텍스트는 웹페이지에서 가장 기본적인 요소 중 하나이며, HTML에서는 텍스트를 다루는 다양한 태그를 제공합니다. 이번 글에서는 HTML의 주요 텍스트 관련 태그를 소개하고 설명하겠습니다.
≣ 목차
- 제목 태그(Heading Tag)🤠
- 단락 태그(Paragraph Tag)👥
- 줄 바꿈 태그(Link Break Tag)🏃♀️
- 수평 줄 태그(Horizontal Rule Tag)📏
- 인용문 태그(Blockquote Tag), (q Tag)📖
- 키보드 값 그대로 표현 태그(Preformatted Text Tag)👩💻
- 강조 태그(Inline Tag)와 중요 부분 강조 태그(Mark Tag)✨
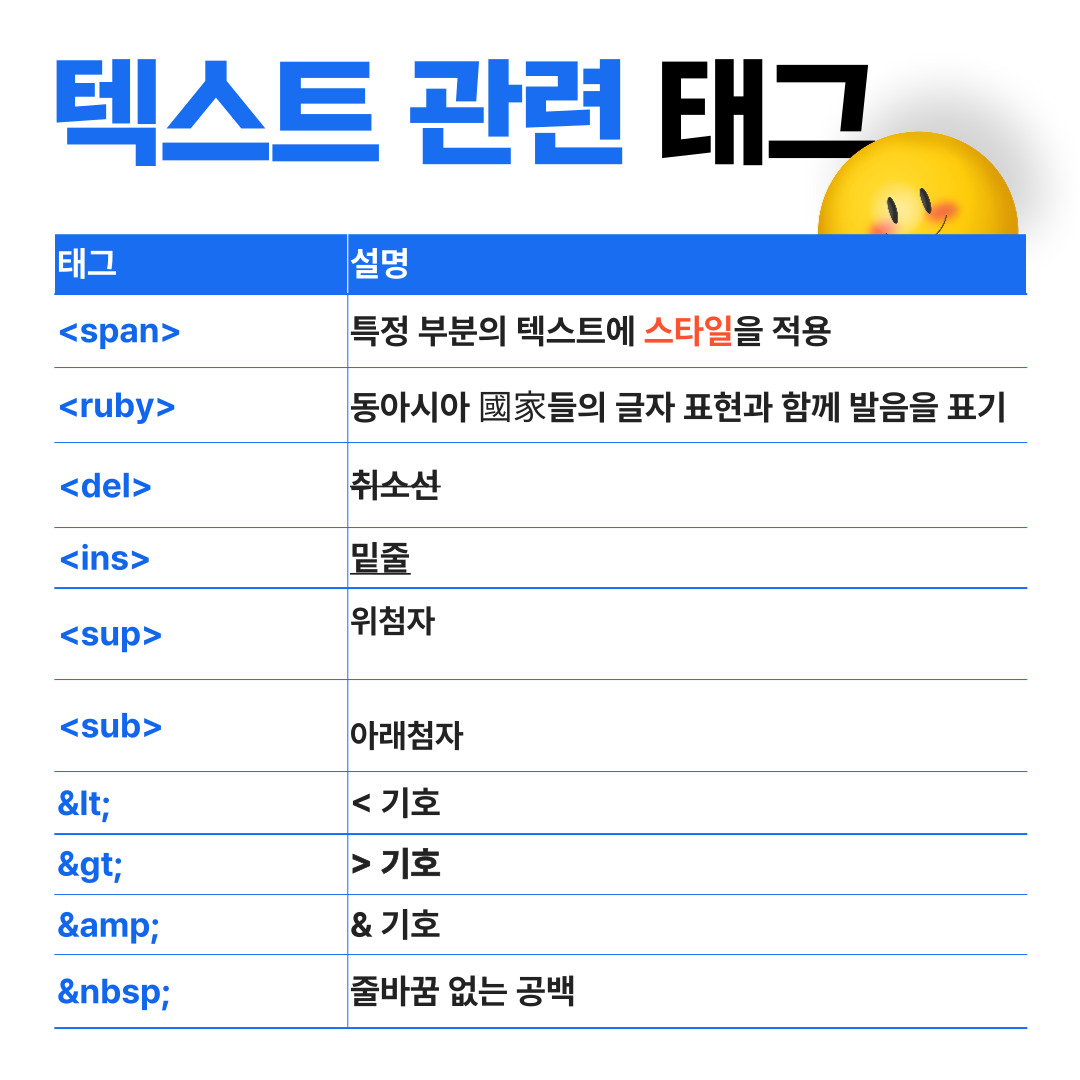
- 스타일 지정 태그(Span Tag)👒
- 동아시아 글자 표현 태그(Ruby Tag)👙
- 취소선 및 밑줄 태그(Strike Through and Underline Tag)✍
- 위첨자 및 아래첨자 태그(Superscript and Subscript Tag)🎏
- 특수 문자 표현 태그(Entity Tag)🕶
- 핵심 내용👀
아래 포스팅을 참고하여 CSS 텍스트 속성을 활용하여 텍스트를 스타일링할 수 있습니다✨
[CSS3]CSS 텍스트 속성으로 텍스트 스타일링
텍스트 속성은 웹 페이지의 가독성과 시각적인 매력을 높이는 데 중요한 역할을 합니다. 이 글에서는 CSS를 사용하여 텍스트를 스타일링하고, 웹사이트의 가시성을 향상하는 방법에 대해 알아보
creativevista.tistory.com

제목 태그(Heading Tag)🤠
제목 태그는 웹페이지의 제목이나 소제목을 정의하는 데 사용됩니다.
주로 h1부터 h6까지의 태그가 있으며, 숫자가 높아질수록 제목의 크기가 작아집니다. 이를 통해 문서의 구조를 명확히 표현할 수 있습니다.
