HTML은Hyper Text Markup Language의 약자로, 웹 페이지를 작성하기 위한 기본적인 구조와 내용을 정의하는마크업 언어입니다. HTML은 웹 페이지를 구성하는 요소들을 정의하고 이를 웹 브라우저가 해석하여 사용자에게 보여줍니다. 이 글에서는 HTML의 기본 개념과 구조, 그리고 HTML 문서의 주요 특징에 대해 알아보겠습니다.

1. HTML의 기본 개념😎
HTML은 웹 페이지를 구성하는 요소들을 태그(tag)라는 특별한 표식을 사용하여 표현합니다. 이 태그들은 웹 브라우저에게 특정 요소의 역할과 의미를 알려주는 역할을 합니다. HTML은 문서의 구조를 정의하고, 텍스트의 형식을 지정하며, 이미지나 링크 등의 다양한 요소를 삽입할 수 있습니다.
2. HTML의 기본 구성 요소🎁
▶태그
HTML 요소는 태그(tag)로 정의되며, 각각의 태그는 해당 요소의 역할을 정의합니다.
<> 괄호 사이에 태그명을 넣는 형태입니다.
예를 들어, <p> 태그는 단락을 정의하고, <a> 태그는 링크를 삽입, <img> 태그는 이미지를 삽입합니다.
<p>이것은 단락입니다.</p>
<a href="https://www.example.com">이것은 링크입니다.</a>
<img src="image.jpg" alt="이미지 설명">▶ 속성
HTML 태그는 속성(Attribute)을 가질 수 있습니다. 속성은 해당 요소의 추가 정보를 제공하며,
주로 속성명 = "속성값" 의 형태로 구성됩니다. 속성값이 여러 개 일 경우에는 쉼표로 구분해 값을 나열해 줍니다.
예를 들어 <img> 태그에서 src 속성은 이미지의 소스 경로를 지정하고 alt 속성은 이미지에 대한 대체 텍스트를 지정합니다. (이미지가 로드되지 못했을 때 대체하여 표시)
<a> 태그에서 href 속성은 링크의 대상 URL을 지정하고 target="_black" 속성은 링크를 클릭했을 때 링크가 열리도록 지정합니다.
<img src="image.jpg" alt="이미지 설명">
<a href="https://www.example.com" target="_blank">새 탭에서 링크 열기</a>▶ 문법
HTML은 태그와 속성으로 구성되며 콘텐츠가 있는 문법과 없는 문법으로 나뉩니다.
- 콘텐츠가 있는 태그: 시작 태그와 종료 태그로 둘러싸인 내용을 가집니다. 이 내용은 웹 페이지에 표시됩니다.
<p>이것은 콘텐츠가 있는 태그입니다. 이 안에는 텍스트나 다른 HTML 요소가 들어갈 수 있습니다.</p>
<a href="https://www.example.com">링크</a>
<div class="container">
<h1>제목</h1>
<p>내용</p>
</div>- 콘텐츠가 없는 태그: 단일 태그로 이루어져 있으며, 시작 태그만으로 완성됩니다. 이 태그들은 주로 어떤 작업을 수행하거나 특정한 의미를 가지며, 콘텐츠를 감싸는 역할을 하지 않습니다.
<br> <!-- 줄바꿈을 생성하는 빈 태그 -->
<hr> <!-- 수평선을 생성하는 빈 태그 -->
<img src="image.jpg" alt="이미지 설명"> <!-- 이미지를 삽입하는 빈 태그 -->
<input type="text" placeholder="이름을 입력하세요"> <!-- 입력 필드를 생성하는 빈 태그 -->▶ 주석
HTML 주석은 <!-- 로 시작하여 --> 로 종료됩니다. 주석은 웹 페이지의 소스 코드 내에서 설명이나 메모를 추가할 때 사용됩니다. 웹 브라우저에는 표시되지 않지만 웹 브라우저의 소스 보기로 볼 수 있으므로 보안상 중요한 내용을 삽입하지 않도록 합니다.
3. HTML의 기본 구조🏠
모든 HTML 문서는 기본적으로 다음과 같은 구조를 가지고 있습니다.
