CSS 애니메이션은 요소의 스타일을 시간에 따라 변화시키는 것을 의미합니다. 이를 통해 웹 페이지에 동적인 효과를 추가할 수 있습니다. 이번 포스팅에서는 CSS 애니메이션의 기본 개념부터 고급 활용법까지 다루겠습니다.
≣ 목차
CSS 애니메이션은 transition 전환 효과를 자연스럽게 구현하기 위한 속성이므로 CSS transition 전환 효과 속성을 먼저 확인해 봅시다😁
[CSS3]CSS 전환효과 완벽 가이드: 웹사이트에 생동감을 더하는 비밀!
CSS 전환효과는 웹사이트의 요소가 상태를 변경할 때 부드럽게 변하도록 만들어주는 강력한 도구입니다. 이러한 전환효과는 웹사이트에 생동감을 더하고 사용자 경험을 향상하는 데 중요한 역
creativevista.tistory.com

CSS 애니메이션 기본 개념📚
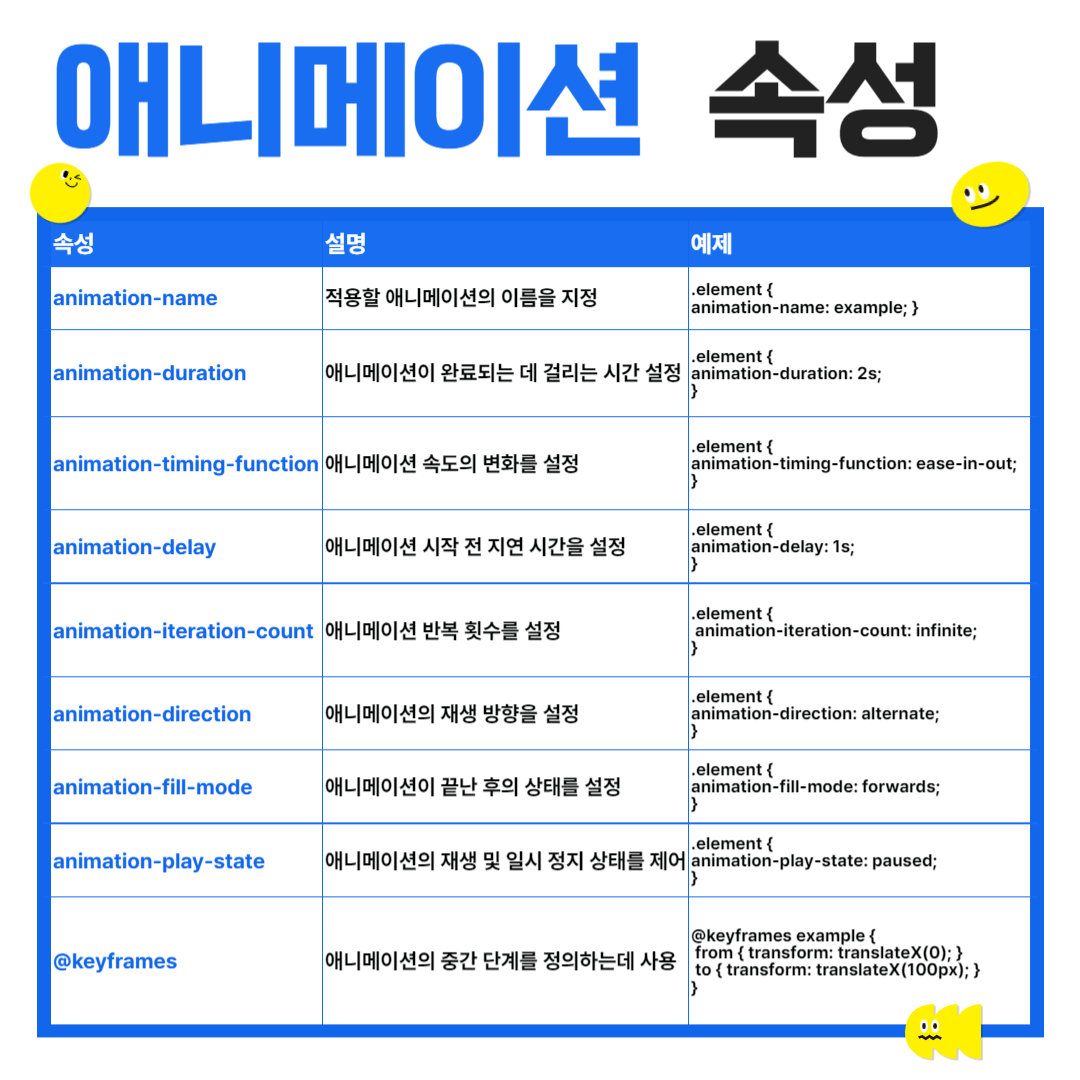
CSS 애니메이션은 CSS를 사용하여 웹 요소의 모양, 위치 또는 특성을 변경하여 애니메이션 효과를 만드는 기술입니다. CSS 애니메이션의 주요 속성들은 다음과 같습니다.