검색 엔진은 페이지의 텍스트를 탐색할 때 주로 hn 태그를 활용합니다. 따라서 페이지의 키워드 최적화를 위해서는 본문에서 핵심 내용을 h1 태그로 적절하게 마크업해야 합니다. 그리고 h2, h3, h4, h5, h6 태그를 활용할 때는 건너뛰지 말고 연속적으로 사용하는 것이 좋습니다. 검색 엔진은 순차적으로 h1 태그부터 탐색하며, h4 태그를 건너뛰는 경우 해당 페이지의 정보를 놓칠 수 있습니다. 따라서 hn 태그를 사용할 때에는 번호를 건너뛰지 말고 h1 태그부터 시작하여 차례대로 활용하는 것이 중요합니다.
<h1>제목 1</h1>
<h2>소제목 1</h2>
<h3>소제목 2</h3>
예를 들어 위의 예제에서는 h1 태그가 가장 큰 제목을 표현하고 있고, h2, h3 태그는 그 밑의 소제목을 표현하고 있습니다. 페이지의 구조를 나타내기 위해 적절한 제목 태그를 사용하는 것이 중요합니다.
단락 태그(Paragraph Tag)👥
단락 태그는 웹페이지에서 텍스트를 단락으로 나누는 데 사용됩니다.
<p>와 </p> 사이에 있는 텍스트는 하나의 단락으로 처리됩니다. 이 태그를 사용하여 본문을 구성하고 각각의 주제나 아이디어를 분리하여 표현할 수 있습니다.
<p>웹 페이지를 디자인하고 콘텐츠를 제공하는 것은 중요한 과정입니다. HTML을 사용하여 적절한 구조로 텍스트를 배치하고 단락을 나누는 것이 좋은 웹 디자인의 핵심입니다.</p>
<p>단락 태그를 사용하면 웹 페이지를 읽기 쉽고 이해하기 쉽게 만들 수 있습니다. 각각의 주제나 내용을 분리하여 표현함으로써 독자들이 콘텐츠를 쉽게 습득할 수 있습니다.</p>
예를 들어 위의 예제에서 두 개의 단락이 <p>와 </p>로 구분되어 있습니다. 이렇게 단락을 나누면 콘텐츠가 보다 구조화되어 있어서 독자가 읽기 쉽고 이해하기 쉽습니다.
줄 바꿈 태그(Link Break Tag)🏃♀️
줄바꿈 태그는 HTML에서 줄을 바꿀 때 사용됩니다. 주로 단락 내에서 줄을 바꿀 때나 간단한 줄 바꿈을 표현할 때 사용됩니다. <br> 태그는 시작 태그와 종료 태그가 없는 빈 태그입니다.
