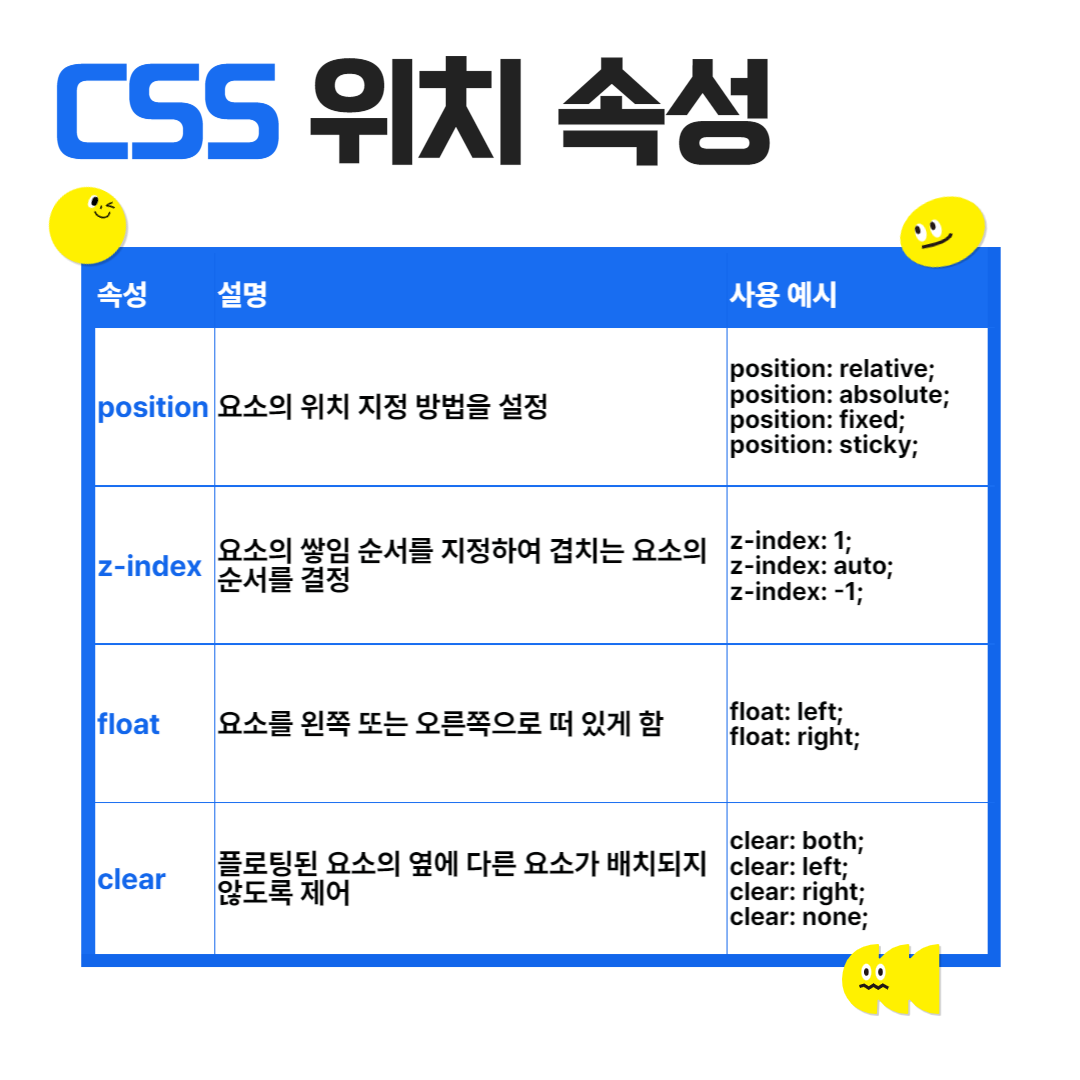
CSS 위치 속성은 페이지 레이아웃을 디자인할 때 매우 중요한 역할을 합니다. 이번 글에서는 position z-index, float, clear와 같은 주요 CSS 속성을 깊이 있게 다루어 보겠습니다.

