웹 개발에서는 다양한 폰트와 아이콘이 화면에 효과적으로 표현되어야 합니다. 이를 위해 CSS 웹 폰트와 아이콘 폰트를 활용하는 것이 중요합니다. 이 가이드에서는 CSS 웹 폰트와 아이콘 폰트를 적용하는 방법을 상세히 알아보겠습니다.
≣ 목차

오늘 소개해드릴 웹 폰트와 아이콘 폰트는 텍스트와 동일한 스타일링을 적용할 수 있습니다. 텍스트 관련 내용은 아래 포스팅을 참고해 주세요👀
[CSS3]CSS 텍스트 속성으로 텍스트 스타일링
텍스트 속성은 웹 페이지의 가독성과 시각적인 매력을 높이는 데 중요한 역할을 합니다. 이 글에서는 CSS를 사용하여 텍스트를 스타일링하고, 웹사이트의 가시성을 향상하는 방법에 대해 알아보
creativevista.tistory.com
CSS 웹 폰트 소개🖊️
CSS 웹 폰트는 웹페이지에 특정 폰트를 적용하기 위해 사용되는 기술입니다. 이를 통해 사용자의 웹 브라우저에서 폰트를 렌더링 할 때에도 일관된 디자인을 보장할 수 있습니다. 이것은 특정한 폰트가 사용자의 컴퓨터에 없을 때에도 동일한 폰트를 제공할 수 있어 디자인의 일관성을 유지하는 데 큰 도움이 됩니다. 웹폰트는 외부 웹폰트를 불러오는 방법과 (구글 폰트) 로컬에 폰트 파일을 저장하고 사용하는 방법이 있습니다.
CSS 웹 폰트의 장점
- 디자인 일관성: 사용자의 컴퓨터에 설치되어 있는지 여부와 관계없이 웹페이지에서 일관된 폰트를 보여줄 수 있습니다.
- 다양성: 수많은 웹폰트 중에서 선택하여 사용할 수 있으며, 이는 디자이너가 더 많은 창의성을 발휘할 수 있도록 돕습니다.
CSS 웹 폰트의 단점
- 로딩 속도: 외부 웹폰트를 불러올 때에는 추가적인 네트워크 요청이 필요하므로 초기 로딩 시간이 느려질 수 있습니다.
- 접근성 문제: 일부 웹폰트는 접근성에 문제를 일으킬 수 있으므로, 이를 고려하여 폰트를 선택해야 합니다.
성능 관련 주의사항
- 로딩 시간 최적화: 외부 웹폰트를 불러올 때에는 추가적인 네트워크 요청이 필요하므로 초기 로딩 시간이 느려질 수 있습니다. 따라서, 웹페이지의 성능을 향상하기 위해 폰트 로딩 속도를 최적화해야 합니다. 예를 들어, 폰트 프리로드를 사용하거나 폰트 파일 크기를 최소화하는 등의 방법을 고려할 수 있습니다.
- CDN 사용의 주의: CDN을 통해 웹폰트를 불러오는 경우에도 네트워크 지연이나 서버 부하 등의 문제로 인해 폰트 로딩에 시간이 걸릴 수 있습니다. 따라서, CDN의 안정성과 성능을 신중하게 고려하여 적절한 CDN을 선택해야 합니다.
- 대체 폰트 지정: 폰트 로딩에 문제가 발생할 경우를 대비하여 대체 폰트를 함께 지정하는 것이 좋습니다. 이렇게 하면 폰트 로딩에 문제가 발생해도 웹페이지가 적절히 렌더링 될 수 있습니다.
위의 주의사항을 고려하여 웹폰트를 사용할 때에는 성능을 최적화하고 사용자 경험을 향상시킬 수 있습니다.
CSS 외부 웹 폰트 적용(구글 폰트)🌐
웹 개발자들은 대부분의 경우에 구글 웹 폰트나 Adobe Fonts와 같은 외부 서비스를 통해 다양한 폰트들을 불러옵니다. 이를 위해서는 해당 웹폰트의 CSS 링크를 HTML 파일의 <head> 태그 내에 추가하고, CSS 파일에서 해당 폰트를 지정하면 됩니다. 여기서는 구글 웹 폰트를 적용하는 방법을 알아보겠습니다.
구글 폰트 적용 방법
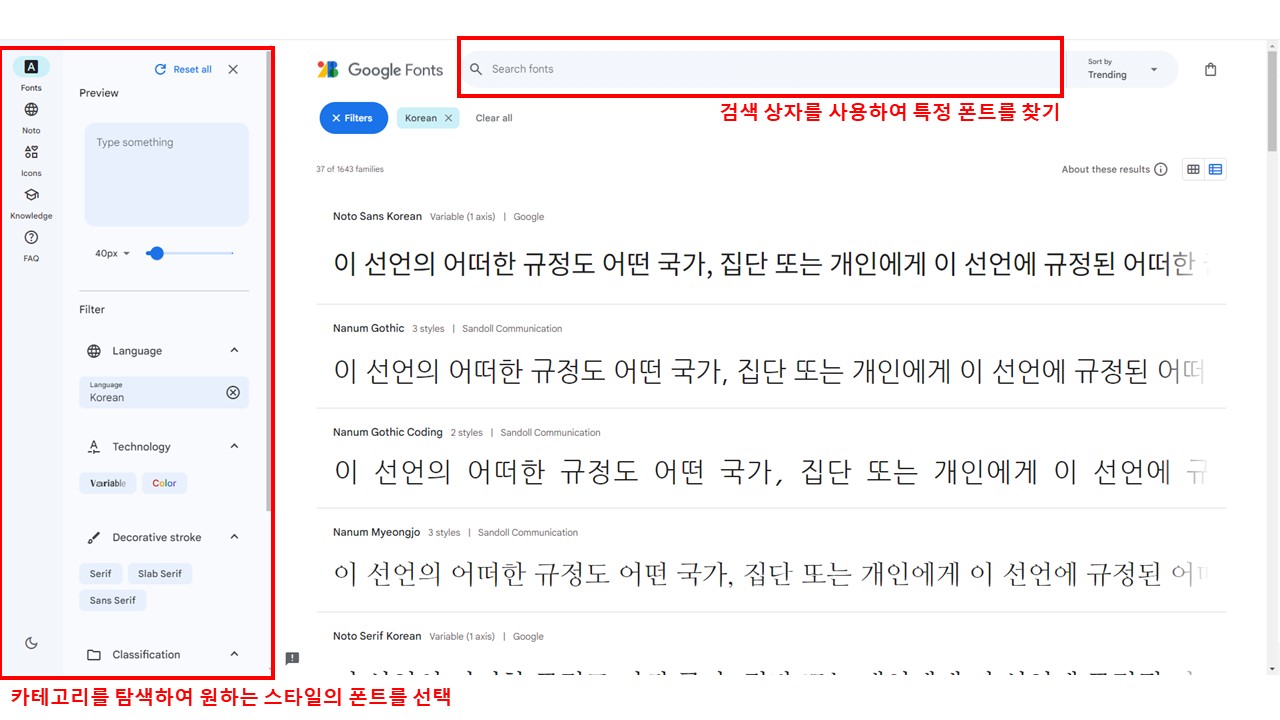
1. 구글 웹 폰트 사이트 방문: 먼저 구글 웹폰트 사이트에 접속합니다. 주소는 fonts.google.com입니다.
2. 폰트 선택: 구글 웹&폰트 라이브러리에서 원하는 폰트를 찾습니다. 검색 상자를 사용하여 특정 폰트를 찾거나, 카테고리를 탐색하여 원하는 스타일의 폰트를 선택합니다.

