속성 선택자에 대해 자세히 알아보겠습니다.

전체 선택자🎨
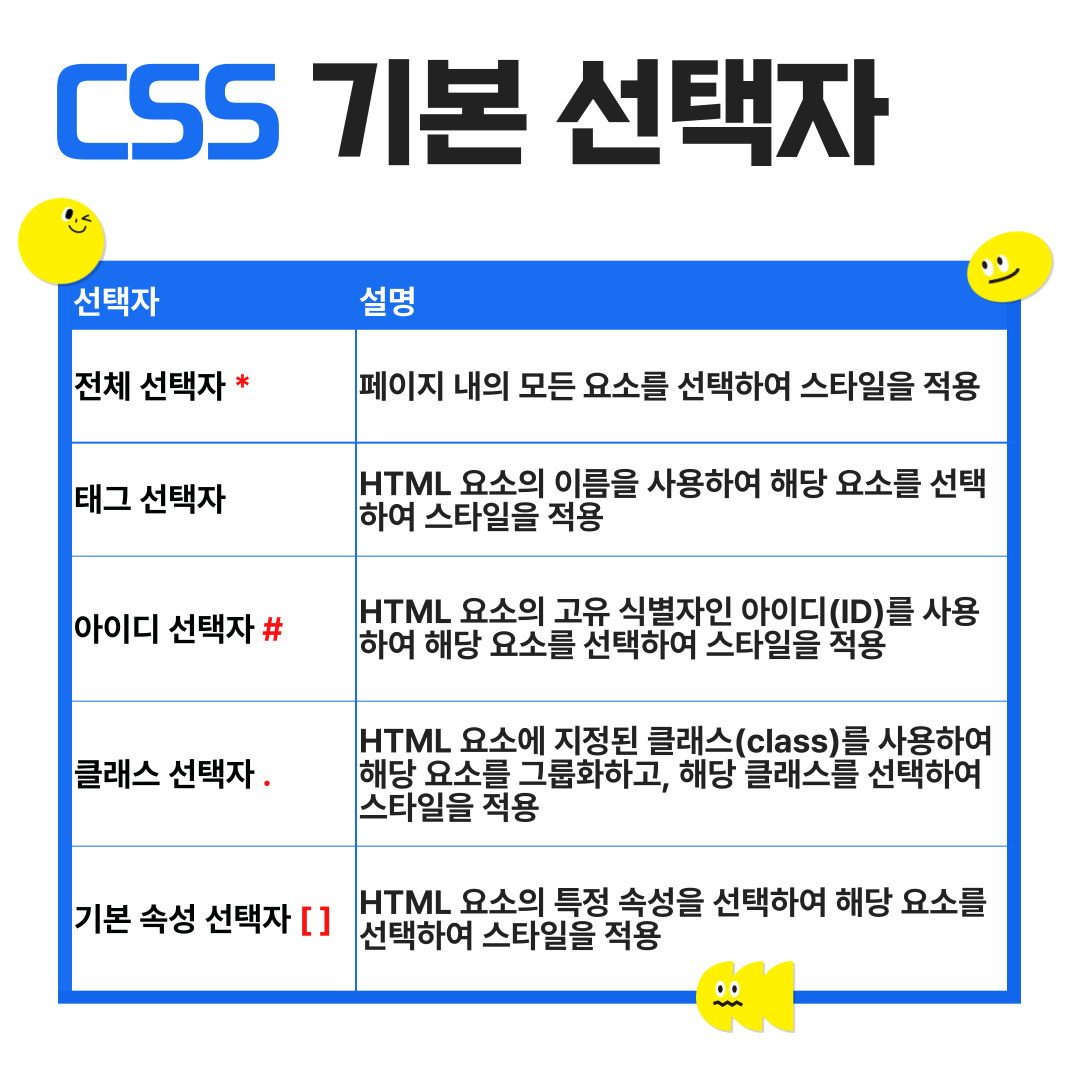
전체 선택자는 모든 요소를 선택하는 선택자로, * 기호로 표현됩니다. 이 선택자를 사용하면 페이지 내의 모든 요소에 스타일을 적용하거나 초기화 스타일을 설정할 수 있습니다. 하지만 남용하면 페이지의 성능에 영향을 줄 수 있으므로 주의가 필요합니다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
위의 코드는 CSS에서 사용되는 전체 선택자 *를 활용하여 초기화 스타일을 설정하는 예시입니다. 이 코드는 다음과 같이 간단하게 설명할 수 있습니다.