<p>첫 번째 줄<br>두 번째 줄</p>
위의 예제에서는 <p> 태그 안에 두 개의 줄이 포함되어 있습니다. <br> 태그를 사용하여 첫 번째 줄과 두 번째 줄을 구분하고, 이로써 두 줄이 따로 출력됩니다.
또한 HTML에서는 공백이 연속으로 나타나도 하나의 공백으로 처리되므로, <br> 태그를 사용하여 여러줄을 바꾸는 효과를 얻을 수 있습니다.
<p>첫 번째 줄<br><br><br>네 번째 줄</p>
위의 예제에서는 세 개의 공백 라인이 추가되어 있으며, 이는 세 번의 줄바꿈을 나타냅니다.
수평 줄 태그(Horizontal Rule Tag)📏
수평줄 태그 <hr> 는 HTML에서 가로로 수평선을 그리는 데 사용됩니다. Horizontal Rule의 약어인 <hr>은 단락 간의 구분이나 주제 변경을 나타내는 등 다양한 용도로 활용됩니다.
수평선은 주로 다음과 같은 경우에 사용됩니다.
- 단락 간의 시각적인 구분: 글의 내용이 바뀔 떄 단락 간에 수평선을 사용하여 시각적인 구분을 만들어 줍니다.
- 주제 변경: 웹 페이지에서 다른 주제로 넘어갈 때, 각 주제 간에 수평선을 사용하여 명확한 구분을 제공합니다.
- 글의 구조화: 긴 문서에서 섹션 간의 구분을 명확하게 하기 위해 사용됩니다.
<hr> 태그는 별도의 닫는 태그가 없이 단일 태그로 사용됩니다. 따라서 단순히 <hr>만 작성하면 수평선이 생성됩니다.
<h1>HTML 수평선 태그 예제</h1>
<p>첫 번째 단락입니다.</p>
<hr>
<p>수평선으로 구분된 두 번째 단락입니다.</p>
<p>다른 단락입니다.</p>
<hr>
인용문 태그(Blockquote Tag), (q Tag)📖
인용문을 표시하는 데 사용되는 HTML 태그에는 <q> 태그와 <blockquote> 태그가 있습니다.
▶<blockquote>: 긴 인용문을 표현할 때 사용됩니다. 이 태그를 사용하면 인용된 텍스트가 들여 쓰기 되어 시각적으로 구분됩니다. 보통 인용된 텍스트의 시작과 끝에 <blockquote>와 </blockquote> 태그를 사용하여 표시합니다. 인용문이 출처가 명확한 경우, cite 속성을 사용하여 출처 경로를 명시해야 합니다. 또한 , <blockquote> 태그 안에는 반드시 1개 이상의 <p> 태그를 포함해야 합니다.
아래 예제에서 <p> </p> 태그와 <blockquote> </blockquote> 태그 안의 동일한 내용을 작성했지만<blockquote> 태그를 사용하면 내부에 있는 텍스트는 인용문으로 간주되며 브라우저에서는 일반 텍스트와는 다르게 들여 쓰기가 적용됩니다.
<h1>인용문</h1>
<p>blockquote : 긴 인용문을 나타낼 때 사용하는 태그, 들여쓰기</p>
<blockquote>
blockquote : 긴 인용문을 나타낼 때 사용하는 태그, 들여쓰기
</blockquote>
이 예제에서는 "https://example.com/quote-source"를 출처로 지정하여 인용된 텍스트의 출처를 명시하고, 들여 쓰기된 두 개의 문단을 포함하고 있습니다.
<blockquote cite="https://example.com/quote-source">
<p>인용된 텍스트가 들여 쓰기되어 시각적으로 구분됩니다.</p>
<p>이 태그를 사용하면 긴 인용문을 표현할 수 있습니다.</p>
</blockquote>
▶<q>: 짧은 인용문을 표시할 때 사용됩니다. 브라우저는 이 태그 내의 텍스트를 인용 부분으로 처리하고, 기본적으로 따옴표를 감싸서 표시합니다. 인용 부분이 시각적으로 강조되어 텍스트 내용과 구별됩니다. 주로 인라인으로 사용됩니다.
인용된 텍스트의 시작과 끝에<q>와</q>태그를 사용하여 표시합니다.