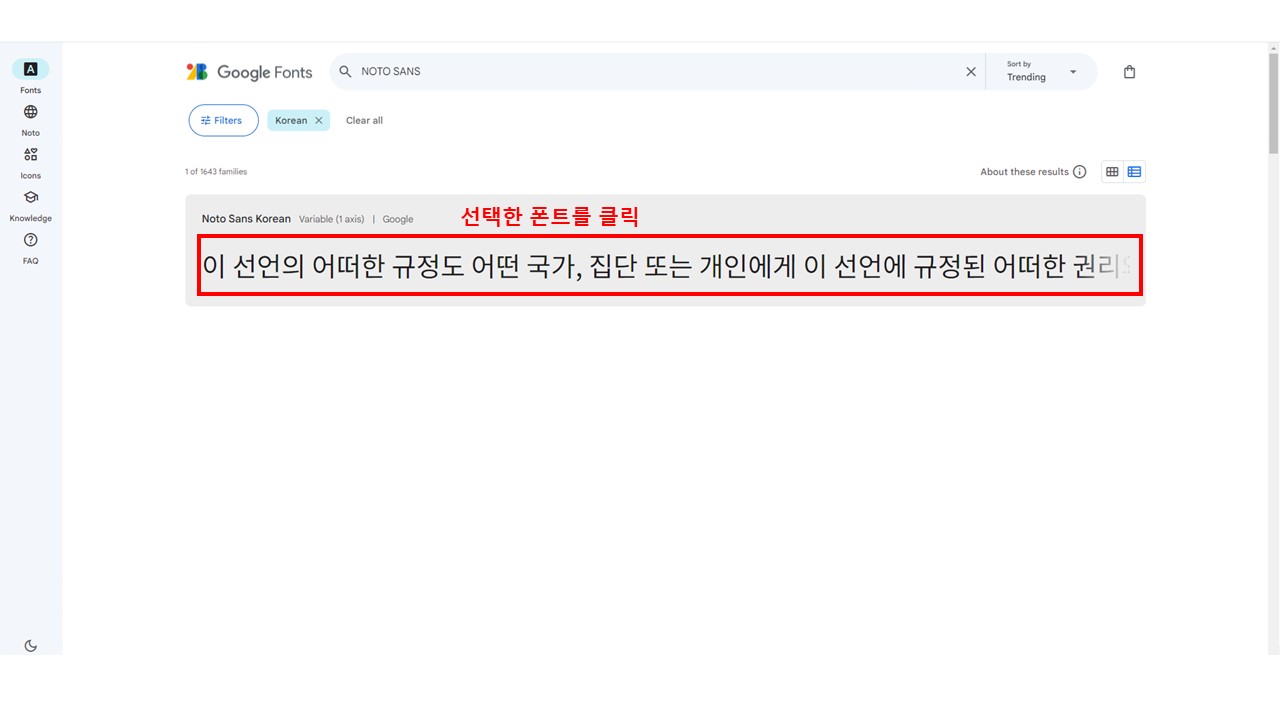
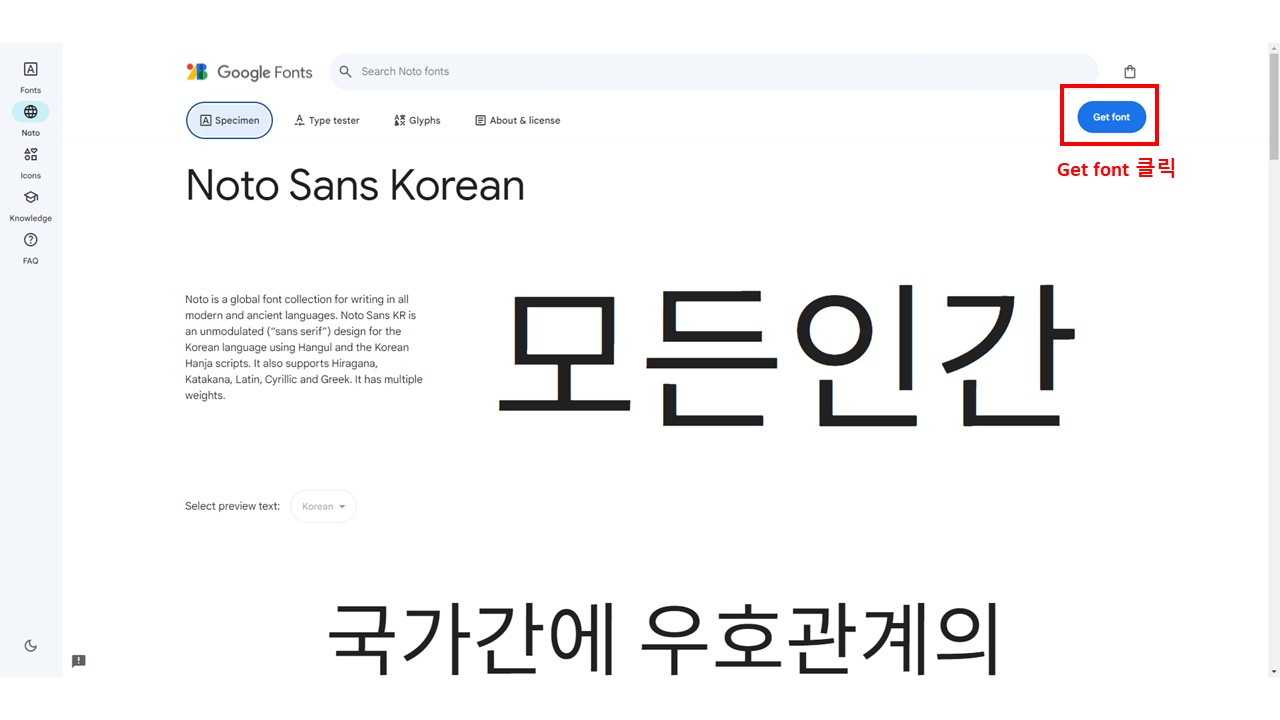
3. 폰트 선택:선택한 폰트를 클릭합니다. 우측 상단에 "Get font" 버튼이 나타납니다. 이 버튼을 클릭하여 해당 스타일을 선택합니다.


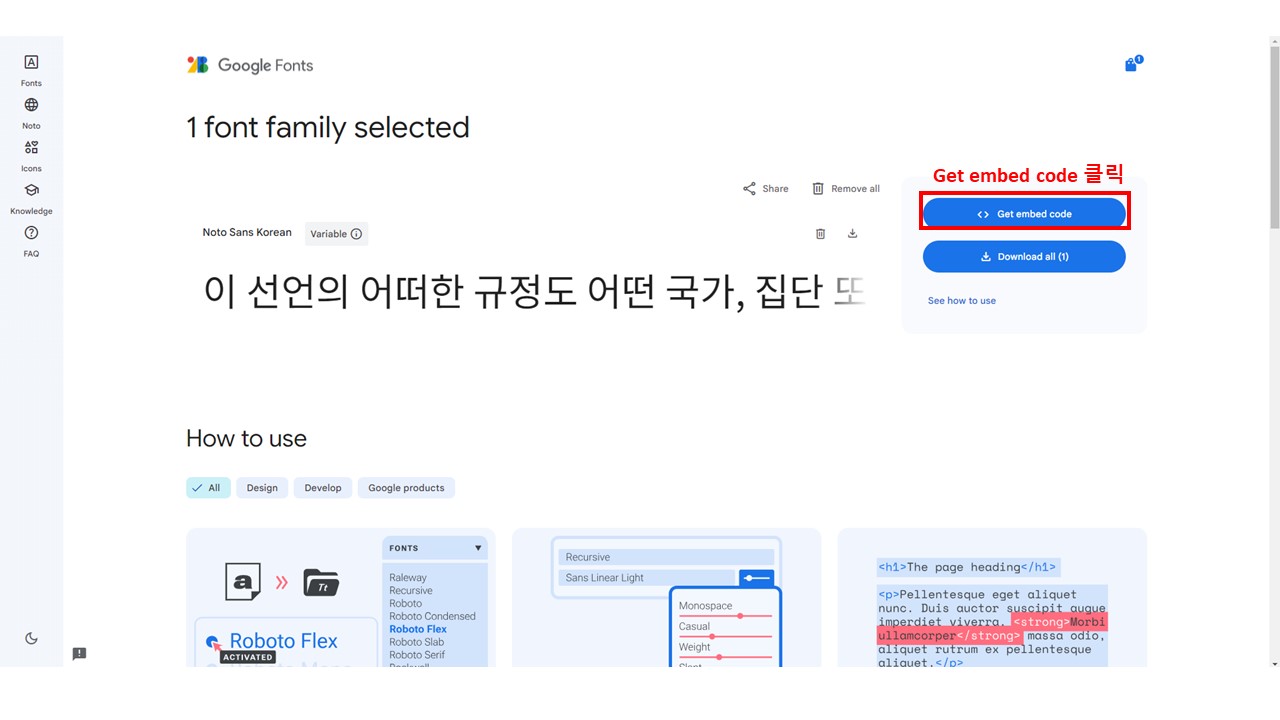
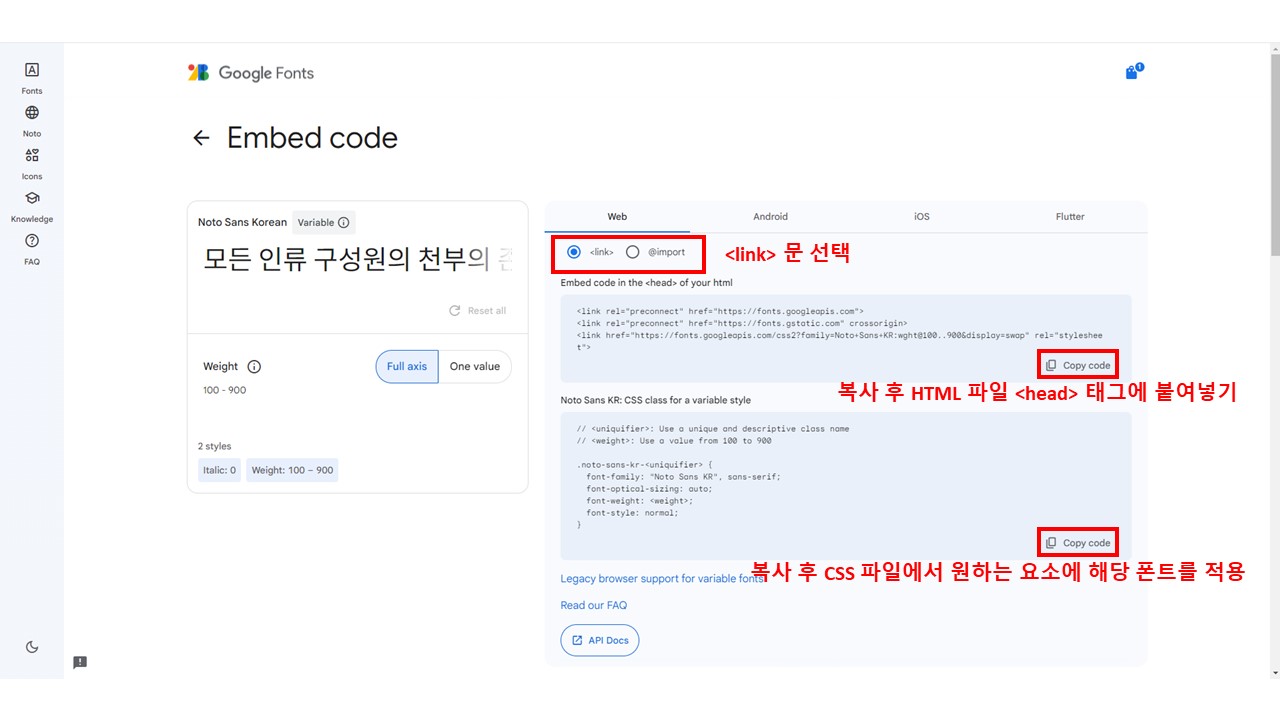
4. 임베드 코드 생성:오른쪽 중간쯤에 있는 "Get embed code" 버튼을 클릭하여 임베드 코드를 생성합니다.

