CSS Transform 속성은 HTML 요소를 변형시키는 데 사용됩니다. 이를 통해 요소의 위치, 크기, 회전, 기울기를 조정할 수 있습니다. Transform 속성은 2D 및 3D 변형 모두를 지원하며, 다양한 시각적 효과를 제공하여 웹 페이지의 역동성을 더해줍니다.
≣ 목차

Transform과 관련있는 css의 전환효과와 애니메이션의 내용도 확인해 주세요😁
🔻css에서 요소에 적용된 스타일을 속성값을 다른 값으로 변하게 하는 전환효과🔻
[CSS3]CSS 전환효과 완벽 가이드: 웹사이트에 생동감을 더하는 비밀!
CSS 전환효과는 웹사이트의 요소가 상태를 변경할 때 부드럽게 변하도록 만들어주는 강력한 도구입니다. 이러한 전환효과는 웹사이트에 생동감을 더하고 사용자 경험을 향상하는 데 중요한 역
creativevista.tistory.com
🔻전환효과를 자연스럽게 바꿔주는 css 애니메이션🔻
[CSS3]CSS 애니메이션 속성 총정리: 매력적인 웹 페이지 만들기
CSS 애니메이션은 요소의 스타일을 시간에 따라 변화시키는 것을 의미합니다. 이를 통해 웹 페이지에 동적인 효과를 추가할 수 있습니다. 이번 포스팅에서는 CSS 애니메이션의 기본 개념부터 고
creativevista.tistory.com
CSS Transform 속성이란?🤔
CSS Transform이란?
CSS Transform은 HTML 요소를 이동, 회전, 크기 조정, 기울임 등을 통해 변형할 수 있게 해주는 CSS 속성입니다. 이를 통해 정적인 웹 페이지에 동적인 효과를 추가할 수 있습니다.
CSS Transform의 기본 문법
기본적인 transform 문법과 각 변환 함수의 사용법은 다음과 같습니다.
selector {
transform: transform-function(value);
}여기서 transform-function에는 다양한 변환 함수가 올 수 있으며, 이 함수들은 필요에 따라 조합해서 사용할 수도 있습니다.
주요 변환 함수
- translate(): 요소를 x축, y축 방향으로 이동시킵니다.
- translateX(): 요소를 x축 방향으로만 이동시킵니다.
- translateY(): 요소를 y축 방향으로만 이동시킵니다.
- scale(): 요소의 크기를 x축, y축 방향으로 조절합니다.
- scaleX(): 요소의 x축 크기만 조절합니다.
- scaleY(): 요소의 y축 크기만 조절합니다.
- rotate(): 요소를 회전시킵니다. 단위는 도(degree)를 사용합니다.
- skew(): 요소를 x축, y축 방향으로 기울입니다.
- skewX(): 요소를 x축 방향으로만 기울입니다.
- skewY(): 요소를 y축 방향으로만 기울입니다.
Transform의 주요 기능🔧
Translate ↔️
Translate 함수는 요소를 X축 또는 Y축으로 이동시키는 데 사용됩니다. translate에는 2D 변환을 위한 translate, translateX, translateY, translateZ, translate3d 등의 함수가 있습니다.
1. translate
translate 함수는 요소를 X축과 Y축을 기준으로 이동시킵니다. 구문은 다음과 같습니다.
transform: translate(x, y);- x: 요소를 X축을 따라 이동시키는 거리입니다. 픽셀(px), 퍼센트(%) 등을 사용할 수 있습니다.
- y: 요소를 Y축을 따라 이동시키는 거리입니다. 마찬가지로 픽셀(px), 퍼센트(%) 등을 사용할 수 있습니다.
- 인자를 양수로 지정: x축은 오른쪽, y축은 아래쪽으로 이동
- 인자를 음수로 지정: x축은 왼쪽, y축은 위쪽으로 이동
예제
.example {
transform: translate(50px, 100px);
}위 예시에서는. example 요소가 X축으로 50px, Y축으로 100px 이동합니다.
2. translateX
translateX 함수는 요소를 X축을 따라 이동시킵니다. 구문은 다음과 같습니다.
transform: translateX(x);
예제
.example {
transform: translateX(50px);
}위 예시에서는. example 요소가 X축으로 50px 이동합니다.
