CSS 전환효과는 웹사이트의 요소가 상태를 변경할 때 부드럽게 변하도록 만들어주는 강력한 도구입니다. 이러한 전환효과는 웹사이트에 생동감을 더하고 사용자 경험을 향상하는 데 중요한 역할을 합니다. 이 포스팅에서는 CSS 전환효과 transition 속성의 기본 개념부터 고급 사용법까지 자세히 다뤄보겠습니다.

CSS 전환효과의 기본 이해🎈
전환효과의 정의와 작동 원리 🌐
CSS 전환효과는 요소의 스타일이 변경될 때 그 변화를 지정된 시간 동안 애니메이션처럼 보여주는 기능입니다. 이를 통해 사용자에게 부드럽고 자연스러운 시각적 경험을 제공합니다.
transition 속성의 기본 구문 🛠️
.element {
transition: property duration timing-function delay;
}주요 속성⭐
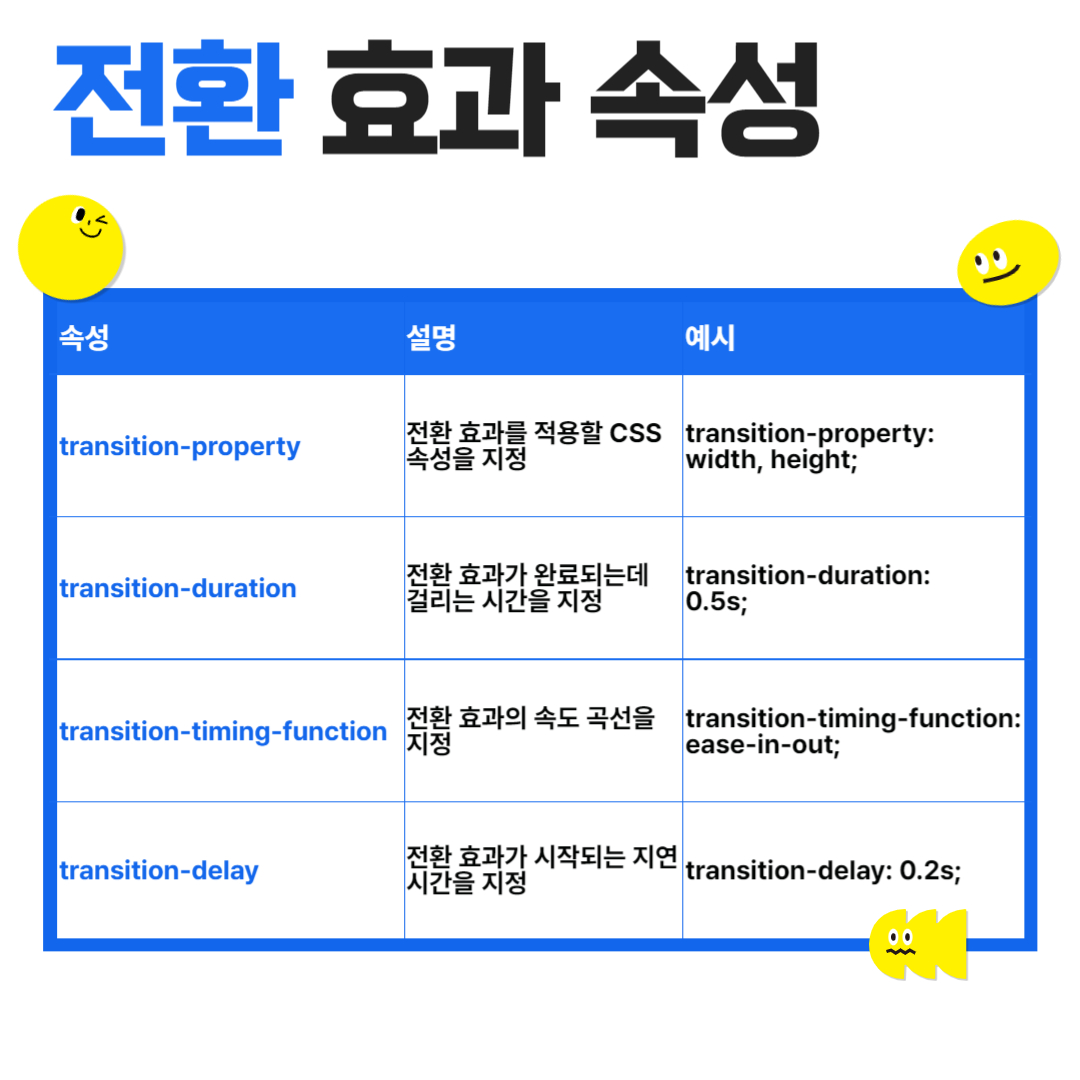
- transition-property: 전환 효과를 적용할 CSS 속성 (예: width, height, background-color 등)
- transition-duration: 전환 효과가 완료되는 데 걸리는 시간 (예: 0.5s, 2s)
- transition-timing-function: 전환 효과의 속도 곡선 (예: ease, linear, ease-in, ease-out, ease-in-out)
- transition-delay: 전환 효과가 시작되기 전에 기다리는 시간 (예: 0s, 1s)
전환효과 transition 주요 속성🌟
trasnsition-property
transition-property는 CSS 전환효과를 적용할 속성을 지정하는 데 사용됩니다. 이 속성을 사용하면 어떤 CSS 속성에 대해 전환 효과를 적용할지를 명시적으로 지정할 수 있습니다. 예를 들어, 너비(width), 높이(height), 배경색(background-color) 등의 속성에 대해 전환 효과를 적용하고자 할 때 사용합니다.