position 속성📍
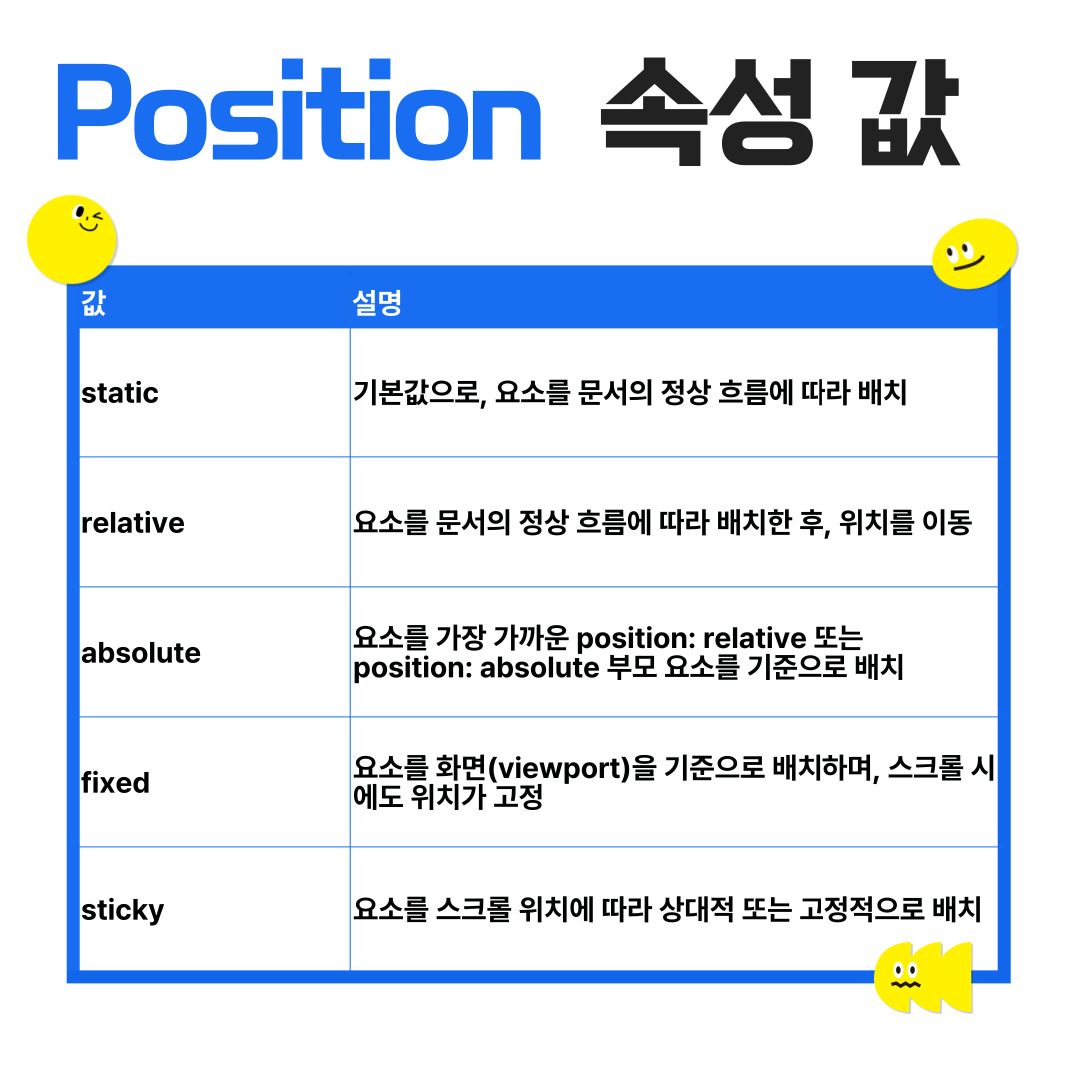
position 속성은 HTML 요소의 위치를 지정하는 데 사용됩니다. 기본 값은 static이며, 이외에도 relative, absolute, fixed, sticky와 같은 값이 있습니다.
static
- 모든 HTML 요소의 기본값입니다. 이 속성을 설정하면 요소는 문서의 정상 흐름에 따라 배치되며, top, right, bottom, left와 같은 위치 속성은 무시됩니다.
.element {
position: static;
}예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Position Static Example</title>
<style>
.static {
position: static;
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="static">Static</div>
</body>
</html>결과: 빨간색 박스가 기본 흐름에 따라 배치됩니다.

relative
- 요소를 문서의 정상 흐름에 따라 배치한 후, top, right, bottom, left 속성을 사용하여 자신을 기준으로 이동시킵니다.
- 이동은 원래 위치를 기준으로 하며, 요소의 원래 위치는 여전히 문서의 흐름에 영향을 미칩니다.
- top: 위쪽을 기준으로 좌표값을 지정합니다.
- right: 오른쪽을 기준으로 좌표값을 지정합니다.
- bottom: 아래쪽을 기준으로 좌표값을 지정합니다.
- left: 왼쪽을 기준으로 좌표값을 지정합니다.
.element {
position: relative;
top: 10px;
left: 20px;
}예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Position Relative Example</title>
<style>
.relative {
position: relative;
top: 20px;
left: 20px;
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="relative">Relative</div>
</body>
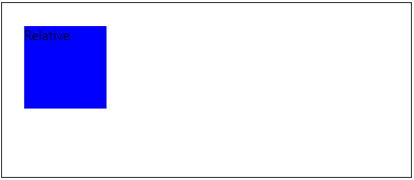
</html>결과: 파란색 박스가 원래 위치에서 20px 아래, 20px 오른쪽으로 이동합니다.