<!DOCTYPE html> <!-- DTD: 문서 유형 선언 -->
<html> <!-- html 태그: HTML 문서의 시작 -->
<head> <!-- head 태그: 문서의 메타데이터를 포함하는 부분 -->
<meta charset="UTF-8"> <!-- 문자 인코딩 설정 -->
<title>문서 제목</title> <!-- 문서 제목 -->
</head>
<body> <!-- body 태그: 실제로 사용자에게 보여지는 내용을 포함하는 부분 -->
<header>
<h1>웹 페이지의 제목</h1>
<nav>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
</ul>
</nav>
</header>
<section>
<h2>섹션 제목</h2>
<p>섹션 내용</p>
</section>
<footer>
<p>© 2024 웹 페이지</p>
</footer>
</body>
</html>▶DTD(Document Type Declaration)
- <!DOCTYPE html>: HTML 문서의 형식을 지정하는 선언입니다. 이 선언은 웹 브라우저에게 문서가 어떤 버전의 HTML로 작성되었는지를 알려줍니다.
▶<html> 태그
- <html> 태그: HTML 문서의 시작과 끝을 정의합니다. 모든 HTML 코드는 <html> 태그 내에 포함되어야 합니다.
▶<head> 태그
- <head> 태그: HTML 문서의 메타데이터를 포함하는 부분입니다.
- <meta> 태그: 문서의 메타데이터를 정의합니다. 예를 들어, 문자 인코딩 방식이나 뷰포트 설정 등을 지정할 수 있습니다.
- <title> 태그: 문서의 제목을 정의합니다. 웹 프라우저의 탭에 표시되는 제목을 지정합니다. HTML 문서는 1개의 title 태그를 포함해야 하며, 각 문서마다 제목이 중복되지 않도록 주의합니다.
▶<body> 태그
- <body> 태그: 실제로 사용자에게 보여지는 내용을 포함하는 부분입니다. 웹 페이지의 모든 콘텐츠는 여기에 들어갑니다. 텍스트, 이미지, 링크 등 사용자가 볼 수 있는 모든 요소들은 <body> 태그 내에 위치합니다.
🙌여기서 잠깐!
왜 제목을 중복되게 작성하면 안 될까?
검색 엔진 사이트에서 HTML 문서를 검색할 때는 title에 작성된 제목을 기반으로 검색합니다. 그러므로 한 웹사이트에서 제목이 중복된 문서가 여러 개 발견되면 검색 엔진은 해당 웹 사이트의 신뢰성을 낮게 평가할 수 있어 검색 결과 노출 시에 불이익을 받을 수 있습니다. 따라서 문서 제목을 중복하여 사용하지 않도록 주의해야 합니다.
4. HTML의 특징⭐
▶ 블록 요소와 인라인 요소
HTML 요소는 대부분 블록 요소(Block Element) 혹은 인라인 요소(Inline Element)로 구분됩니다.
- 블록 요소(Block Element): 블록 요소는 항상 새로운 줄에서 시작하고, 부모 요소의 전체 너비를 차지합니다.
ex) hn 태그, p 태그 - 인라인 요소(Inline Element): 인라인 요소는 줄의 어느곳에서나 시작할 수 있고, 필요한 만큼만 너비를 차지합니다.
ex) a 태그, span 태그
▶ 부모, 자식, 형제 관계
HTML 요소는 부모-자식 관계와 형제 관계를 가질 수 있습니다. 부모 요소는 자식 요소를 포함하고, 자식 요소는 부모 요소의 하위 요소입니다. 형제 요소는 같은 부모를 가진 요소를 의미합니다.
<div>부모 요소
<p>자식 요소</p>
</div>
<p>첫 번째 형제 요소</p>
<p>두 번째 형제 요소</p>
▶ 코드 작성 시 주의사항
HTML 코드는 가독성을 높이기 위해 적절한 들여 쓰기와 줄 바꿈을 사용해야 합니다. 이는 코드를 읽고 유지 보수하기 쉽게 만들어줍니다.