- @keyframes: 애니메이션의 중간 단계를 정의합니다.
- animation-name: 적용할 애니메이션의 이름을 지정합니다.
- animation-duration: 애니메이션이 완료되는 데 걸리는 시간을 설정합니다.
- animation-timing-function: 애니메이션 속도의 변화를 설정합니다.
- animation-delay: 애니메이션 시작 전 지연 시간을 설정합니다.
- animation-iteration-count: 애니메이션 반복 횟수를 설정합니다.
- animation-direction: 애니메이션의 재생 방향을 설정합니다.
- animation-fill-mode: 애니메이션이 끝난 후의 상태를 설정합니다.
- animation-play-state: 애니메이션의 재생 및 일시 정지 상태를 제어합니다.
@keyframes를 사용한 애니메이션 설정🎬
키프레임(keyframes)은 CSS 애니메이션에서 사용되는 중요한 개념 중 하나입니다. 키프레임은 애니메이션 중간에 요소가 가질 수 있는 특정 상태를 정의하는 데 사용됩니다.
키프레임은 애니메이션의 시작(0%)과 끝(100%) 지점에서 요소의 스타일을 정의합니다. 그러나 시작과 끝을 명확하게 표현하기 위해 from과 to 키워드를 사용할 수도 있습니다. 또한 원하는 경우 시작과 끝 사이에 여러 중간 지점을 추가하여 더 복잡한 애니메이션을 만들 수도 있습니다.
키프레임은 @keyframes 규칙을 사용하여 정의됩니다. 이 규칙은 다음과 같은 구조를 가지고 있습니다.
@keyframes 애니메이션명 {
0% {
/* 요소의 시작 스타일 */
}
50% {
/* 요소의 중간 스타일 */
}
100% {
/* 요소의 끝 스타일 */
}
} 여기서 애니메이션명은 해당 키프레임을 참조하는 데 사용됩니다. 키프레임 내부에는 특정 시점에서 요소의 스타일을 지정하는 규칙이 포함됩니다. 예를 들어, 0% 키프레임은 애니메이션의 시작 지점을 나타내며, 100% 키프레임은 애니메이션의 끝 지점을 나타냅니다.
예제
아래는 간단한 예제입니다. 이 예제에서는 네모 상자의 색상을 애니메이션을 통해 변경합니다.
@keyframes changeColor {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: green;
}
}
.box {
width: 100px;
height: 100px;
animation-name: changeColor;
animation-duration: 3s;
}이 예제에서는 changeColor라는 키프레임을 정의하고, 0%, 50%, 100%에서 각각 다른 색상을 지정합니다. 이 애니메이션을 .box 요소에 적용하면 3초 동안 빨간색에서 파란색으로 변한 뒤, 초록색으로 변경됩니다.

애니메이션 속성 세부 설명 및 예제🎨
animation-name
animation-name 속성은 CSS 애니메이션을 지정할 때 사용됩니다. 이 속성은 특정 키프레임 규칙 집합을 참조하여 애니메이션을 정의합니다.
예제
일반적으로 @keyframes 규칙 집합을 참조하여 애니메이션을 정의하며, animation-name 속성을 사용하여 해당 애니메이션을 지정합니다. animation-name에는 사용자가 원하는 이름을 지정할 수 있으며, 이 이름은 @keyframes 규칙 집합의 이름과 일치해야 합니다.
예를 들어, 다음은 @keyframes 규칙 집합을 참조하는 changeColor라는 이름의 애니메이션을 지정하는 예제입니다.