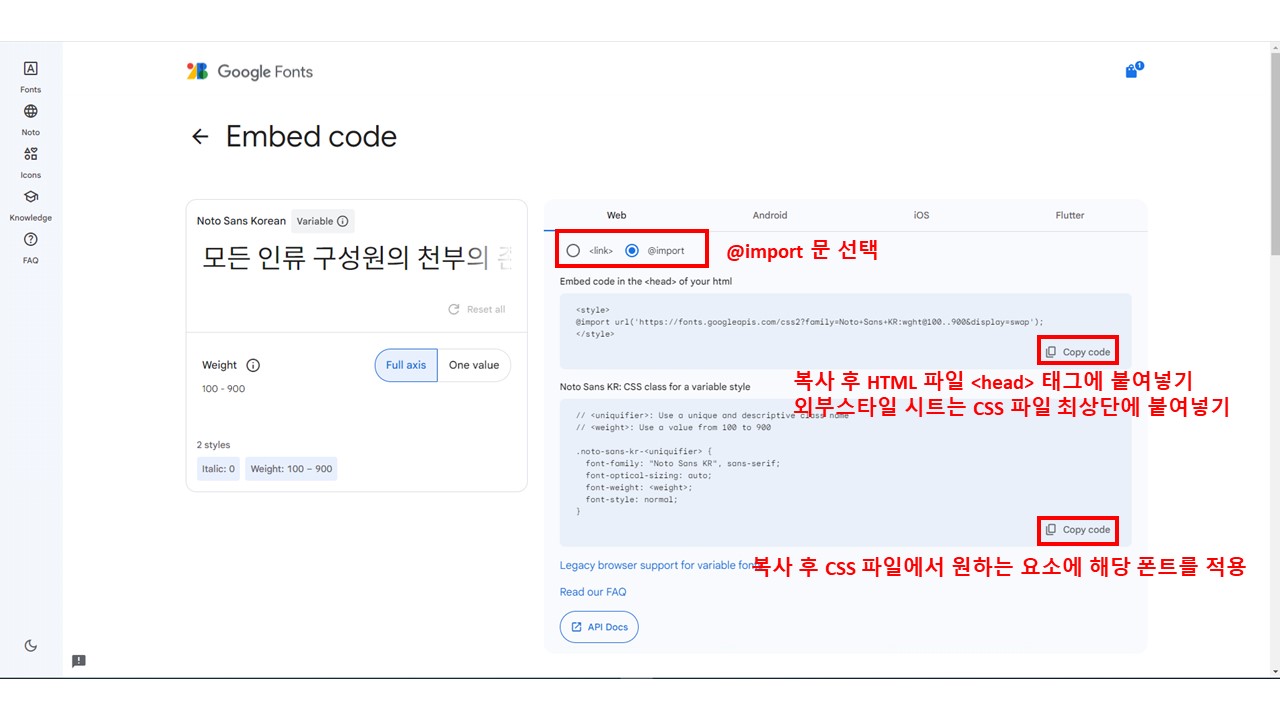
5. 웹 폰트 적용:구글 웹폰트를 웹페이지에 적용하는 두 가지 주요 방법이 있습니다.<link>태그를 사용한 방법과@import규칙을 사용한 방법입니다.
▶<link> 문: 선택한 폰트 페이지에서 제공되는 <link> 태그를 복사하여 HTML 파일의 <head> 태그 내에 붙여 넣습니다. 이 태그는 외부에서 웹폰트를 불러오는 데 사용됩니다.

▶@import 문:선택한 폰트 페이지에서 제공되는 <link> 태그를 복사하여 HTML 파일의 <head> 태그 내에 붙여 넣습니다. 만약외부 스타일 시트 방법을 사용한다면 CSS 파일의 최상단에 넣으면 됩니다. 이 태그는 외부에서 웹폰트를 불러오는 데 사용됩니다.