absolute
- 요소는 문서의 정상적인 흐름에서 제거되며, 가장 가까운 조상 요소 중 position 속성이 relative, absolute, fixed, 또는 sticky로 설정된 요소를 기준으로 배치됩니다.
- 조상 요소가 없다면, 초기 컨테이닝 블록(<html>)을 기준으로 배치됩니다.
.element {
position: absolute;
top: 50px;
left: 100px;
}예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Position Absolute Example</title>
<style>
.relative-parent {
position: relative;
width: 200px;
height: 200px;
background-color: lightgray;
}
.absolute {
position: absolute;
top: 30px;
left: 30px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="relative-parent">
<div class="absolute">Absolute</div>
</div>
</body>
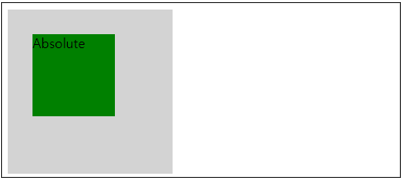
</html>결과: 회색 박스 내에 있는 녹색 박스가 회색 박스를 기준으로 30px 아래, 30px 오른쪽에 배치됩니다.

fixed
- 요소는 문서의 정상적인 흐름에서 제거되며, 뷰포트를 기준으로 배치됩니다. 스크롤해도 요소의 위치는 변하지 않습니다.
.element {
position: fixed;
top: 0;
right: 0;
}예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Position Fixed Example</title>
<style>
.fixed {
position: fixed;
top: 0;
left: 0;
width: 100px;
height: 100px;
background-color: orange;
}
.content {
height: 2000px;
}
</style>
</head>
<body>
<div class="fixed">Fixed</div>
<div class="content"></div>
</body>
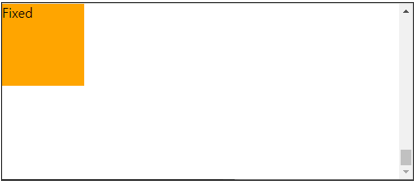
</html>결과: 주황색 박스가 화면의 왼쪽 상단에 고정되어 스크롤해도 위치가 변하지 않습니다.

sticky
- 요소는 스크롤 위치에 따라 relative와 fixed 사이를 전환합니다. 요소가 컨테이너 내에서 특정 스크롤 위치에 도달하면 fixed처럼 작동하고, 그렇지 않으면 relative처럼 작동합니다.
.element {
position: sticky;
top: 0;
}예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Position Sticky Example</title>
<style>
.sticky {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: purple;
}
.content {
height: 2000px;
background-color: lightgray;
}
</style>
</head>
<body>
<div class="sticky">Sticky</div>
<div class="content"></div>
</body>
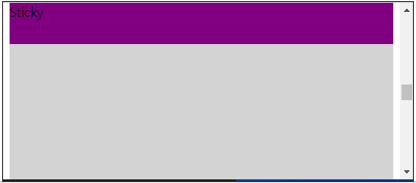
</html>결과: 보라색 박스가 스크롤 시 페이지 상단에 고정되며, 다른 요소가 위로 지나갈 때까지 위치를 유지합니다.