@keyframes changeColor {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: green;
}
}
.box {
width: 100px;
height: 100px;
animation-name: changeColor; /* 애니메이션 이름 설정 */
animation-duration: 3s;
}이 코드에서 animation-name: changeColor; 부분은 changeColor라는 이름의 애니메이션을 지정합니다. 이는 @keyframes 규칙 집합에서 정의된 changeColor 애니메이션을 참조하여 요소에 애니메이션을 적용합니다.
animation-duration
animation-duration 속성은 CSS 애니메이션이 한 주기를 완료하는 데 걸리는 시간을 지정합니다. 이 속성은 초(second) 단위로 지정됩니다.
예제
예를 들어, 다음 CSS 코드에서는. box 요소에 changeColor 애니메이션을 적용하고 있습니다. 이 애니메이션은 총 3초 동안 실행됩니다.
@keyframes changeColor {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: green;
}
}
.box {
width: 100px;
height: 100px;
animation-name: changeColor;
animation-duration: 3s; /* 애니메이션 지속 시간 설정 */
}이 경우, animation-duration: 3s;은 애니메이션이 3초 동안 실행되는 것을 의미합니다. 즉, 애니메이션이 시작하여 3초 후에 종료됩니다. 이 시간 동안 애니메이션은 키프레임 규칙에 정의된 속성에 따라 요소의 스타일이 변경됩니다.
animation-timing-function
animation-timing-function 속성은 CSS 애니메이션의 시간 경과에 따른 속도를 지정합니다. 즉, 애니메이션이 시작부터 끝까지 진행되는 동안 속도가 어떻게 변경되는지를 결정합니다.
이 속성은 다양한 값을 가질 수 있으며, 각 값은 애니메이션이 어떤 속도로 진행될지를 나타냅니다. 주요한 값들로는 다음이 있습니다:
- ease: 기본값으로, 처음에는 느리게 시작하여 중간에는 빠르게, 나중에는 다시 느리게 종료됩니다. 일반적으로 자연스러운 애니메이션에 많이 사용됩니다.
- linear: 애니메이션이 일정한 속도로 진행됩니다. 선형적인 속도를 가지며, 시작부터 끝까지 동일한 속도로 진행됩니다.
- ease-in: 처음에는 느리게 시작하여 점차 가속화됩니다. 애니메이션 시작 부분에서 더 빠른 속도가 필요한 경우에 유용합니다.
- ease-out: 처음에는 빠르게 시작하여 후반에 느리게 종료됩니다. 애니메이션이 끝나는 부분에서 더 부드러운 종료를 위해 사용됩니다.
- ease-in-out: 시작과 끝 모두에서 느리게 시작하여 중간에는 가속화되고, 나중에는 다시 느리게 종료됩니다.
이 외에도 cubic-bezier() 함수를 사용하여 사용자 정의 타이밍 함수를 지정할 수 있습니다. 이 함수는 4개의 값을 가지며, 각 값은 x와 y의 좌표를 나타냅니다. 이 좌표는 타이밍 함수의 그래프를 결정하는 데 사용됩니다.
예제
예를 들어, 다음은 ease-in-out 타이밍 함수를 사용하여 애니메이션을 정의하는 예제입니다.
@keyframes changeColor {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: green;
}
}
.box {
width: 100px;
height: 100px;
background-color: red;
animation-name: changeColor;
animation-duration: 3s;
animation-timing-function: ease-in-out; /* 타이밍 함수 설정 */
}이 코드에서는 ease-in-out 타이밍 함수를 사용하여 애니메이션이 부드럽게 시작하고 부드럽게 종료되도록 설정되었습니다.

animation-delay
animation-delay CSS 속성은 애니메이션의 시작을 지연시키는 데 사용됩니다. 이 속성을 사용하면 애니메이션이 특정 시간(초 또는 밀리초) 이후에 시작될 수 있습니다.
예제
예를 들어, 다음과 같은 CSS 코드가 있다고 가정해 봅시다.
@keyframes changeColor {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: green;
}
}
.box {
width: 100px;
height: 100px;
background-color: red;
animation-name: changeColor;
animation-duration: 3s;
animation-delay: 1s; /* 1초 후에 애니메이션이 시작됨 */
}위의 코드는 애니메이션을 시작하기 전에 1초를 기다리도록 지연시킵니다. 따라서 요소에. box 클래스가 적용되면 애니메이션은 1초 후에 시작됩니다. 이 속성은 음수 값을 가질 수도 있습니다. 음수 값은 애니메이션이 시작하기 전에 일부 애니메이션 프레임을 생략할 수 있음을 의미합니다.