6. CSS에서 폰트 지정:이제 CSS 파일에서 원하는 요소에 해당 폰트를 적용할 수 있습니다.
body {
font-family: "Noto Sans KR", sans-serif;
}구글 폰트 적용 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구글 웹 폰트 예제</title>
<!-- 구글 웹폰트 적용 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
<style>
body {
font-family: "Noto Sans KR", sans-serif;/* 구글 웹 폰트 적용 */
}
</style>
</head>
<body>
<h1>웹 폰트 예제</h1>
<p>이 텍스트는 구글 웹 폰트 'Noto Sans Korean'로 스타일링되었습니다.</p>
</body>
</html>CSS 로컬 웹 폰트 적용(@font-face)📝
때로는 외부 서비스를 의존하기보다는 로컬에 폰트 파일을 저장하고 사용하는 것이 더 효율적일 때가 있습니다. 이를 위해서는 웹폰트 파일들을 웹 서버에 업로드하고, CSS @font-face 규칙을 사용하여 로컬 폰트를 지정할 수 있습니다.
@font-face 규칙은 다음과 같은 구문을 가집니다.
@font-face {
font-family: 'Noto Sans Korean'; /* 폰트의 이름 */
src: url('NotoSansKorean-Regular.woff2') format('woff2'), /* 폰트 파일의 경로와 형식 지정 */
url('NotoSansKorean-Regular.woff') format('woff'); /* 다양한 형식의 폰트 파일을 지정할 수 있습니다. */
/* 다른 속성들도 추가할 수 있습니다. */
}- font-family: 폰트의 이름을 정의합니다. 이 이름을 사용하여 해당 폰트를 사용할 요소에 적용할 수 있습니다.
- src: 폰트 파일의 경로를 지정합니다. 여기서는 로컬 또는 외부 폰트 파일의 URL을 지정할 수 있습니다. 또한, format() 함수를 사용하여 폰트 파일의 형식을 지정할 수 있습니다. 대부분의 브라우저는 WOFF 또는 WOFF2 형식을 지원합니다.
- 다른 속성들: font-weight, font-style, font-stretch 등의 추가적인 속성을 사용하여 폰트의 스타일과 두께를 정의할 수 있습니다.
예를 들어, 아래는 @font-face 규칙을 사용하여 웹페이지에 사용할 폰트를 정의하는 예제입니다.
@font-face {
font-family: 'Noto Sans Korean';
src: url('NotoSansKorean-Regular.woff2') format('woff2'),
url('NotoSansKorean-Regular.woff') format('woff');
}
body {
font-family: 'Noto Sans Korean', sans-serif;
}이렇게 하면'Noto Sans Korean '라는 폰트를 로드하고, 웹페이지의 본문에 적용할 수 있습니다.
웹 폰트 확장자🖥️
웹 폰트는 다양한 형식의 파일로 제공되며, 각 형식은 서로 다른 브라우저 및 플랫폼 호환성을 가지고 있습니다. 주요 웹 폰트 확장자는 다음과 같습니다:
- WOFF (Web Open Font Format):
- 웹용으로 최적화된 포맷으로, 대부분의 최신 브라우저에서 지원합니다.
- 압축된 형식으로 파일 크기가 작아 로딩 속도에 유리합니다.
- WOFF2 (Web Open Font Format 2):
- WOFF의 후속 버전으로, 더 높은 압축률을 제공하여 파일 크기를 더욱 줄일 수 있습니다.
- 최신 브라우저에서 지원합니다.
- TTF (TrueType Font):
- 애플과 마이크로소프트가 개발한 포맷으로, 대부분의 운영체제와 브라우저에서 지원합니다.
- 파일 크기가 상대적으로 큰 편입니다.
- OTF (OpenType Font):
- 애플과 어도비가 공동 개발한 포맷으로, TTF의 기능을 확장한 것입니다.
- TTF와 마찬가지로 대부분의 운영체제와 브라우저에서 지원합니다.
- EOT (Embedded OpenType):
- 마이크로소프트가 개발한 포맷으로, 주로 인터넷 익스플로러에서 사용됩니다.
- 다른 브라우저에서는 지원이 제한적입니다.
- SVG (Scalable Vector Graphics):
- 폰트를 벡터 그래픽 형식으로 저장하여 고해상도 디스플레이에서 선명하게 보입니다.
- 주로 구형 iOS 장치에서 사용되었지만, 현재는 사용 빈도가 낮습니다.
각 파일 형식의 브라우저 지원
| 파일 형식 | 브라우저 지원 |
|---|---|
| WOFF | 대부분의 최신 브라우저 |
| WOFF2 | 대부분의 최신 브라우저 |
| TTF | 대부분의 브라우저 (일부 제한) |
| OTF | 대부분의 브라우저 (일부 제한) |
| EOT | 주로 인터넷 익스플로러 |
| SVG | 구형 iOS 브라우저 (현재는 거의 사용되지 않음) |
예시: @font-face 규칙에서 다양한 포맷 사용
@font-face {
font-family: 'CustomFont';
src: url('fonts/customfont.woff2') format('woff2'),
url('fonts/customfont.woff') format('woff'),
url('fonts/customfont.ttf') format('truetype'),
url('fonts/customfont.eot') format('embedded-opentype'),
url('fonts/customfont.svg#CustomFont') format('svg');
}위 예시에서는 @font-face 규칙을 사용하여 다양한 파일 형식을 지정하여 브라우저 호환성을 높이는 방법을 보여줍니다. 이렇게 하면 브라우저가 지원하는 형식을 자동으로 선택하여 로드하게 됩니다.
아이콘 폰트 소개✨
아이콘 폰트는 웹페이지나 앱에서 아이콘을 표시하는 데 사용되는 특수한 종류의 폰트입니다. 이러한 폰트는 일반 텍스트와 마찬가지로 CSS를 사용하여 스타일링할 수 있으며, 아이콘 폰트 라이브러리를 사용하여 수많은 아이콘을 쉽게 적용할 수 있습니다.
아이콘 폰트의 특징
- 벡터 기반: 아이콘 폰트는 벡터 기반으로 디자인되어 있어 확대 또는 축소해도 이미지가 깨지지 않고 선명하게 유지됩니다.
- 쉬운 스타일링: CSS를 사용하여 아이콘 폰트를 쉽게 스타일링할 수 있습니다. 크기, 색상, 그림자 등의 스타일을 적용할 수 있습니다.
- 로딩 속도 개선: 이미지보다 아이콘 폰트를 사용하는 것이 로딩 속도를 향상할 수 있습니다. 하나의 파일을 다운로드하여 여러 아이콘을 사용할 수 있기 때문입니다.
- 접근성: 아이콘 폰트는 텍스트로 인식되므로 스크린 리더와 같은 보조 기술을 사용하는 사용자에게 더 나은 접근성을 제공할 수 있습니다.
아이콘 폰트 적용 방법
- 아이콘 폰트 라이브러리 선택: 대표적인 아이콘 폰트 라이브러리로는 Font Awesome, Material Icons, Ionicons 등이 있습니다.
- 라이브러리 불러오기: 선택한 아이콘 폰트 라이브러리의 CSS 파일을 HTML 파일에 추가하여 라이브러리를 불러옵니다.
- 아이콘 사용: HTML 요소에 라이브러리에서 제공하는 클래스를 추가하여 원하는 아이콘을 적용합니다.
아이콘 폰트 적용 방법(Font Awesome)🚀
FontAwesome 적용 방법
Font Awesome는 아이콘 폰트 라이브러리로서, 다양한 아이콘을 웹페이지에 쉽게 적용할 수 있습니다. 아래는 Font Awesome를 적용하는 간단한 단계별 설명입니다.
1. Font Awesome 사이트 방문:먼저 Font Awesome 사이트에 접속합니다. 주소는 fontawesome.com입니다.
2. 라이브러리 다운로드 또는 CDN 선택:웹사이트에서는 라이브러리를 다운로드하거나 CDN을 통해 불러올 수 있습니다. 여기서는 CDN을 통해 불러오는 방법을 설명하겠습니다.
3. 무료 사용을 위한 계정 만들기
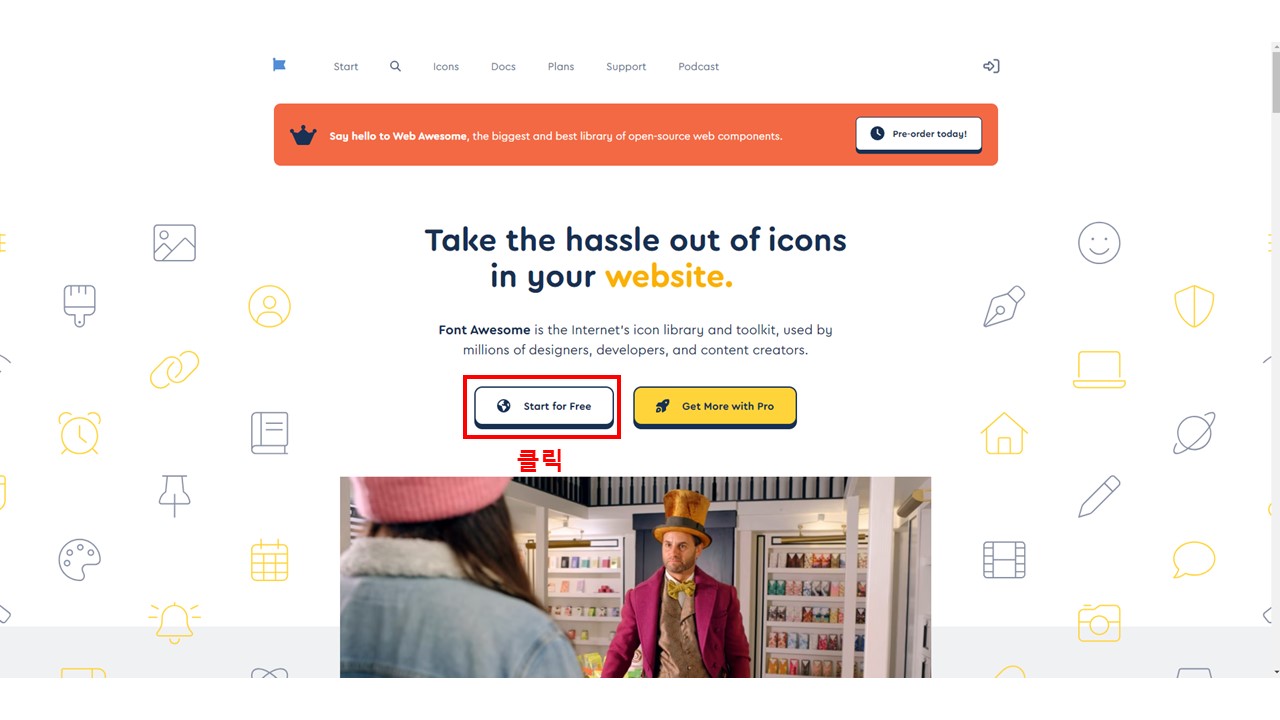
- 웹사이트에서 "Start for Free" 버튼을 클릭하여 시작합니다.