사용 방법
.element {
transition-property: property1, property2, ...;
}여기서 property1, property2 등은 전환 효과를 적용하고자 하는 CSS 속성을 나타냅니다. 여러 개의 속성을 지정할 때는 쉼표(,)로 구분하여 나열합니다.
예시
다음은 너비(width)와 높이(height) 속성에 대해 전환 효과를 적용하는 예시입니다.
.element {
width: 100px;
height: 100px;
background-color: blue;
transition-property: width, height;
/* 다음과 같이 축약해서 사용할 수도 있습니다. */
/* transition-property: all; */
/* 모든 속성에 대해 전환 효과를 적용합니다. */
}
.element:hover {
width: 200px;
height: 200px;
}이 코드에서는 .element 클래스를 가진 요소에 마우스를 올리면 너비와 높이가 200px로 변경됩니다. 이때,transition-property 속성이 width와 height로 설정되어 있으므로 너비와 높이 속성의 변경에만 전환 효과가 적용됩니다.

기본 값
transition-property의 기본 값은 all입니다. 이는 모든 CSS 속성에 대해 전환 효과를 적용함을 의미합니다. 그러나 일반적으로 명시적으로 속성을 지정하는 것이 권장됩니다. 이렇게 하면 불필요한 성능 저하를 방지할 수 있습니다.
transition-property를 명시적으로 사용하여 전환 효과를 적용할 속성을 선택하면 요소의 상태 변화에 따라 해당 속성에만 전환 효과가 적용되어 효율적으로 애니메이션을 제어할 수 있습니다.
transition-duration
transition-duration 속성은 CSS 전환 효과가 완료되는 데 걸리는 시간을 지정하는 데 사용됩니다. 이 속성을 사용하면 전환 효과가 얼마 동안 지속되어야 하는지를 정할 수 있습니다.
사용 방법
.element {
transition-duration: time;
}여기서 time은 전환 효과가 완료되는 시간을 나타내는 값입니다. 보통 초(s) 단위로 지정하며, 부동소수점으로도 표현할 수 있습니다. 예를 들어, 0.5s, 1s, 2s와 같이 사용합니다.
예시
다음은 너비(width) 속성에 대한 전환 효과가 0.5초 동안 지속되도록 설정하는 예시입니다.
.element {
width: 100px;
height: 100px;
background-color: blue;
transition-property: width;
transition-duration: 0.5s;
}
.element:hover {
width: 200px;
}이 코드에서는. element 클래스를 가진 요소에 마우스를 올리면 너비가 200px로 변경됩니다. transition-duration 속성이 0.5s로 설정되어 있으므로 너비가 변경되는 동안 0.5초 동안 부드럽게 애니메이션이 적용됩니다.

transition-duration 속성의 기본 값은 0s입니다. 이는 전환 효과가 즉시 발생함을 의미합니다. 그러나 일반적으로 전환 효과가 바로 발생하는 것이 아니라 몇 초 동안 부드럽게 진행되도록 설정하는 것이 일반적입니다.