position: absolute와 position: fixed의 차이점❓
- position: absolute는 가장 가까운 position: relative 부모 요소를 기준으로 배치되고, position: fixed는 화면(viewport)을 기준으로 배치되어 스크롤 시에도 위치가 변하지 않습니다.
z-index 속성🗂️
정의와 사용 목적
z-index 속성은 요소의 쌓임 순서를 설정하여, 요소들이 서로 겹쳤을 때 어떤 요소가 앞에 보일지 결정합니다. position 속성이 relative, absolute, fixed, sticky 중 하나여야 적용됩니다.
쌓임 맥락(Stacking Context)
쌓임 맥락은 z-index 값에 의해 생성되며, 부모 요소에 의해 형성됩니다. 동일한 쌓임 맥락 내에서는 z-index 값이(1~9999 사이의 숫자 값) 높은 요소가 앞에 표시됩니다.
예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Z-index Example</title>
<style>
.box {
width: 200px;
height: 200px;
position: absolute;
}
#box1 {
background-color: red;
top: 50px;
left: 50px;
z-index: 1;
}
#box2 {
background-color: blue;
top: 100px;
left: 100px;
z-index: 2;
}
#box3 {
background-color: green;
top: 150px;
left: 150px;
z-index: 3;
}
</style>
</head>
<body>
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
</body>
</html>
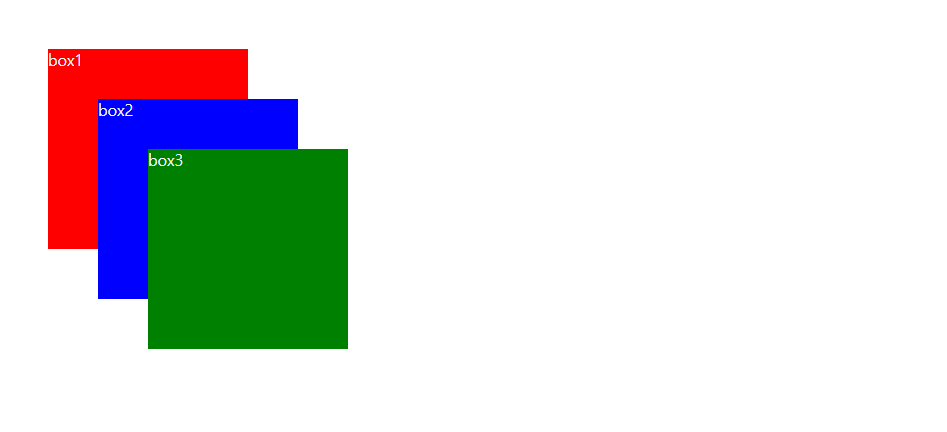
이 예제에서는 세 개의 사각형 상자를 생성하고 각 상자의 z-index 속성을 다르게 설정합니다. 빨간 상자는 가장 아래에 쌓이고(1), 파란 상자는 그 위에 쌓입니다(2), 마지막으로 녹색 상자가 가장 위에 쌓입니다(3). 이를 통해 z-index 속성을 사용하여 요소의 쌓임 순서를 조절하는 방법을 이해할 수 있습니다.
float 속성🏄
float의 기본 개념과 사용 방법
float 속성은 요소를 왼쪽 또는 오른쪽으로 떠 있게 하여, 텍스트나 인라인 요소가 그 주위를 둘러싸도록 합니다.
img {
float: left;
margin-right: 10px; /* 이미지와 텍스트 사이의 간격 조정을 위해 사용됨 */
}위와 같은 CSS 코드를 사용하여 이미지를 텍스트의 왼쪽에 띄워 볼 수 있습니다. 이제 이 이미지는 왼쪽으로 띄워지고, 텍스트가 이미지의 우측에 렌더링됩니다.
속성 값
float 속성은 다음과 같은 값들을 가질 수 있습니다:
- left: 요소를 왼쪽으로 띄웁니다.
- right: 요소를 오른쪽으로 띄웁니다.
- none: 요소를 띄우지 않습니다. 이 값이 기본값입니다.
float 레이아웃을 사용할 때의 장점과 단점
장점:
- 텍스트나 인라인 요소가 플로팅 된 요소의 주위를 자연스럽게 감쌀 수 있습니다.
- 이미지와 텍스트를 함께 배치할 때 유용합니다.
단점:
- 부모 요소의 높이가 자식 요소를 포함하지 않을 수 있습니다. 이 때문에 부모 요소에 대한 높이 조절이 필요할 수 있습니다.
- 복잡한 레이아웃에서는 플로트 속성만으로는 한계가 있습니다.
float를 사용할 때 발생하는 레이아웃 문제를 어떻게 해결할 수 있나요❓
- 플로팅된 요소를 포함하는 부모 요소에 clearfix 클래스를 적용하면, float로 인해 발생하는 레이아웃 문제를 해결할 수 있습니다.
clear 속성🚫
float와 clear의 관계
clear 속성은 플로팅된 요소 옆에 다른 요소가 배치되지 않도록 제어합니다. 주로 float 속성과 함께 사용하여 레이아웃을 정리합니다.
clear 속성 값
- none: 아무런 특별한 처리를 하지 않음.
- left: float 된 요소가 왼쪽에 있을 때 해당 쪽의 float 영향을 제거합니다.
- right: float된 요소가 오른쪽에 있을 때 해당 쪽의 float 영향을 제거합니다.
- both: 양쪽(왼쪽과 오른쪽)에 모두 float된 요소가 있을 때 양쪽의 float 영향을 모두 제거합니다.
예를 들어, 부모 요소 안에 float된 요소가 있는 경우에 float된 요소의 영향을 부모 요소의 높이에 영향을 미치지 않게 하려면 clear 속성을 사용하여 해당 영향을 제거할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Float 속성과 Clear 속성 예제</title>
<style>
.clearfix::after {
content: "";
display: table;
clear: both;
}
.float-left {
float: left;
width: 100px;
height: 100px;
background: red;
}
.float-right {
float: right;
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="clearfix">
<div class="float-left">Float Left</div>
<div class="float-right">Float Right</div>
<p>이 텍스트는 플로팅된 요소의 주위를 둘러쌉니다.</p>
</div>
</body>
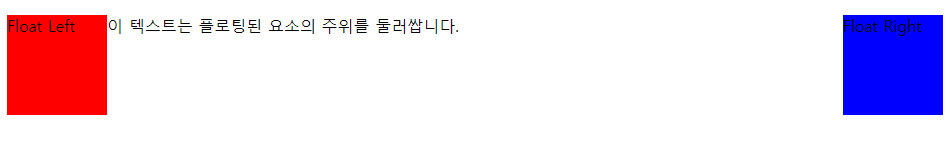
</html>위 코드는 clearfix 클래스에 적용된 요소에 대해 양쪽으로 float된 요소들의 영향을 모두 제거합니다. 이를 통해 부모 요소가 float된 요소의 높이에 영향을 받지 않고 제대로 레이아웃이 구성될 수 있습니다.