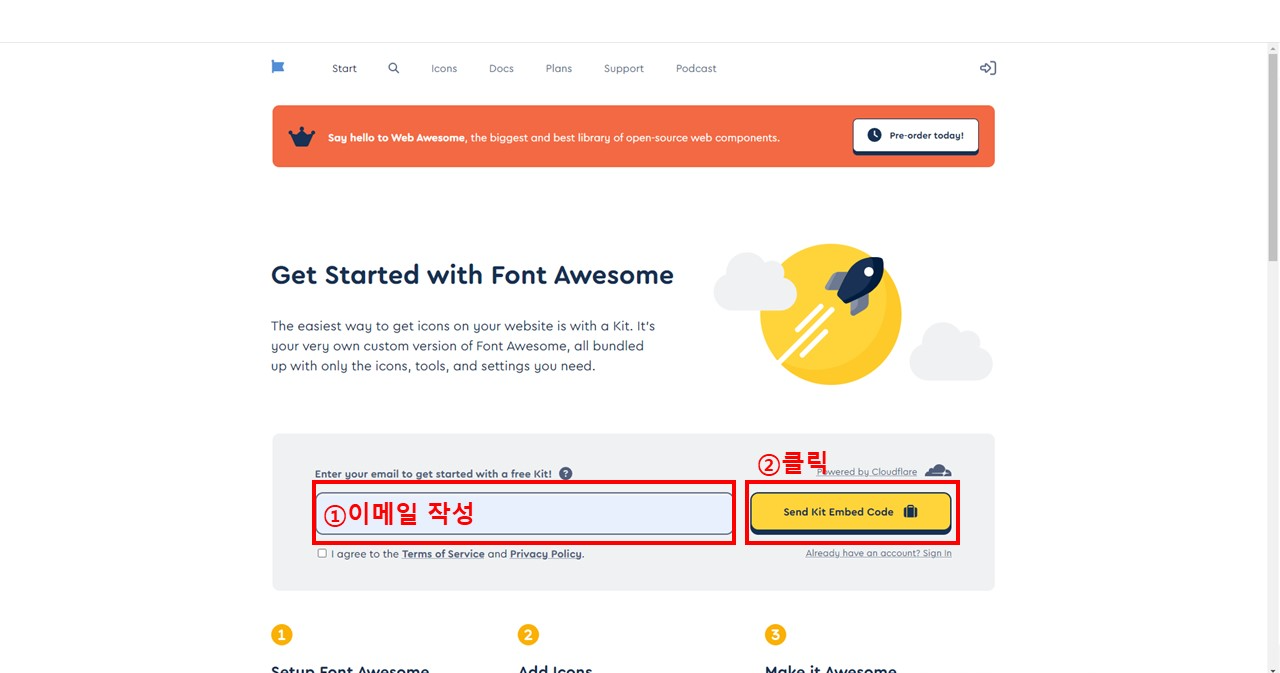
- 이메일을 작성하고 Send Kit Embed Code 버튼 클릭합니다.

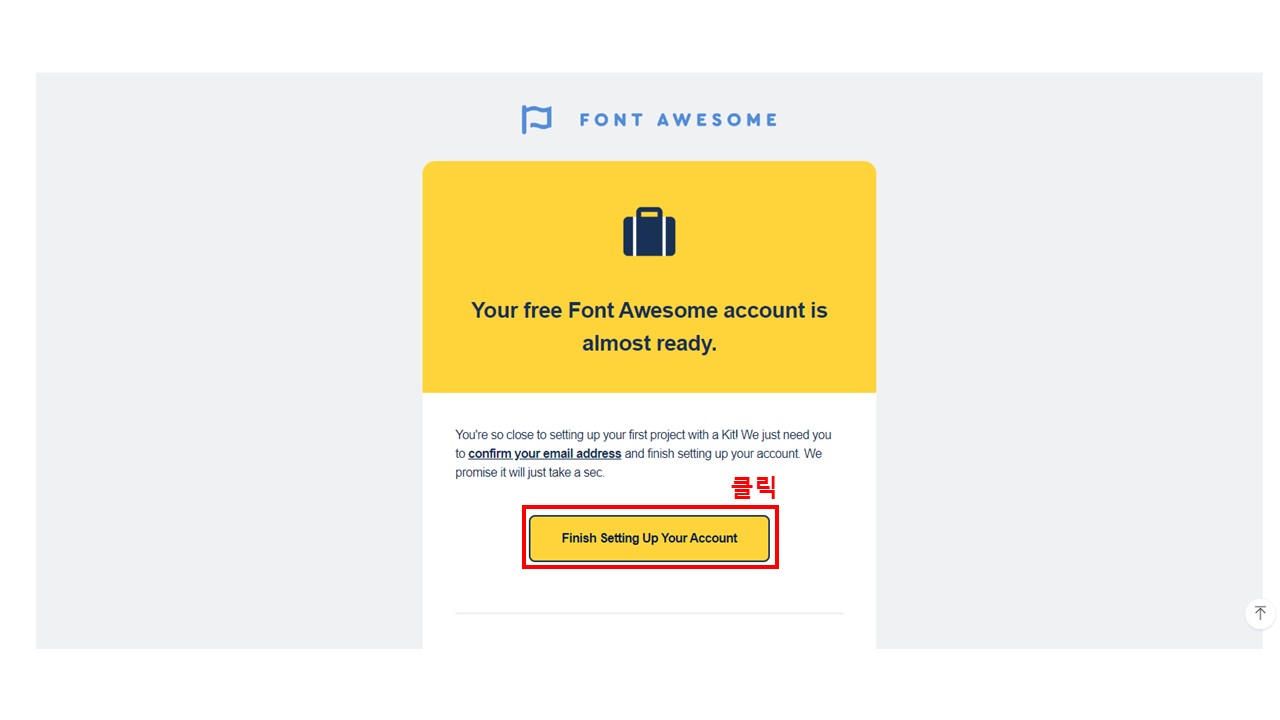
- 작성했던 이메일 주소로 들어가면 아래 이메일이 도착해 있을 겁니다. 그럼 Finish Setting Up Your Account 버튼을 클릭해서 무료 사용을 위한 계정 설정을 마무리해줍니다.