전환 효과의 지속 시간을 조절하여 요소의 상태 변화에 따라 애니메이션이 얼마 동안 지속되어야 하는지를 조절할 수 있습니다. 이를 통해 사용자 경험을 더욱 향상할 수 있습니다.
transition-timing-function
transition-timing-function 속성은 CSS 전환 효과의 속도 곡선을 지정하는 데 사용됩니다. 이 속성을 사용하면 전환 효과가 진행되는 동안 시간에 따라 속도가 어떻게 변화할지를 제어할 수 있습니다.
사용 방법
.element {
transition-timing-function: timing-function;
}여기서 timing-function은 속도 곡선을 정의하는 함수입니다. 몇 가지 표준 함수 외에도 사용자 정의 함수를 정의할 수도 있습니다.
표준 속도 함수
- ease (기본값): 느리게 시작되어 중간에 빨라지고, 다시 느려지는 속도 곡선입니다.
- linear: 일정한 속도로 진행되는 선형 속도 곡선입니다.
- ease-in:천천히 시작되어 점점 빨라지는 속도 곡선입니다.
- ease-out:빠르게 시작되어 천천히 느려지는 속도 곡선입니다.
- ease-in-out: 천천히 시작되어 중간에 빨라지고, 다시 천천히 느려지는 속도 곡선입니다.
사용자 정의 속도 함수
사용자는 cubic-bezier() 함수를 사용하여 자신만의 속도 곡선을 정의할 수도 있습니다. 이 함수는 네 개의 숫자(0과 1 사이의 값)를 받아들이며, 각각은 속도 곡선의 제어점을 나타냅니다.
예를 들어, 다음과 같이 사용할 수 있습니다.
.element {
transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
}예시
다음은 너비(width) 속성에 대한 전환 효과의 속도 곡선을 ease-in-out으로 설정하는 예시입니다.
.element {
width: 100px;
height: 100px;
background-color: blue;
transition-property: width;
transition-duration: 0.5s;
transition-timing-function: ease-in-out;
}
.element:hover {
width: 200px;
}이 코드에서는. element 클래스를 가진 요소에 마우스를 올리면 너비가 200px로 변경됩니다. transition-timing-function 속성이 ease-in-out으로 설정되어 있으므로, 전환 효과가 천천히 시작되어 중간에 빨라지고, 다시 천천히 느려집니다.
속도 곡선을 조절하여 전환 효과의 애니메이션을 더욱 부드럽게 만들 수 있습니다.

transition-delay
transition-delay 속성은 CSS 전환 효과가 시작되는 지연 시간을 설정하는 데 사용됩니다. 이 속성을 사용하면 요소의 특정 상태가 변경된 후 일정 시간이 지난 후에 전환 효과가 발생하도록 할 수 있습니다.
사용 방법
.element {
transition-delay: time;
}여기서 time은 전환 효과가 시작되기 전의 지연 시간을 나타내는 값입니다. 이 값은 초(s) 단위로 지정되며, 부동소수점으로도 표현할 수 있습니다.
예시
다음은 너비(width) 속성에 대한 전환 효과가 마우스를 올린 후 1초 지연된 후 발생하는 예시입니다.
.element {
width: 100px;
height: 100px;
background-color: blue;
transition-property: width;
transition-duration: 0.5s;
transition-delay: 1s;
}
.element:hover {
width: 200px;
}이 코드에서는 .element 클래스를 가진 요소에 마우스를 올리면 너비가 200px로 변경됩니다. 그러나 이 변경은 마우스를 올리고 1초 후에 발생합니다. transition-delay 속성이 1s로 설정되어 있으므로 전환 효과가 발생하기까지 1초 동안의 지연이 있습니다.

기본 값
transition-delay 속성의 기본 값은 0s입니다. 이는 전환 효과가 즉시 시작됨을 의미합니다. 그러나 지연을 설정함으로써 특정한 시간 이후에 전환 효과가 발생하도록 조절할 수 있습니다.
transition-delay 속성을 사용하여 요소의 상태 변화에 대한 전환 효과가 발생하기 전에 지연을 추가할 수 있습니다. 이를 통해 전환 효과를 조절하고, 사용자 경험을 개선하고, 애니메이션을 더욱 다양하게 제어할 수 있습니다.