<p>다음은 <q>짧은 인용문</q>입니다.</p>
키보드 값 그대로 표현 태그(Preformatted Text Tag)👩💻
키보드 값 그대로 표현하는 태그는 <pre> 태그입니다. 이 태그는 그 안의 내용을 공백과 줄 바꿈을 그대로 유지하여 표시합니다. 주로 소스 코드, 키보드로 입력된 명령어, 미리 서식이 적용된 텍스트 등을 표시할 때 사용됩니다.
예를 들어, 다음과 같은 HTML 코드를 사용하여 키보드 값을 그대로 표현할 수 있습니다.
<pre>
공 백이나
줄 바꿈 등이
그 대 로
표현되어지는
태그
</pre>
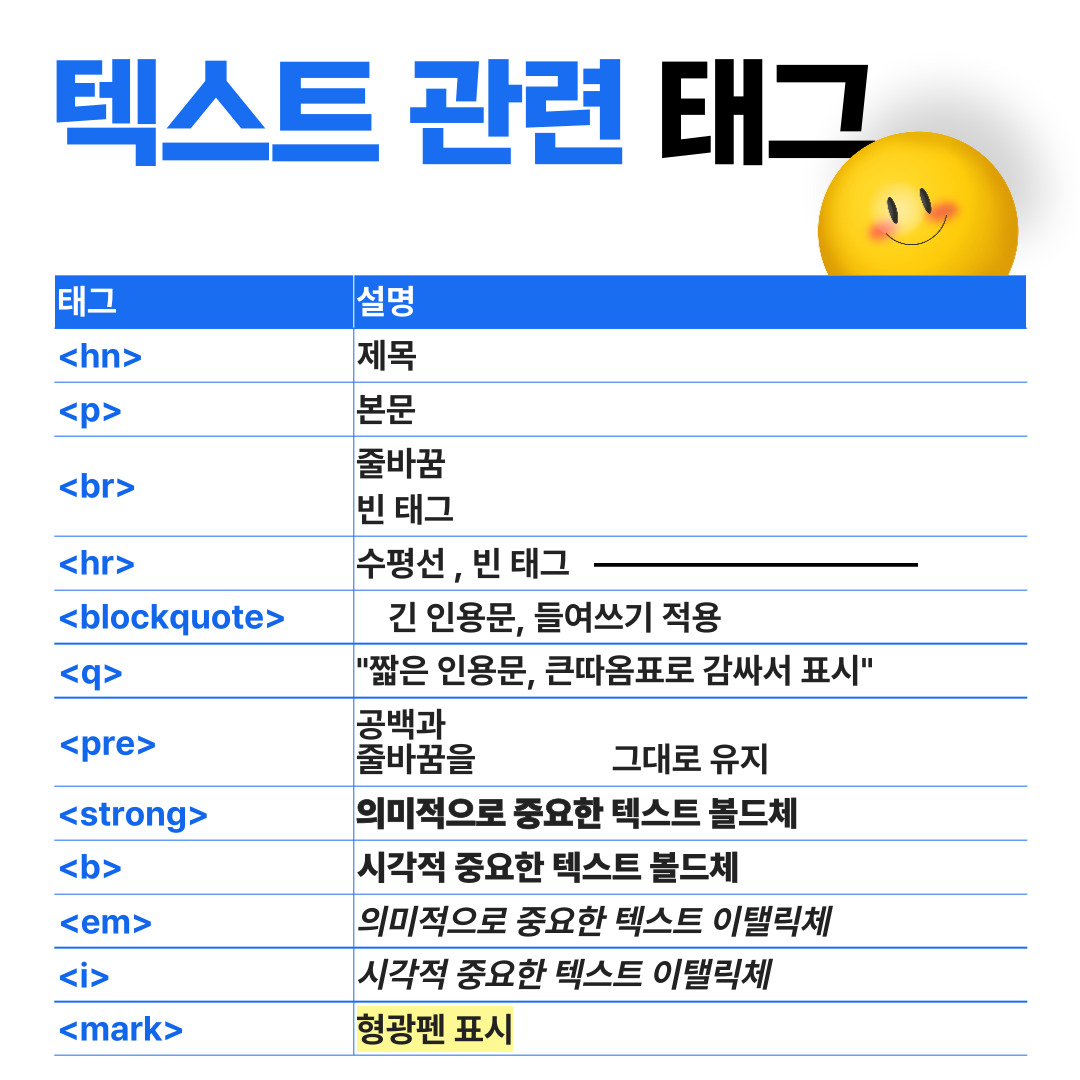
강조 태그(Inline Tag)와 중요 부분 강조 태그(Mark Tag)✨
HTML에서는 텍스트를 시각적으로 강조하기 위해 다양한 태그를 사용합니다. 이에는 <strong>, <b>, <em>, <i>, <mark> 등이 포함됩니다. 이 중, HTML5에서는 의미를 더 명확하게 전달하기 위해 <strong>과 <em> 태그를 권장합니다. <b>와 <i> 태그는 스타일을 적용하는 용도로 사용할 수 있지만, 의미론적인 목적은 떨어집니다. 또한, <strong>, <b>, <em>, <i> 태그는 중첩하여 사용할 수 있습니다. 이는 텍스트를 더 강조하거나 특정 부분을 부각시키기 위해 유용합니다. 하지만 중첩을 사용할 때에는 각 태그의 의미를 명확히 이해하고 사용하는 것이 중요합니다.