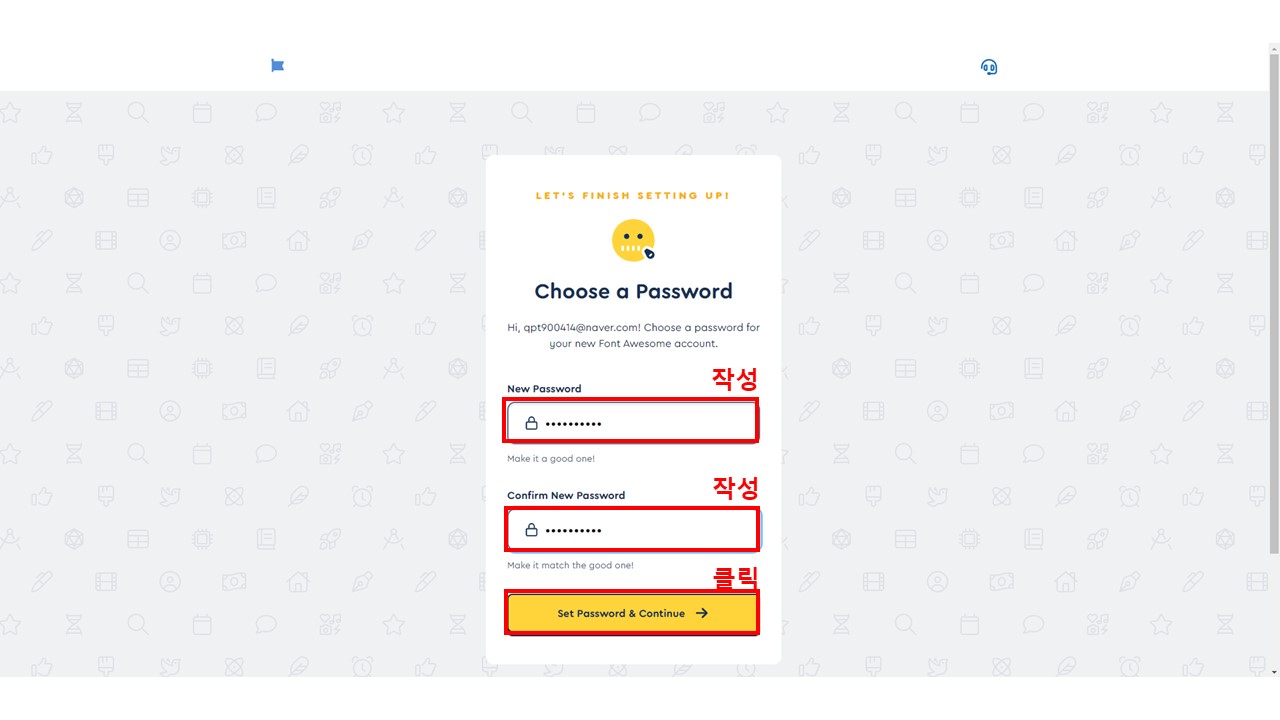
- 비밀번호를 작성 후 Set Password & Continue 버튼을 클릭해 줍니다.

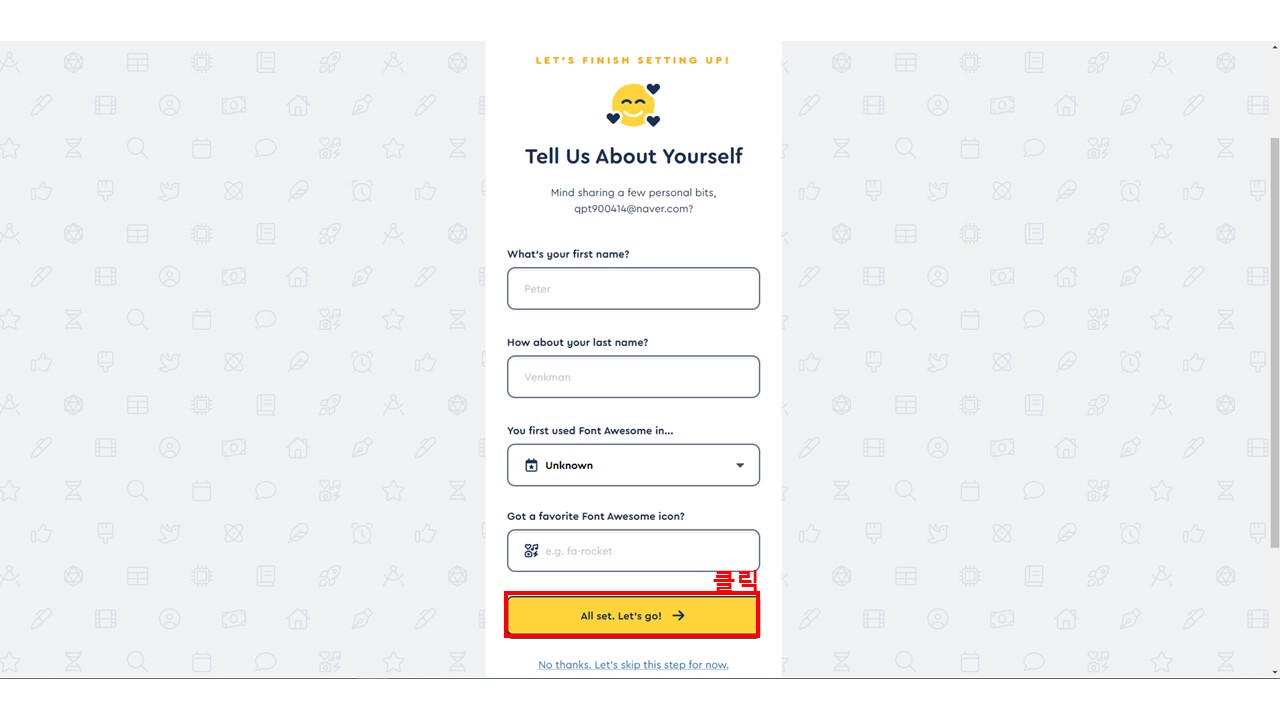
- 추가 정보를 작성한 후 All set. Let's go! 버튼을 클릭해 줍니다.

4. CDN 링크 선택
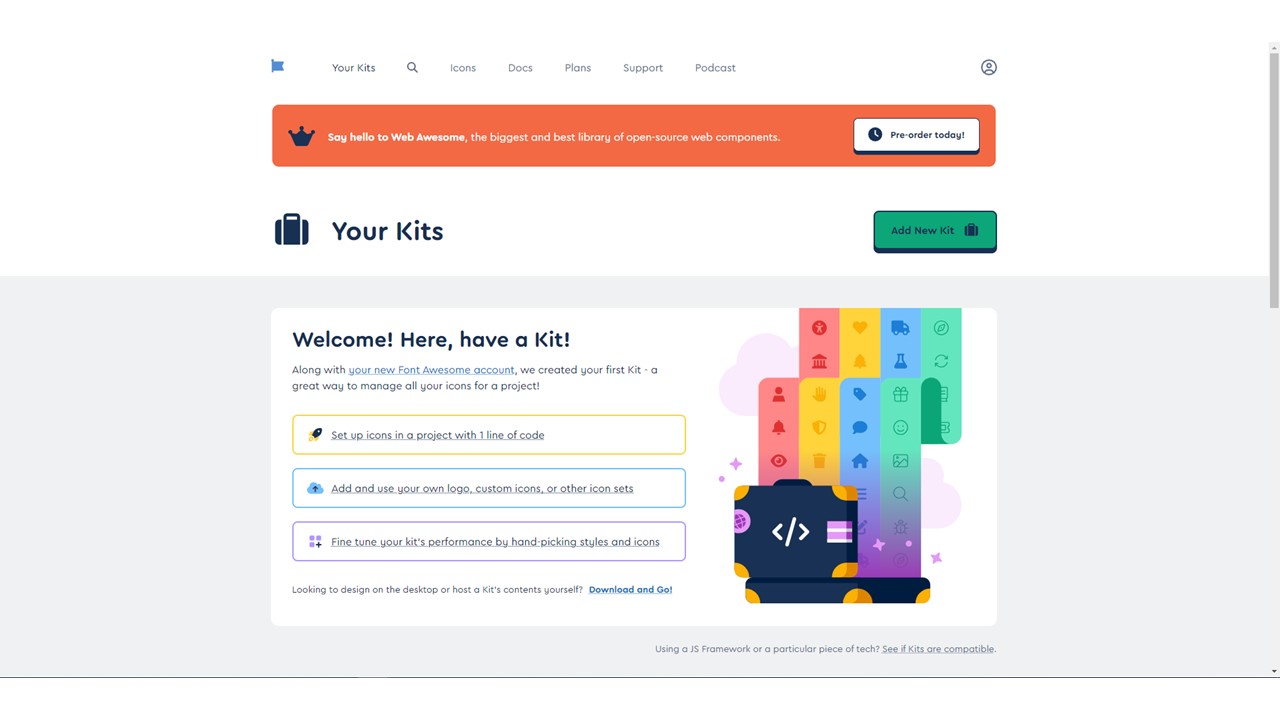
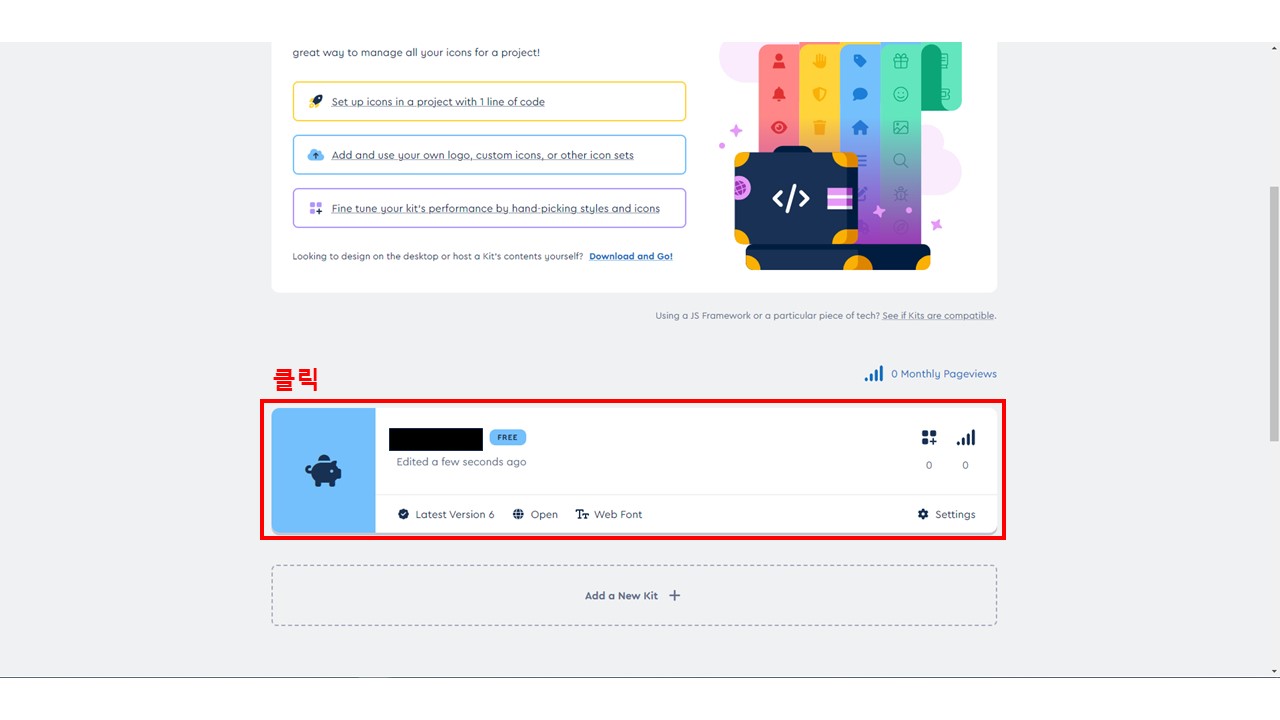
- 그럼 아래와 같은 페이지가 나오는데 아래 방향으로 스크롤하면 개별 CND 링크를 확인할 수 있는 블록을 확인할 수 있습니다.