3. translateY
translateY 함수는 요소를 Y축을 따라 이동시킵니다. 구문은 다음과 같습니다.
transform: translateY(y);
예제
.example {
transform: translateY(100px);
}위 예시에서는. example 요소가 Y축으로 100px 이동합니다.
4. translateZ
translateZ 함수는 3D 공간에서 요소를 Z 축을 따라 이동시킵니다. 구문은 다음과 같습니다.
transform: translateZ(z);
예제
.example {
transform: translateZ(200px);
}위 예시에서는. example 요소가 Z 축으로 200px 이동합니다.
5. translate3d
translate3d 함수는 요소를 X축, Y축 및 Z 축을 따라 3차원으로 이동시킵니다. 구문은 다음과 같습니다.
transform: translate3d(x, y, z);
예제
.example {
transform: translate3d(50px, 100px, 200px);
}위 예시에서는. example 요소가 X축으로 50px, Y축으로 100px, Z 축으로 200px 이동합니다.
종합 예제
.example {
width: 100px;
height: 100px;
background-color: blue;
transform: translate(50px, 100px);
}
.example-x {
transform: translateX(50px);
}
.example-y {
transform: translateY(100px);
}
.example-z {
transform: translateZ(200px);
}
.example-3d {
transform: translate3d(50px, 100px, 200px);
}Rotate 🔄
rotate 함수는 요소를 회전시키는 데 사용됩니다. rotate 함수는 요소를 2D 평면 상에서 시계 방향 또는 반시계 방향으로 회전시킵니다. 이 회전은 기본적으로 중심점을 기준으로 이루어지지만, transform-origin 속성을 사용하여 회전 중심점을 변경할 수 있습니다.
3D 공간에서 요소를 회전시키기 위해 rotateX, rotateY, rotateZ 함수를 사용할 수 있습니다.
1. rotate
rotate 함수는 요소를 2D 평면에서 지정한 각도만큼 회전시킵니다. 양수 값을 사용하면 시계 방향(오른쪽)으로 회전하고, 음수 값을 사용하면 반시계 방향(왼쪽)으로 회전합니다. 구문은 다음과 같습니다.
transform: rotate(angle);- angle: 요소를 회전시킬 각도입니다. 단위로는 deg(도), grad(그라디언트), rad(라디안), turn(턴) 등이 있습니다.
- deg: 도 단위 (360 deg는 한 바퀴 회전)
- grad: 그라디언트 (400 grad는 한 바퀴 회전)
- rad: 라디안 (2π rad는 한 바퀴 회전)
- turn: 턴 (1 turn은 한 바퀴 회전)
예제
.example {
transform: rotate(45deg); /* 45도 시계 방향 회전 */
}위 예시에서는. example 요소가 45도 시계 방향으로 회전합니다.
2. rotateX
요소를 X축을 기준으로 회전시킵니다. 구문은 다음과 같습니다.
transform: rotateX(angle);
예제
.example {
transform: rotateX(45deg); /* X축을 기준으로 45도 회전 */
}3. rotateY
요소를 Y축을 기준으로 회전시킵니다. 구문은 다음과 같습니다.
transform: rotateY(angle);
예제
.example {
transform: rotateY(45deg); /* Y축을 기준으로 45도 회전 */
}4. rotateZ
요소를 Z 축을 기준으로 회전시킵니다. rotate 함수와 동일하게 동작합니다. 구문은 다음과 같습니다.
transform: rotateZ(angle);
예제
.example {
transform: rotateZ(45deg); /* Z축을 기준으로 45도 회전 */
}5. rotate3d
3D 공간에서 요소를 임의의 축을 기준으로 회전시킬 때 사용됩니다. 구문은 다음과 같습니다.
transform: rotate3d(x, y, z, angle);- x, y, z: 회전 축의 벡터를 정의하는 값입니다. 예를 들어 (1, 0, 0)은 X축을, (0, 1, 0)은 Y축을, (0, 0, 1)은 Z 축을 의미합니다.
- angle: 회전 각도입니다.
예제
.example {
transform: rotate3d(1, 1, 0, 45deg); /* X축과 Y축이 결합된 축을 기준으로 45도 회전 */
}
종합 예제
.example {
width: 100px;
height: 100px;
background-color: blue;
transform: rotate(45deg);
}
.example-x {
transform: rotateX(45deg);
}
.example-y {
transform: rotateY(45deg);
}
.example-z {
transform: rotateZ(45deg);
}
.example-3d {
transform: rotate3d(1, 1, 0, 45deg);
}
.example-origin {
transform: rotate(45deg);
transform-origin: bottom right;
}Scale🔍
scale 함수는 요소의 크기를 변경하는 데 사용됩니다. 이 함수는 요소의 가로, 세로 크기를 비율에 따라 늘리거나 줄이는 기능을 합니다.