▶ <strong>: 텍스트를 굵게 강조, 의미적(구조적)으로 중요한 텍스트를 나타내는 데 사용
▶<b>: 텍스트를 굵게 강조, 시각적으로 중요한 텍스트를 나타내는 데 사용
▶<em>: 이탤릭체로 강조, 주위 텍스트에 비해 강조된 부분이나 저자의 생각을 나타내는 데 사용
▶<i>: 이탤릭체로 강조, 단순히 텍스트를 이탤릭체로 표시할 때 사용
▶<mark>: 텍스트를 형광펜으로 강조한 것처럼 표시, 중요한 부분을 강조할 때 사용
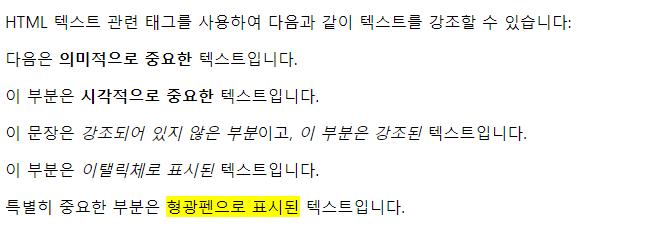
<p>HTML 텍스트 관련 태그를 사용하여 다음과 같이 텍스트를 강조할 수 있습니다:</p>
<p>다음은 <strong>의미적으로 중요한</strong> 텍스트입니다.</p>
<p>이 부분은 <b>시각적으로 중요한</b> 텍스트입니다.</p>
<p>이 문장은 <em>강조되어 있지 않은 부분</em>이고, <em>이 부분은 강조된</em> 텍스트입니다.</p>
<p>이 부분은 <i>이탤릭체로 표시된</i> 텍스트입니다.</p>
<p>특별히 중요한 부분은 <mark>형광펜으로 표시된</mark> 텍스트입니다.</p>
위의 예제는 각각의 강조 태그를 사용하여 텍스트를 강조하는 방법을 보여줍니다. <strong>과 <b>는 텍스트를 굵게 표시하며, <em>과 <i>는 텍스트를 이탤릭체로 표시합니다. <mark>는 형광펜으로 텍스트를 강조합니다.
스타일 지정 태그(Span Tag)👒
<span> 태그는 특정 부분의 텍스트에 스타일을 적용하기 위해 사용됩니다. 이 태그는 주로 텍스트의 일부를 강조하거나 스타일을 변경하는 데 사용됩니다. <span> 태그는 블록 요소가 아닌 인라인 요소로, 주변 텍스트에 영향을 미치지 않고 스타일을 적용할 수 있습니다. 예를 들어, 다음은 <span> 태그를 사용하여 텍스트를 빨간색으로 강조하는 예제입니다.
<p>이 문장에서 <span style="color: red;">특정 부분</span>에만 색상을 적용할 수 있습니다.</p>
동아시아 글자 표현 태그(Ruby Tag)👙
동아시아 글자 표현을 위한 태그인 <ruby>는 주로 동아시아 국가들의 글자 표현과 함께 발음을 표기하기 위해 사용됩니다. 주로 한자를 함께 표기할 때 사용되며, 한자의 발음이나 해석을 표기하는 데 활용됩니다. <ruby> 태그 안에는 다음과 같은 두 가지 요소가 포함됩니다.
- <rt>: 주로 텍스트의 발음이나 해석을 나타냅니다. 이 부분은 주로 동아시아 글자의 발음을 표기하는 데 사용됩니다.
