HTML의 ul, ol, dl 목록 태그를 활용하여 웹 페이지의 구조를 체계화하고 정보를 시각적으로 구분하는 방법을 소개합니다. 목록 태그를 이용하여 웹 페이지의 가독성을 향상시키고, 사용자가 필요한 정보를 쉽게 탐색할 수 있는 방법에 대해 알아봅니다

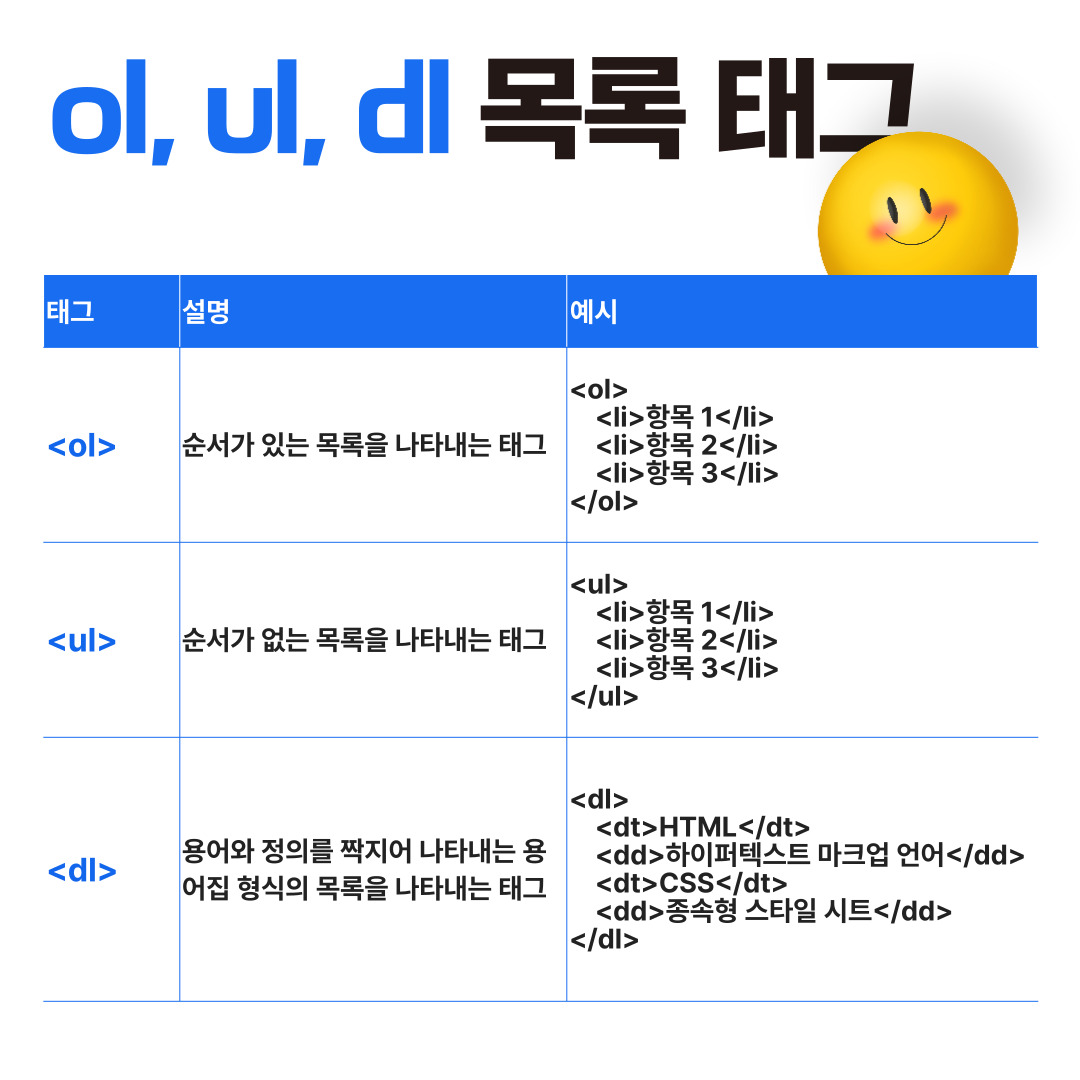
순서가 있는 목록 <ol>🔢
ol 태그란?