1. scale
scale 함수는 요소의 크기를 X축과 Y축을 기준으로 동시에 변경합니다. 구문은 다음과 같습니다.
transform: scale(x, y);- x: 요소의 가로 크기를 변경하는 비율입니다.
- y: 요소의 세로 크기를 변경하는 비율입니다. 생략하면 x와 동일한 값이 적용됩니다.
예제
.example {
transform: scale(1.5, 2); /* 가로 1.5배, 세로 2배 */
}위 예시에서는. example 요소가 가로로 1.5배, 세로로 2배 커집니다.
2.scaleX
scaleX 함수는 요소의 가로 크기만 변경합니다. 구문은 다음과 같습니다.
transform: scaleX(x);
예제
.example {
transform: scaleX(1.5); /* 가로 1.5배 */
}위 예시에서는. example 요소의 가로 크기만 1.5배 커집니다.
3.scaleY
scaleY 함수는 요소의 세로 크기만 변경합니다. 구문은 다음과 같습니다.
transform: scaleY(y);예제
.example {
transform: scaleY(2); /* 세로 2배 */
}위 예시에서는. example 요소의 세로 크기만 2배 커집니다.
4.scaleZ
scaleZ 함수는 3D 공간에서 요소의 깊이(Z 축)를 변경합니다. 구문은 다음과 같습니다.
transform: scaleZ(z);
예제
.example {
transform: scaleZ(1.2); /* 깊이 1.2배 */
}위 예시에서는. example 요소의 깊이(Z 축)가 1.2배 커집니다.
5.scale3d
scale3d 함수는 요소의 X, Y, Z축 크기를 모두 변경합니다. 구문은 다음과 같습니다.
transform: scale3d(x, y, z);
예제
.example {
transform: scale3d(1.5, 2, 1.2); /* 가로 1.5배, 세로 2배, 깊이 1.2배 */
}위 예시에서는. example 요소가 가로로 1.5배, 세로로 2배, 깊이로 1.2배 커집니다.
종합 예제
.example {
width: 100px;
height: 100px;
background-color: blue;
transform: scale(1.5, 2);
}
.example-x {
transform: scaleX(1.5);
}
.example-y {
transform: scaleY(2);
}
.example-z {
transform: scaleZ(1.2);
}
.example-3d {
transform: scale3d(1.5, 2, 1.2);
}Skew 🔀
skew 함수는 요소를 기울이는 데 사용됩니다. 이 함수는 요소를 X축과 Y축을 기준으로 기울여 비뚤어지게 변형합니다.
1.skew
skew 함수는 요소를 X축과 Y축을 기준으로 동시에 기울입니다. 구문은 다음과 같습니다.
transform: skew(x-angle, y-angle);- x-angle: 요소를 X축을 기준으로 기울이는 각도입니다.
- y-angle: 요소를 Y축을 기준으로 기울이는 각도입니다. 생략하면 0이 기본값으로 적용됩니다.
예제
.example {
transform: skew(30deg, 20deg); /* X축을 기준으로 30도, Y축을 기준으로 20도 기울임 */
}위 예시에서는 .example 요소가 X축을 기준으로 30도, Y축을 기준으로 20도 기울어집니다.
2.skewX
skewX 함수는 요소를 X축을 기준으로만 기울입니다. 구문은 다음과 같습니다.
transform: skewX(x-angle);
예제
.example {
transform: skewX(30deg); /* X축을 기준으로 30도 기울임 */
}위 예시에서는 .example 요소가 X축을 기준으로 30도 기울어집니다.
3.skewY
skewY 함수는 요소를 Y축을 기준으로만 기울입니다. 구문은 다음과 같습니다.
transform: skewY(y-angle);
예제
.example {
transform: skewY(20deg); /* Y축을 기준으로 20도 기울임 */
}위 예시에서는 .example 요소가 Y축을 기준으로 20도 기울어집니다.