- <rp>: Ruby 주석의 시작과 끝을 지정합니다. <rp> 요소는 브라우저가 <ruby>를 지원하지 않을 때 대체되는 텍스트를 지정합니다.
일반적으로 <ruby> 태그를 사용하여 주요 텍스트 위에 작은 글자로 한자의 발음이나 해석을 표기합니다. 이것은 주로 일본어에서 가장 널리 사용되며, 중국어와 한국어에서도 사용될 수 있습니다. 예를 들어, 다음은 <ruby> 태그를 사용하여 동아시아 글자와 그 발음을 함께 표시하는 예제입니다.
<ruby>
韓國 <rp>(</rp><rt>한국</rt><rp>)</rp>
</ruby>
한국이라는 한글 텍스트 위에 韓國이라는 한자와 그 발음 한국을 함께 표시합니다.
취소선 및 밑줄 태그(Strike Through and Underline Tag)✍
취소선 및 밑줄을 나타내기 위해 HTML에서는 <del> 및 <ins> 태그를 사용합니다. 이러한 태그들은 문서에서 텍스트가 수정되었음을 명확하게 표시하고, 사용자에게 변경된 내용을 시각적으로 전달하는 데 도움이 됩니다.
▶<del>: 문서에서 삭제된 텍스트를 나타냄,취소선이 그어지는 효과
▶<ins>: 문서에 추가된 텍스트를 나타냄,밑줄이 그어지는 효과
예를 들어, 이전 텍스트를 취소선으로 표시하고, 새로운 텍스트를 밑줄로 표시하려면 다음과 같이 사용할 수 있습니다.
<p><del>이전 텍스트</del></p>
<p><ins>새로운 텍스트</ins></p>
위첨자 및 아래첨자 태그(Superscript and Subscript Tag)🎏
위첨자와 아래첨자를 타나내기 위해서는 <sup>와 <sub> 태그를 사용합니다.
▶<sup>: 글자의 위로 올라가는 위첨자를 나타냅니다. 일반적으로 화학식이나 수학식에서 사용되며, 지수를 표현하는 데 사용됩니다.
▶<sub>: 글자의 아래로 내려가는 아래첨자를 나타냅니다. 일반적으로 화학식이나 수학식에서 사용되며, 첨자를 표현하는데 자주 사용됩니다.
예를 들어, H₂O와 같은 화학식을 나타내려면 다음과 같이 사용할 수 있습니다.
<p>화학식: H<sub>2</sub>O</p>
특수 문자 표현 태그
특수 문자 표현을 위해 HTML에서는 엔티티(Entity)를 사용합니다. 엔티티는 예약된 문자를 나타내는 데 사용되며, 특수 문자나 예약 문자를 표현할 때 유용합니다. 엔티티는 일반적으로 & 기호로 시작하며, 세미콜론 ; 으로 끝납니다. 몇 가지 흔한 엔티티는 다음과 같은 것들이 있습니다.
▶<: < 기호를 나타냅니다.
▶ >: > 기호를 나타냅니다.
▶ &: & 기호를 나타냅니다.
▶ : 공백을 나타냅니다. 이는 줄 바꿈 없는 공백을 생성할 때 사용됩니다.
예를 들어, 텍스트에서 < 기호를 사용하려면 < 엔티티를 사용합니다.
<p>HTML 태그는 다음과 같이 나타낼 수 있습니다: <h1>제목</h1></p>
이렇게 하면 텍스트에서 <h1> 제목 </h1>과 같이 표시되지 않고, HTML 태그로 해석되어 브라우저에 표시됩니다.
핵심 내용👀


'Mark Up > HTML' 카테고리의 다른 글
| [HTML5]HTML form 완벽 가이드: form 관련 태그, 필수 속성부터 고급 활용까지 (0) | 2024.05.22 |
|---|---|
| [HTML5]HTML 목록 태그 ol, ul, dl 태그 (0) | 2024.05.21 |
| [HTML5]HTML 공간 분할 태그 span과 div 태그 (0) | 2024.05.21 |
| [HTML5]HTML A 태그와 이미지 태그 (0) | 2024.05.17 |
| [HTML5]HTML: 웹 페이지의 기반을 이루는 핵심 (0) | 2024.05.13 |