<ol> 태그는 HTML에서 순서가 있는 목록을 정의하는 데 사용됩니다. 이 태그를 사용하면 목록 항목들이 번호가 매겨진 순서대로 나열됩니다. 주로 웹 페이지에서 순차적인 단계, 순위를 나타내는 목록 등을 표현할 때 사용됩니다.
일반적으로 <ol> 태그 안에는 <li> 태그들이 포함되며, 각 태그는 목록의 각 항목을 나타냅니다.
ol 태그 예제
<ol>
<li>첫 번째 단계</li>
<li>두 번째 단계</li>
<li>세 번째 단계</li>
</ol>
이렇게 하면 웹 브라우저에서는 다음과 같이 표시됩니다.
- 첫 번째 단계
- 두 번째 단계
- 세 번째 단계
ol 태그 속성
▶ type
이 속성은 목록 항목의 번호 유형을 지정합니다. 기본 값은 숫자입니다. 대체 유형으로는 알파벳(A, B, C 등), 로마 숫자(I, II, III 등) 등이 있습니다.
<ol type="A">
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ol>
▶ start
이 속성은 목록의 시작 번호를 지정합니다. 기본값은 1입니다.
<ol start="5">
<li>다섯 번째 항목</li>
<li>여섯 번째 항목</li>
<li>일곱 번째 항목</li>
</ol>순서가 없는 목록 <ul>🔀
ul 태그란?
<ul> 태그는 HTML에서 순서가 없는 목록을 정의하는 데 사용됩니다. 이 태그를 사용하면 목록 항목들이 순서가 없이 나열됩니다. 주로 웹 페이지에서 메뉴, 항목 리스트, 그룹화된 항목 등을 표현할 때 사용됩니다.
일반적으로 <ul> 태그 안에는 <li> 태그들이 포함되며, 각 태그는 목록의 각 항목을 나타냅니다.
ul 태그 예제
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
이렇게 하면 웹 브라우저에서는 다음과 같이 표시됩니다.
- 항목 1
- 항목 2
- 항목 3
ul 태그 속성
▶ type
목록 항목의 마커 스타일을 지정합니다. (원형, 원, 사각형 등) 기본값은 글머리 기호입니다.
<ul type="square">
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ul>정의 목록 <dl>📚
dl 태그란?
<dl> 태그는 용어와 그 정의를 짝지어 표현하는 데 사용됩니다. 주로 용어집이나 설명서에서 사용되며, 용어와 그에 해당하는 정의를 목록 형식으로 표현할 때 유용합니다.
<dl> 태그는 용어 <dt>와 그에 대한 정의 <dd>로 구성됩니다. 각 용어는 <dt> 태그로 정의되고, 해당 정의는 <dd> 태그로 표시됩니다.
dl 태그 예제
<dl>
<dt>HTML</dt>
<dd>하이퍼텍스트 마크업 언어</dd>
<dt>CSS</dt>
<dd>종속형 스타일 시트</dd>
</dl>
이렇게 하면 웹 브라우저에서는 다음과 같이 표시됩니다.
- HTML
- 하이퍼텍스트 마크업 언어
- CSS
- 종속형 스타일 시트
이렇게 용어와 정의를 짝지어 표현할 때 유용한 <dl> 태그는 명확하고 구조적인 정보 전달을 돕습니다.
중첩 목록🧾
중첩 목록이란?
중첩 목록은 하나의 목록 안에 다른 목록이 중첩되어 있는 구조를 말합니다. HTML에서는 순서가 있는 목록 <ol>과 순서가 없는 목록 <ul>을 중첩하여 사용할 수 있습니다. 이를 통해 정보를 계층적으로 구조화하고 표현할 수 있습니다.