- * : 페이지 내의 모든 요소를 선택합니다.
- margin:0; : 모든 요소의 바깥 여백을 0으로 설정합니다. 이렇게 함으로써 브라우저가 적용하는 초기 여백을 제거합니다.
- paddig:0; : 모든 요소의 안쪽 여백을 0으로 설정합니다. 이렇게 함으로써 요소들 사이의 공간을 제거합니다.
- box-sizing: borer-box; : 모든 요소의 크기 계산 방법을 변경합니다. borer-box 값은 요소의 너비와 높이에 테두리와 안쪽 여백을 포함하도록 합니다. 이렇게 함으로써 요소의 크기를 더욱 일관되게 관리할 수 있습니다.
태그 선택자📌
태그 선택자는 HTML 요소의 이름을 사용하여 해당 요소를 선택하는 선택자입니다. 가장 일반적으로 사용되는 선택자 중 하나로, 특정 태그에만 스타일을 적용할 때 유용합니다. 모든해당하는 요소에 동일한 스타일을 적용할 수 있습니다. 예를 들어, 모든 문단에 동일한 글꼴 크기나 색상을 지정하고자 할 때 유용합니다.
p {
font-size: 16px;
color: #333;
}아이디 선택자🔖
아이디 선택자는 HTML 요소의 고유한 식별자인 ID를 사용하여 요소를 선택하는 선택자입니다. 한 페이지 내에서 각 요소는 유일한 ID를 가져야 하며, 이를 통해 해당 요소에 스타일을 적용할 수 있습니다.
아이디 선택자는 CSS에서 # 기호를 사용하여 표시됩니다. 예를 들어, "header"인 요소를 선택하려면 #header와 같이 표기합니다.
아이디 선택자는 다른 선택자보다 우선순위가 높습니다. 따라서 아이디 선택자로 지정된 스타일은 클래스 선택자나 태그 선택자로 지정된 스타일보다 우선하여 적용됩니다.
#header {
background-color: #f1f1f1;
padding: 20px;
}클래스 선택자🏫
클래스 선택자는 HTML 요소에 클래스를 지정하여 해당 클래스를 가진 모든 요소를 선택하는 선택자입니다. 여러 요소에 동일한 스타일을 적용하고자 할 때 유용합니다.
클래스 선택자는 CSS에서 . (점) 기호를 사용하여 표시됩니다. 예를 들어, 클래스가 "button"인 요소를 선택하려면. button과 같이 표기합니다.
클래스 선택자는 태그 선택자보다 우선순위가 높지만, 아이디 선택자보다는 낮습니다. 따라서 클래스 선택자로 지정된 스타일은 아이디 선택자로 지정된 스타일보다 낮은 우선순위를 가집니다.
.button {
background-color: #007bff;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
}기본 속성 선택자✔
기본 속성 선택자는 HTML 요소의 특정 속성을 선택하는 선택자입니다. 예를 들어, 특정 속성을 가진 모든 요소를 선택하거나 특정 속성의 값을 가진 요소를 선택할 때 사용됩니다.
기본 속성 선택자는 CSS에서 대괄호 [ ] 를 사용하여 표시됩니다. 예를 들어, 속성이 "type"이고 값이 "text"인 입력(input) 요소를 선택하려면 input[type = "text"] 와 같이 표기합니다.
클래스 선택자나 아이디 선택자도 각각 class 속성과 id 속성으로 요소를 선택하므로, 기본 속성 선택자에 해당합니다.
input[type="text"] {
width: 200px;
padding: 5px;
}핵심 내용👀

'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS의 특징: 기본 스타일 시트부터 상속까지 (0) | 2024.05.25 |
|---|---|
| [CSS3]가상 클래스 선택자: CSS 디자인의 비밀 키 (0) | 2024.05.23 |
| [CSS3]CSS 가상 요소 선택자 사용법 ::before와 ::after 완벽 가이드 (0) | 2024.05.21 |
| [CSS3]CSS 선택자의 강력한 활용: 그룹, 자식, 하위, 동위 선택자로 스타일링하기 (0) | 2024.05.20 |
| [CSS3]초보자를 위한 CSS 기초 문법 및 스타일 시트 적용 방법 (0) | 2024.05.20 |