예를 들어, -1s 값을 가지는 경우, 애니메이션은 기본적으로 시작 전의 1초간의 상태를 생략하고 애니메이션을 즉시 시작합니다.
animation-delay 속성은 애니메이션이 여러 요소에 적용되는 경우에도 유용하게 사용될 수 있습니다. 예를 들어, 요소 간에 애니메이션을 겹치지 않고 일정한 간격을 두고 시작하도록 조정할 수 있습니다.
이러한 방식으로 animation-delay 속성을 사용하여 애니메이션의 타이밍을 조정할 수 있습니다.
animation-iteration-count
animation-iteration-count CSS 속성은 애니메이션의 반복 횟수를 지정하는 데 사용됩니다. 이 속성을 사용하면 애니메이션이 몇 번 반복되는지를 설정할 수 있습니다.
기본적으로, animation-iteration-count 속성은 1로 설정되어 있으며, 이는 애니메이션이 한 번만 실행됨을 의미합니다. 그러나 이 값을 다르게 설정하여 애니메이션을 여러 번 반복하도록 할 수 있습니다.
여러 옵션이 있습니다.
- 숫자: 애니메이션이 명시된 횟수만큼 반복됩니다. 예를 들어, animation-iteration-count: 2;는 애니메이션이 두 번 반복됨을 의미합니다.
- infinite: 애니메이션이 무한히 반복됩니다. animation-iteration-count: infinite;를 설정하면 애니메이션이 끝없이 계속 반복됩니다.
- initial: 이 속성을 기본값으로 초기화합니다.
- inherit: 부모 요소로부터 상속된 값으로 설정합니다.
예제
예를 들어, 다음 CSS 코드에서는 애니메이션이 무한히 반복됩니다.
@keyframes changeColor {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: green;
}
}
.box {
width: 100px;
height: 100px;
background-color: red;
animation-name: changeColor;
animation-duration: 3s;
animation-iteration-count: infinite; /* 무한 반복 */
}
animation-direction
animation-direction CSS 속성은 애니메이션의 진행 방향을 설정하는 데 사용됩니다. 이 속성은 애니메이션이 정방향으로 실행되는지 역방향으로 실행되는지를 결정합니다.
주요 옵션은 다음과 같습니다.
- normal: 애니메이션이 정방향으로 실행됩니다. 처음부터 끝까지 순차적으로 진행됩니다.
- reverse: 애니메이션이 역방향으로 실행됩니다. 마지막 프레임에서 시작하여 처음 프레임까지 역순으로 진행됩니다.
- alternate: 애니메이션이 번갈아가며 진행됩니다. 한 번은 정방향으로, 다음에는 역방향으로 실행됩니다. 이것은 infinite 반복과 함께 사용될 때 특히 유용합니다.
- alternate-reverse: alternate와 비슷하지만, 역방향에서 시작하여 정방향으로 진행됩니다.
기본적으로 animation-direction은 normal로 설정되어 있습니다.
예제
예를 들어, 다음 CSS 코드는 애니메이션을 번갈아가며 반복하도록 설정합니다.
@keyframes changeColor {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: green;
}
}
.box {
width: 100px;
height: 100px;
background-color: red;
animation-name: changeColor;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-direction: alternate; /* 번갈아가며 진행 */
}위 코드에서 animation-direction 속성은 alternate로 설정되어 있으므로 애니메이션이 번갈아가며 반복됩니다.

animation-fill-mode
animation-fill-mode CSS 속성은 애니메이션이 실행되기 전이나 후에 요소에 스타일을 적용하는 방법을 제어합니다.
주요 옵션은 다음과 같습니다.
- none: 기본값으로, 애니메이션 이전 및 이후에 요소에 스타일을 적용하지 않습니다.
- forwards: 애니메이션이 완료된 후에 마지막 프레임의 스타일이 유지됩니다.
- backwards: 애니메이션이 시작되기 전에 첫 번째 프레임의 스타일이 적용됩니다.
- both: forwards 및 backwards의 효과를 모두 적용합니다. 애니메이션이 시작하기 전에 첫 번째 프레임의 스타일이 적용되고, 완료된 후에는 마지막 프레임의 스타일이 유지됩니다.
예제
예를 들어, 다음 CSS 코드는 애니메이션을 실행하기 전에 첫 번째 프레임의 스타일을 유지합니다.
@keyframes changeColor {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: green;
}
}
.box {
width: 100px;
height: 100px;
background-color: red;
animation-name: changeColor;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-fill-mode: backwards; /* 애니메이션 이전에 첫 번째 프레임의 스타일 적용 */
}이렇게 하면 애니메이션이 시작되기 전에 요소에 0% 프레임의 스타일이 적용되어 빨간색으로 설정됩니다.