중첩 목록을 생성하는 방법은 간단합니다. 외부 목록 <ul> 또는 <ol> 안에 내부 목록 <ul> 또는 <ol>을 추가하면 됩니다. 내부 목록의 각 항목 <li>은 외부 목록의 하나의 항목으로 간주됩니다.
중첩 목록 예제
<ol>
<li>순서가 있는 목록 항목
<ul>
<li>순서가 없는 중첩 목록 항목 1</li>
<li>순서가 없는 중첩 목록 항목 2</li>
</ul>
</li>
<li>또 다른 순서가 있는 목록 항목</li>
</ol>
이렇게 하면 첫 번째 순서가 있는 목록 항목 아래에 순서가 없는 중첩 목록이 생성됩니다. 웹 브라우저에서는 이를 다음과 같이 표시합니다.
- 순서가 있는 목록 항목
- 순서가 없는 중첩 목록 항목 1
- 순서가 없는 중첩 목록 항목 2
- 또 다른 순서가 있는 목록 항목
중첩 목록을 사용하면 정보를 더욱 구조적이고 이해하기 쉽게 표현할 수 있습니다. 예를 들어, 메뉴 항목의 하위 항목이나 단계별 가이드와 같이 세부 사항을 표현할 때 유용합니다.
스타일링 목록📝
CSS를 이용해 목록의 스타일을 다양하게 변경할 수 있습니다. 사용자 정의 마커를 통해 더 독창적인 목록을 만들 수 있습니다.
목록 스타일 속성 사용
CSS에서 list-style-type 속성을 사용하여 목록의 마커 스타일을 변경할 수 있습니다. 이 속성을 사용하면 원형, 사각형, 숫자 등 다양한 스타일의 마커를 적용할 수 있습니다.
ul {
list-style-type: square; /* 사각형 모양의 마커 */
}목록 스타일 이미지 사용
list-style-image 속성을 사용하여 목록에 사용할 사용자 지정 이미지를 지정할 수도 있습니다.
ul {
list-style-image: url('marker.png'); /* 사용자 지정 이미지 */
}목록 스타일 위치 지정
list-style-position 속성을 사용하여 목록 마커의 위치를 조정할 수 있습니다. 기본값은 outside로, 마커가 목록 왼쪽에 표시됩니다. inside로 설정하면 마커가 내부에 표시됩니다.
ul {
list-style-position: inside; /* 마커를 내부에 표시 */
}목록 항목 스타일링
각 목록 항목 <li>에 대해 배경색, 텍스트 색상, 여백 등을 개별적으로 스타일링할 수 있습니다.
ul li {
background-color: lightgray; /* 배경색 설정 */
color: navy; /* 텍스트 색상 설정 */
padding: 5px; /* 여백 설정 */
}목록 스타일을 선택자로 제어하기
특정 클래스 또는 ID를 가진 목록에 대해 스타일을 지정할 수도 있습니다.
.menu {
list-style-type: none; /* 목록 마커 숨기기 */
}
#sidebar ul {
list-style-type: disc; /* 사이드바 목록에 원형 마커 지정 */
}
목록을 스타일링함으로써 웹 페이지의 디자인을 향상하고 사용자가 정보를 더 쉽게 이해할 수 있도록 도울 수 있습니다.
핵심 내용👀

'Mark Up > HTML' 카테고리의 다른 글
| [HTML5]쉽고 간편한 HTML Table 만들기: 초보자도 할 수 있는 완벽 가이드 (0) | 2024.05.23 |
|---|---|
| [HTML5]HTML form 완벽 가이드: form 관련 태그, 필수 속성부터 고급 활용까지 (0) | 2024.05.22 |
| [HTML5]HTML 공간 분할 태그 span과 div 태그 (0) | 2024.05.21 |
| [HTML5]HTML A 태그와 이미지 태그 (0) | 2024.05.17 |
| [HTML5]HTML 텍스트 관련 태그 (0) | 2024.05.15 |