종합 예제
.example {
width: 100px;
height: 100px;
background-color: blue;
transform: skew(30deg, 20deg);
}
.example-x {
transform: skewX(30deg);
}
.example-y {
transform: skewY(20deg);
}Transform 속성의 고급 사용법 💡
다중 변형 효과 결합하기 ➕
여러 변형 효과를 하나의 요소에 동시에 적용할 수 있습니다.
.element {
transform: translate(50px, 50px) rotate(45deg) scale(1.5);
}
예제
<div class="box">Box</div>
<style>
.box {
width: 100px;
height: 100px;
background-color: orange;
transform: translate(50px, 50px) rotate(45deg) scale(1.5);
}
</style>transform-origin 속성으로 변형 기준점 설정하기 🎯
transform-origin 속성은 CSS에서 transform 속성과 함께 사용되며, 변형이 적용될 때 기준이 되는 원점을 설정합니다. 기본적으로, 변형은 요소의 중심을 기준으로 이루어지지만, transform-origin을 사용하면 이를 변경할 수 있습니다.
transform-origin: x y z;- x: X축 방향의 기준점입니다. 기본값은 50%로, 요소의 가로 중심을 의미합니다. 단위로는 px, %, left, center, right 등을 사용할 수 있습니다.
- y: Y축 방향의 기준점입니다. 기본값은 50%로, 요소의 세로 중심을 의미합니다. 단위로는 px, %, top, center, bottom 등을 사용할 수 있습니다.
- z: Z 축 방향의 기준점입니다. 기본값은 0으로, 3D 변환의 경우에 사용됩니다. 단위로는 px, % 등을 사용할 수 있습니다.
기본 예제
.example {
width: 100px;
height: 100px;
background-color: blue;
transform: rotate(45deg);
transform-origin: top left; /* 변형의 기준점을 왼쪽 상단 모서리로 설정 */
} 위 예시에서는. example 요소가 왼쪽 상단 모서리를 기준으로 45도 회전합니다.
X축과 Y축을 퍼센트로 설정
.example {
width: 100px;
height: 100px;
background-color: blue;
transform: rotate(45deg);
transform-origin: 75% 25%; /* 변형의 기준점을 요소의 가로 75%, 세로 25% 지점으로 설정 */
}위 예시에서는. example 요소가 가로 75%, 세로 25% 지점을 기준으로 45도 회전합니다.
X, Y, Z 축 설정
.example {
width: 100px;
height: 100px;
background-color: blue;
transform: rotate3d(1, 1, 1, 45deg);
transform-origin: 50% 50% 100px; /* 변형의 기준점을 Z축 100px로 설정 */
}위 예시에서는. example 요소가 X, Y, Z 축을 기준으로 45도 회전하며, 기준점은 Z 축으로 100px 떨어진 지점입니다.
종합 예제
.example-center {
width: 100px;
height: 100px;
background-color: blue;
transform: rotate(45deg);
transform-origin: center; /* 기본값, 요소의 중심을 기준으로 회전 */
}
.example-top-left {
transform: rotate(45deg);
transform-origin: top left; /* 왼쪽 상단 모서리를 기준으로 회전 */
}
.example-percentage {
transform: rotate(45deg);
transform-origin: 75% 25%; /* 가로 75%, 세로 25% 지점을 기준으로 회전 */
}
.example-3d {
transform: rotate3d(1, 1, 1, 45deg);
transform-origin: 50% 50% 100px; /* Z축으로 100px 떨어진 지점을 기준으로 회전 */
}3D 변형 효과🌀
3D 변형 효과는 CSS의 transform 속성을 사용하여 요소를 3차원 공간에서 변형시키는 기능을 말합니다. 이를 통해 요소를 회전, 이동, 크기 조정 등을 할 수 있으며, 사용자에게 입체적인 시각적 효과를 제공할 수 있습니다.
rotate3d
rotate3d(x, y, z, angle): 지정된 축을 중심으로 요소를 회전시킵니다. x, y, z는 회전축을 나타내며, angle은 회전 각도를 나타냅니다.
transform: rotate3d(1, 1, 1, 45deg);translate3d
translate3d(x, y, z): X, Y, Z 축을 따라 요소를 이동시킵니다. x, y, z는 각각 X축, Y축, Z 축 방향으로 이동하는 거리를 나타냅니다.