- 아래와 같이 생긴 블럭을 클릭해 줍니다.

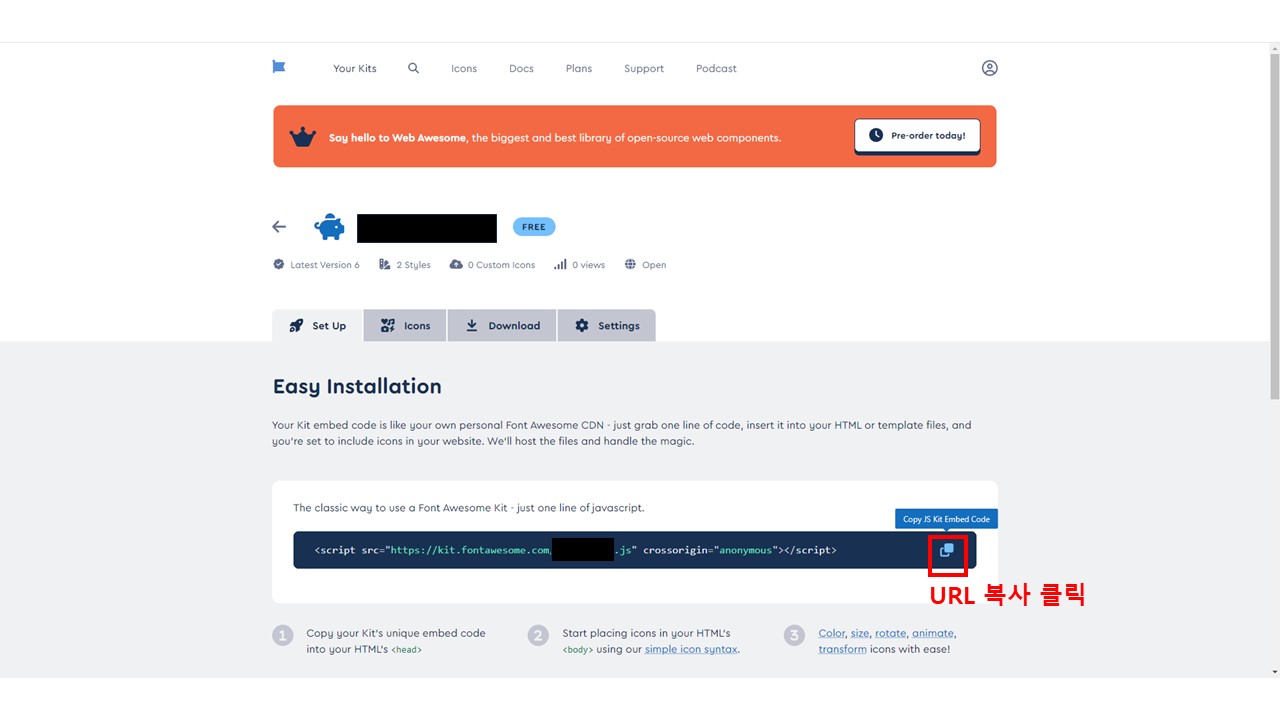
- 개별 CDN을 복사해 줍니다.

5. HTML 문서에 CDN 링크 추가:
- 복사한 CDN 링크를 웹페이지의 <head> 섹션에 추가합니다.
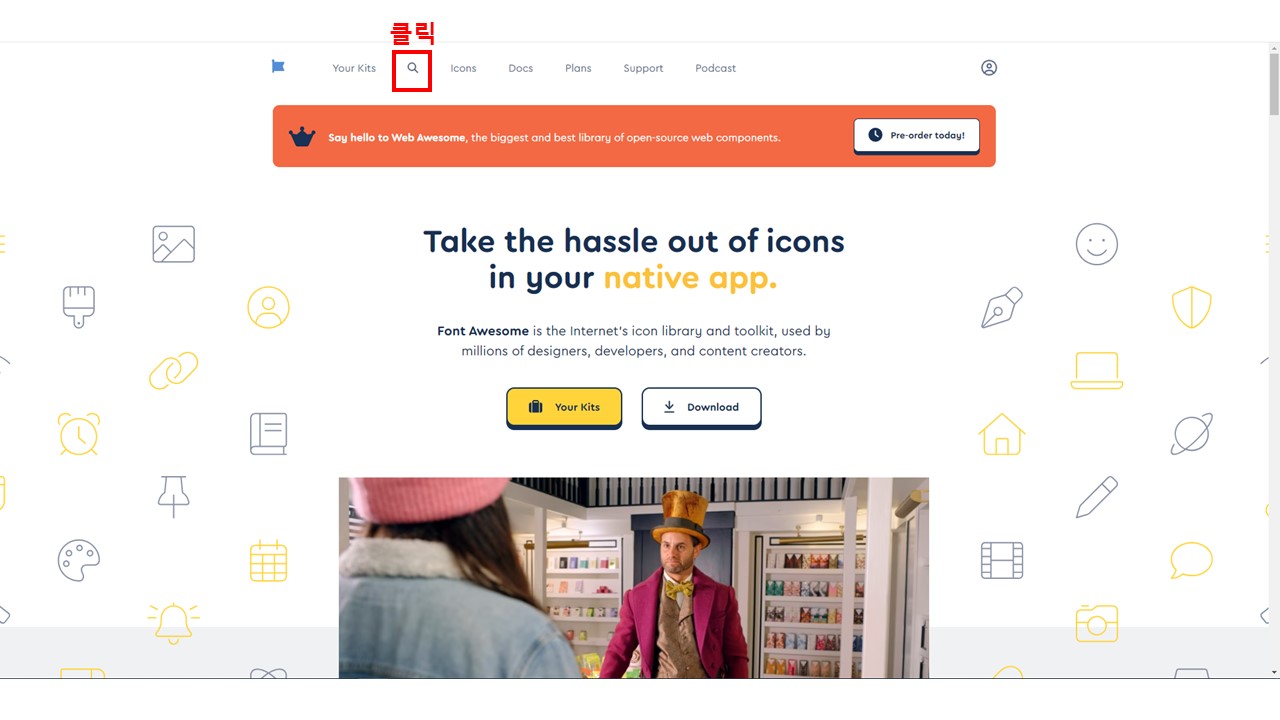
6. 아이콘 폰트 검색:
- CDN 주소를 통해 Font Awesome과 연결을 완료했으니 이제 원하는 아이콘 폰트를 검색해 줍니다. 돋보기 모양 버튼을 클릭해 줍니다.