종합 예제💡
앞서 설명한 속성들을 종합하여 레이아웃을 구성해 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 위치 속성 예제</title>
<style>
.container {
width: 100%;
border: 1px solid #ccc;
}
.header {
position: relative;
z-index: 2;
background: #f1f1f1;
padding: 10px;
text-align: center;
}
.sidebar {
float: left;
width: 25%;
background: #e1e1e1;
height: 300px;
}
.content {
float: right;
width: 70%;
background: #d1d1d1;
height: 300px;
}
.footer {
clear: both;
background: #c1c1c1;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="header">헤더 영역</div>
<div class="sidebar">사이드바 영역</div>
<div class="content">컨텐츠 영역</div>
<div class="footer">푸터 영역</div>
</div>
</body>
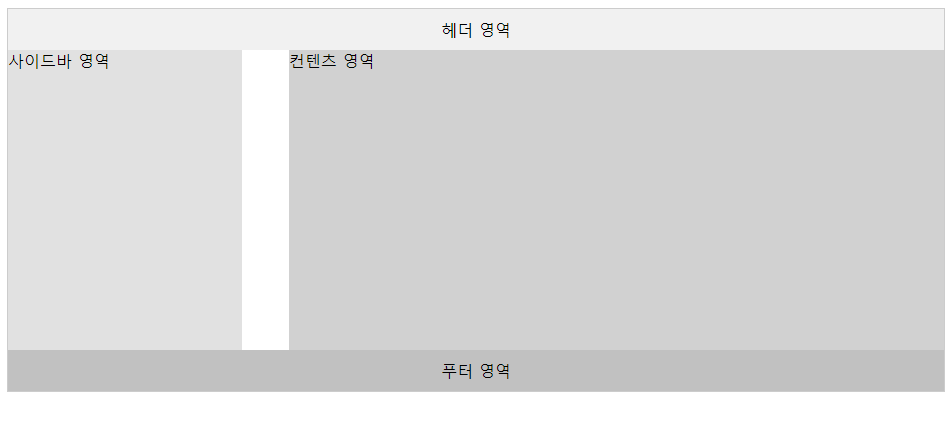
</html>이 예제에서는 position, float, clear, z-index 속성을 활용하여 간단한 웹페이지 레이아웃을 구성했습니다. header 요소는 z-index 속성을 사용하여 가장 앞에 배치되었고, sidebar와 content 요소는 float 속성을 사용하여 나란히 배치되었습니다. footer 요소는 clear: both를 사용하여 플로팅 된 요소 아래에 배치되었습니다.

핵심 내용👀


'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS 애니메이션 속성 총정리: 매력적인 웹 페이지 만들기 (0) | 2024.05.29 |
|---|---|
| [CSS3]CSS 전환효과 완벽 가이드: 웹사이트에 생동감을 더하는 비밀! (0) | 2024.05.29 |
| [CSS3]배경에 생명을 불어넣는 CSS: 배경 속성의 모든 것 (0) | 2024.05.27 |
| [CSS3]CSS 박스 모델 마스터하기: 기초부터 실전까지 (0) | 2024.05.27 |
| [CSS3]CSS 텍스트 속성으로 텍스트 스타일링 (0) | 2024.05.25 |