transform: translate3d(100px, -50px, 200px);scale3d
scale3d(x, y, z): X, Y, Z 축을 따라 요소의 크기를 변경합니다. x, y, z는 각각 X축, Y축, Z 축 방향으로 크기를 조정하는 비율을 나타냅니다.
transform: scale3d(2, 1.5, 0.5);perspective
perspective: 3D 변환 효과를 더 깊이감 있게 만들기 위해 시점을 설정합니다. 해당 요소의 자식 요소들에게 영향을 미칩니다.
transform: perspective(1000px);
종합 예제
.example {
width: 100px;
height: 100px;
background-color: blue;
transform: rotate3d(1, 1, 1, 45deg) translate3d(100px, -50px, 200px) scale3d(2, 1.5, 0.5);
}위 예제에서는. example 요소를 X, Y, Z 축을 기준으로 회전시키고, 이동시키며, 크기를 변경시킵니다. 이를 통해 입체적인 변형 효과를 만들어 냅니다.
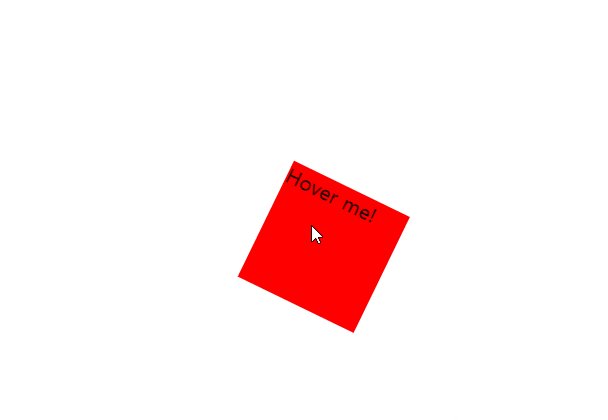
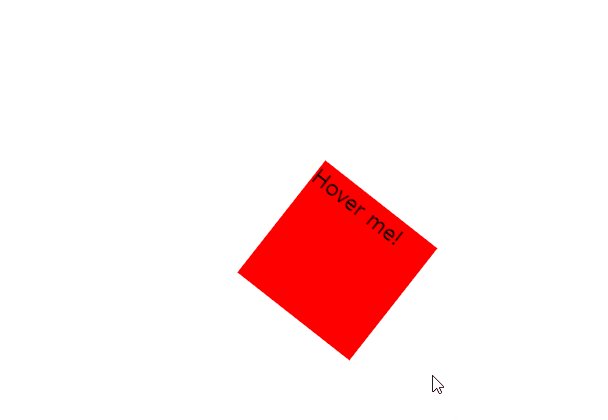
실전 예제와 코드 스니펫💻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
display: flex;
justify-content: space-around;
align-items: center;
height: 100vh;
}
.box {
width: 100px;
height: 100px;
background-color: red;
transition: transform 0.5s;
}
.box:hover {
transform: translate(50px, 50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<div class="container">
<div class="box">Hover me!</div>
</div>
</body>
</html>위의 예제에서는 마우스를 요소 위에 올렸을 때, 요소가 이동, 회전, 확대되는 효과를 구현했습니다.

Transform 속성의 장점과 주의사항⚠️
Transform 속성의 주요 장점은 다음과 같습니다:
- 브라우저 호환성: 대부분의 최신 브라우저에서 지원됩니다.
- 성능 최적화: GPU를 활용하여 성능이 향상됩니다.
사용 시 주의할 점:
- 과도한 사용 자제: 지나치게 많은 변형 효과는 성능 저하를 초래할 수 있습니다.
- 호환성 문제: 오래된 브라우저에서는 일부 기능이 제대로 작동하지 않을 수 있습니다.
핵심 내용👀

'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]Flexbox 마스터하기: CSS3로 반응형 웹사이트 만들기 (0) | 2024.06.02 |
|---|---|
| [CSS3]CSS 웹 폰트와 아이콘 폰트 활용 가이드 (0) | 2024.05.31 |
| [CSS3]CSS 애니메이션 속성 총정리: 매력적인 웹 페이지 만들기 (0) | 2024.05.29 |
| [CSS3]CSS 전환효과 완벽 가이드: 웹사이트에 생동감을 더하는 비밀! (0) | 2024.05.29 |
| [CSS3]CSS CSS 위치 속성 완벽 가이드: position, z-index, float, clear (0) | 2024.05.28 |