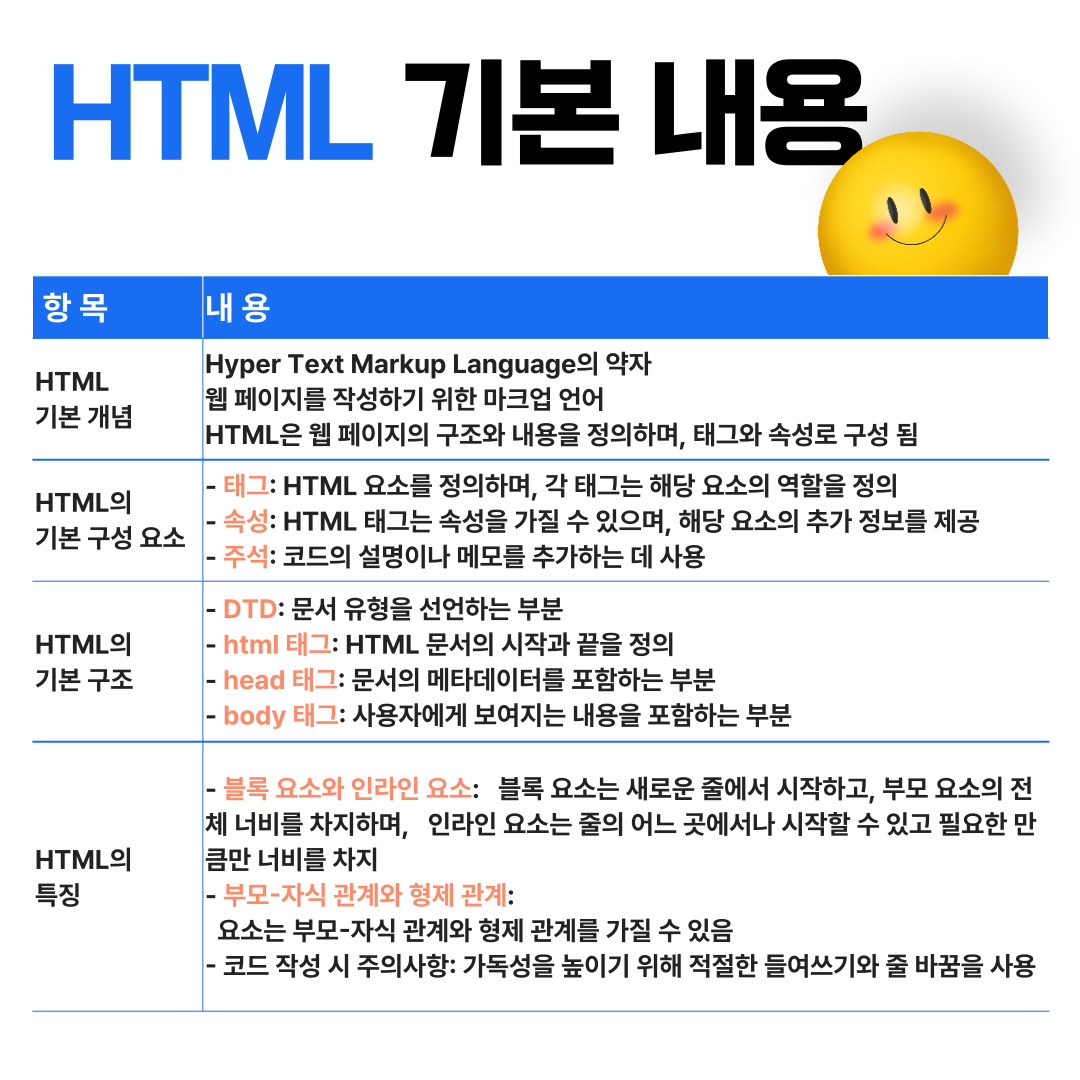
5. 핵심 내용👀

'Mark Up > HTML' 카테고리의 다른 글
| [HTML5]HTML form 완벽 가이드: form 관련 태그, 필수 속성부터 고급 활용까지 (0) | 2024.05.22 |
|---|---|
| [HTML5]HTML 목록 태그 ol, ul, dl 태그 (0) | 2024.05.21 |
| [HTML5]HTML 공간 분할 태그 span과 div 태그 (0) | 2024.05.21 |
| [HTML5]HTML A 태그와 이미지 태그 (0) | 2024.05.17 |
| [HTML5]HTML 텍스트 관련 태그 (0) | 2024.05.15 |