CSS 전환효과의 예제🎬
색상 전환 효과 🌈
.button {
background-color: blue;
transition: background-color 0.5s ease;
padding: 10px 20px;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
.button:hover {
background-color: red;
}
크기 변화 전환 효과 📏
.box {
width: 100px;
height: 100px;
background-color: blue;
transition: width 0.5s ease-in-out;
}
.box:hover {
width: 200px;
}
위치 이동 전환 효과 🚀
.movable {
position: relative;
left: 0;
transition: left 0.5s ease;
width: 100px;
height: 100px;
background-color: blue;
}
.movable:hover {
left: 100px;
}
불투명도 전환 효과🌑
.fade {
opacity: 1;
transition: opacity 0.5s ease;
width: 100px;
height: 100px;
background-color: blue;
}
.fade:hover {
opacity: 0.5;
}
고급 CSS 전환효과 🚀
다중 전환 효과 사용하기 🎭
.multi {
width: 100px;
height: 100px;
background-color: blue;
transition: width 0.5s ease, background-color 1s ease-in;
}
.multi:hover {
width: 200px;
background-color: red;
}
CSS 변환(Transform)과 함께 사용하는 전환효과 🔄
.transform {
width: 100px;
height: 100px;
background-color: blue;
transform: scale(1);
transition: transform 0.5s ease;
}
.transform:hover {
transform: scale(1.5);
}
커스텀 타이밍 함수 사용하기 🕰️
.custom-timing {
width: 100px;
height: 100px;
background-color: green;
transition: width 2s cubic-bezier(0.68, -0.55, 0.27, 1.55);
}
.custom-timing:hover {
width: 200px;
}
실제 프로젝트에서의 활용 사례 🛠️
버튼 호버 효과 🖱️
.button {
background-color: #008CBA;
color: white;
transition: background-color 0.3s ease;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
.button:hover {
background-color: #005f73;
}
이미지 갤러리 전환 효과 🖼️
.gallery img {
width: 100px;
transition: width 0.5s ease;
}
.gallery img:hover {
width: 200px;
}
메뉴 및 내비게이션 전환 효과 🍔
.menu-item {
opacity: 0;
transition: opacity 0.5s ease-in-out;
}
.menu-item.show {
opacity: 1;
}위의 코드는 아이템이 초기에 화면에 보이지 않고, 특정 클래스가 추가될 때 나타나는 효과를 구현하는 데 사용됩니다.
로딩 애니메이션 효과 ⏳
.loader {
width: 50px;
height: 50px;
background-color: #f3f3f3;
border-radius: 50%;
transition: transform 0.5s ease-in-out;
}
.loader.animate {
transform: rotate(360deg);
}이 코드를 웹 브라우저에 복사하여 붙여 넣으면 로딩 중인 상태를 나타내는 로더를 만들 수 있습니다. 페이지가 로드될 때 자바스크립트를 사용하여. animate 클래스가 추가되어 로더가 회전하게 됩니다.
성능 최적화 팁🚀
- GPU 가속 활용: transform과 opacity는 GPU 가속을 활용하여 성능을 최적화할 수 있습니다.
- 복잡한 전환효과 주의: 너무 많은 요소에 전환효과를 적용하면 성능이 저하될 수 있으므로 주의해야 합니다.
- 브라우저 호환성 체크: 모든 브라우저에서 일관된 경험을 제공하기 위해 호환성을 체크해야 합니다.
CSS 전환효과 디버깅🔍
- 브라우저 개발자 도구 활용: 개발자 도구를 사용하여 전환효과가 적용된 요소를 검사하고, 문제를 찾을 수 있습니다.
- 전환효과가 작동하지 않을 때: 스타일 우선순위나 속성 값의 오타 등을 확인하여 문제를 해결할 수 있습니다.
핵심 내용👀

'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS Transform 속성 완벽 가이드: 필수적인 변형 기술 배우기 (0) | 2024.05.30 |
|---|---|
| [CSS3]CSS 애니메이션 속성 총정리: 매력적인 웹 페이지 만들기 (0) | 2024.05.29 |
| [CSS3]CSS CSS 위치 속성 완벽 가이드: position, z-index, float, clear (0) | 2024.05.28 |
| [CSS3]배경에 생명을 불어넣는 CSS: 배경 속성의 모든 것 (0) | 2024.05.27 |
| [CSS3]CSS 박스 모델 마스터하기: 기초부터 실전까지 (0) | 2024.05.27 |