animation-play-state
animation-play-state CSS 속성은 애니메이션의 재생 상태를 제어합니다. 이 속성을 사용하여 애니메이션을 일시 중지하거나 다시 재생할 수 있습니다.
주요 옵션은 다음과 같습니다.
- running: 애니메이션이 재생됩니다. 이것이 기본값입니다.
- paused: 애니메이션이 일시 중지됩니다.
예를 들어, 다음 CSS 코드는 애니메이션을 클릭할 때마다 일시 중지하거나 다시 재생합니다.
.box {
width: 100px;
height: 100px;
background-color: red;
animation-name: changeColor;
animation-duration: 3s;
animation-iteration-count: infinite;
cursor: pointer; /* 마우스 커서를 포인터로 변경 */
}
.paused {
animation-play-state: paused; /* 애니메이션 일시 중지 */
}그리고 JavaScript를 사용하여 요소를 클릭할 때마다 애니메이션의 재생 상태를 변경할 수 있습니다.
document.querySelector('.box').addEventListener('click', function() {
this.classList.toggle('paused'); // 클릭할 때마다 일시 중지/재생 상태를 전환합니다.
});이렇게 하면. box 요소를 클릭할 때마다 애니메이션이 일시 중지되거나 다시 재생됩니다.

복합 애니메이션 만들기🔀
여러 애니메이션을 동시에 적용하면 더욱 복잡하고 매력적인 효과를 만들 수 있습니다. 아래의 예제는 이동과 투명도 변화를 동시에 적용한 애니메이션입니다.
@keyframes move {
0% { transform: translateX(0); }
50% { transform: translateX(50px); }
100% { transform: translateX(0); }
}
@keyframes fade {
0% { opacity: 1; }
50% { opacity: 0.5; }
100% { opacity: 1; }
}
.element {
animation: move 3s infinite, fade 2s infinite;
}
아래 코드는 요소가 왼쪽에서 오른쪽으로 이동하면서 나타나는 애니메이션을 정의합니다.
@keyframes slideIn {
from { transform: translateX(-100%); }
to { transform: translateX(0); }
}
.header {
width: 100px;
height: 50px;
background-color: blue;
color: white;
animation: slideIn 1s ease-in-out forwards;
/* 애니메이션이 완료된 후에 마지막 스타일 유지 */
}
아래 예제는 요소가 좌우로 이동하면서 동시에 투명도가 변화하는 애니메이션을 적용한 예제입니다.
* {
padding: 0;
margin: 0;
}
body {
background-color: #747eff;
}
@keyframes test {
0% {
border-radius: 0px;
}
30% {
border-radius: 50px 0 0 0;
background-color: #fae573;
}
50% {
border-radius: 0 50px 0 0;
background-color: #76b47d;
}
100% {
border-radius: 100px;
background-color: #303efd;
}
}
.ani {
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50px, -50px);
background-color: #ff9259;
animation-name: test;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-delay: 2s;
animation-timing-function: ease-in-out;
}
.ani:hover {
animation-play-state: paused;
}
최적화 및 성능 고려사항⚡
CSS 애니메이션을 사용할 때 성능을 최적화하는 것이 중요합니다. 다음은 성능을 최적화하는 방법입니다.
- 하드웨어 가속 사용: transform과 opacity 속성을 사용하여 GPU 가속을 활성화합니다.
- 필요한 경우에만 애니메이션 사용: 애니메이션이 너무 많으면 페이지 성능이 저하될 수 있습니다.
- 애니메이션의 복잡성 최소화: 간단한 애니메이션이 성능에 더 유리합니다.
핵심 내용👀

'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS 웹 폰트와 아이콘 폰트 활용 가이드 (0) | 2024.05.31 |
|---|---|
| [CSS3]CSS Transform 속성 완벽 가이드: 필수적인 변형 기술 배우기 (0) | 2024.05.30 |
| [CSS3]CSS 전환효과 완벽 가이드: 웹사이트에 생동감을 더하는 비밀! (0) | 2024.05.29 |
| [CSS3]CSS CSS 위치 속성 완벽 가이드: position, z-index, float, clear (0) | 2024.05.28 |
| [CSS3]배경에 생명을 불어넣는 CSS: 배경 속성의 모든 것 (0) | 2024.05.27 |