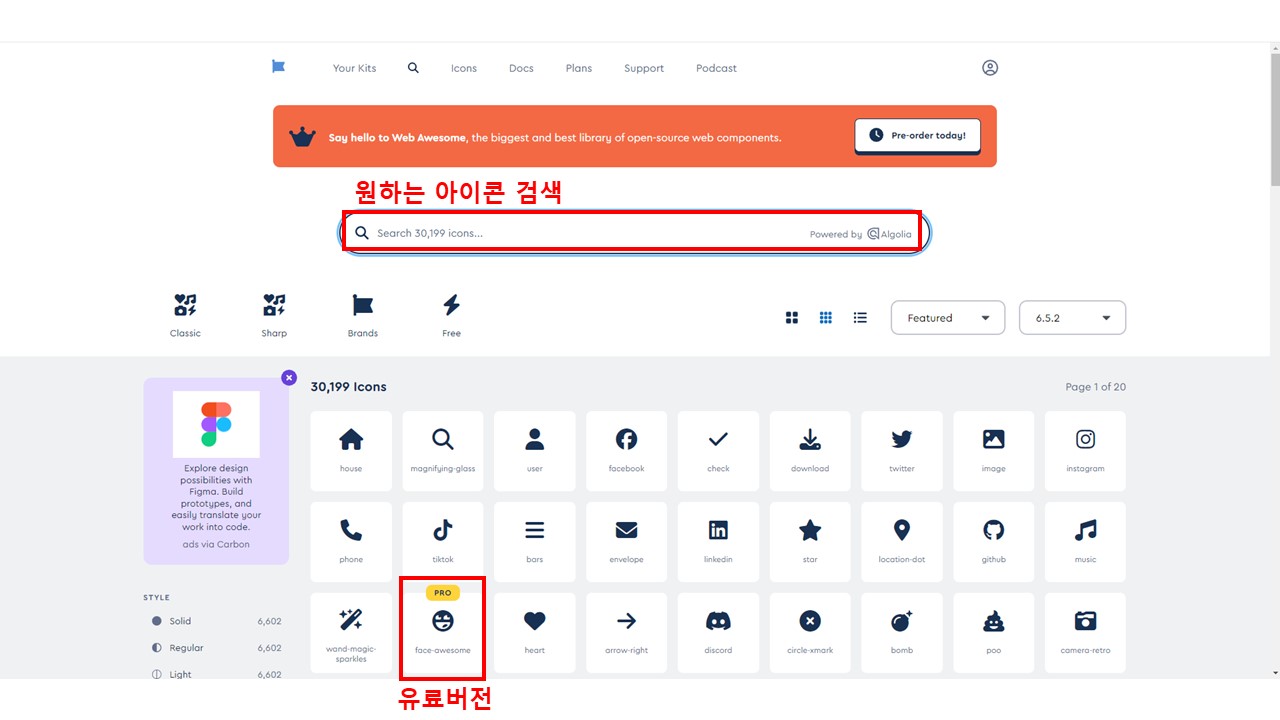
- 원하는 아이콘 폰트의 키워드를 검색합니다. (아이콘 폰트에 pro라고 태그가 붙은 것은 유료 버전입니다.)

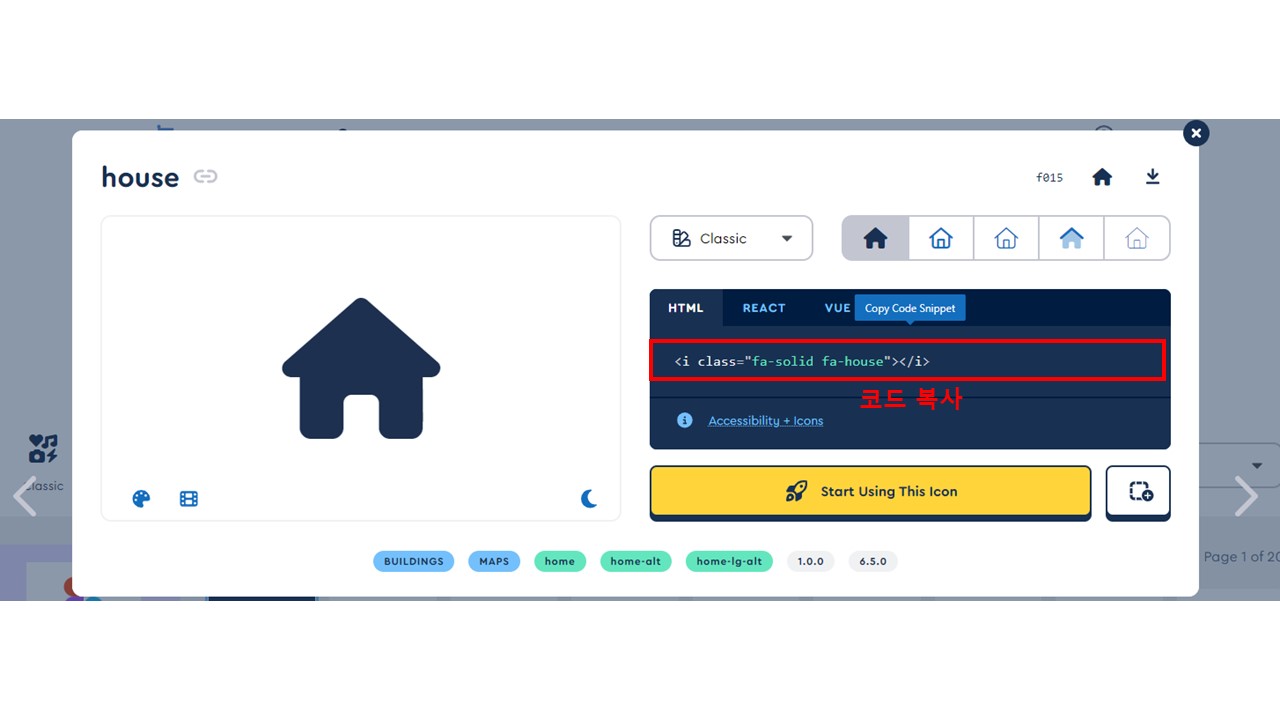
7. 아이콘 폰트 코드 복사:
- 필요한 아이콘을 클릭 후, 해당 아이콘의 클래스를 복사합니다.

8. HTML 문서에 아이콘 폰트 링크 추가
9. 아이콘 폰트 스타일링
Font Awesome 아이콘 폰트를 다양한 스타일링으로 적용하는 방법을 예시로 보여드리겠습니다. 아이콘의 크기, 색상, 회전, 애니메이션 등을 스타일링할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Font Awesome 스타일링 예제</title>
<!-- Font Awesome Kit -->
<script src="https://kit.fontawesome.com/your-kit-code.js" crossorigin="anonymous"></script>
<!-- 스타일링을 위한 CSS -->
<style>
.icon-large {
font-size: 48px;
}
.icon-red {
color: red;
}
.icon-rotate {
transform: rotate(45deg);
}
.icon-spin {
animation: spin 2s infinite linear;
}
.icon-border {
border: 2px solid black;
padding: 10px;
border-radius: 50%;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
</head>
<body>
<h1>Font Awesome 아이콘 스타일링 예제</h1>
<p>기본 아이콘: <i class="fa-solid fa-house"></i></p>
<p>큰 아이콘: <i class="fa-solid fa-house icon-large"></i></p>
<p>빨간색 아이콘: <i class="fa-solid fa-house icon-red"></i></p>
<p>회전된 아이콘: <i class="fa-solid fa-house icon-rotate"></i></p>
<p>회전 애니메이션 아이콘: <i class="fa-solid fa-house icon-spin"></i></p>
<p>테두리가 있는 아이콘: <i class="fa-solid fa-house icon-border"></i></p>
</body>
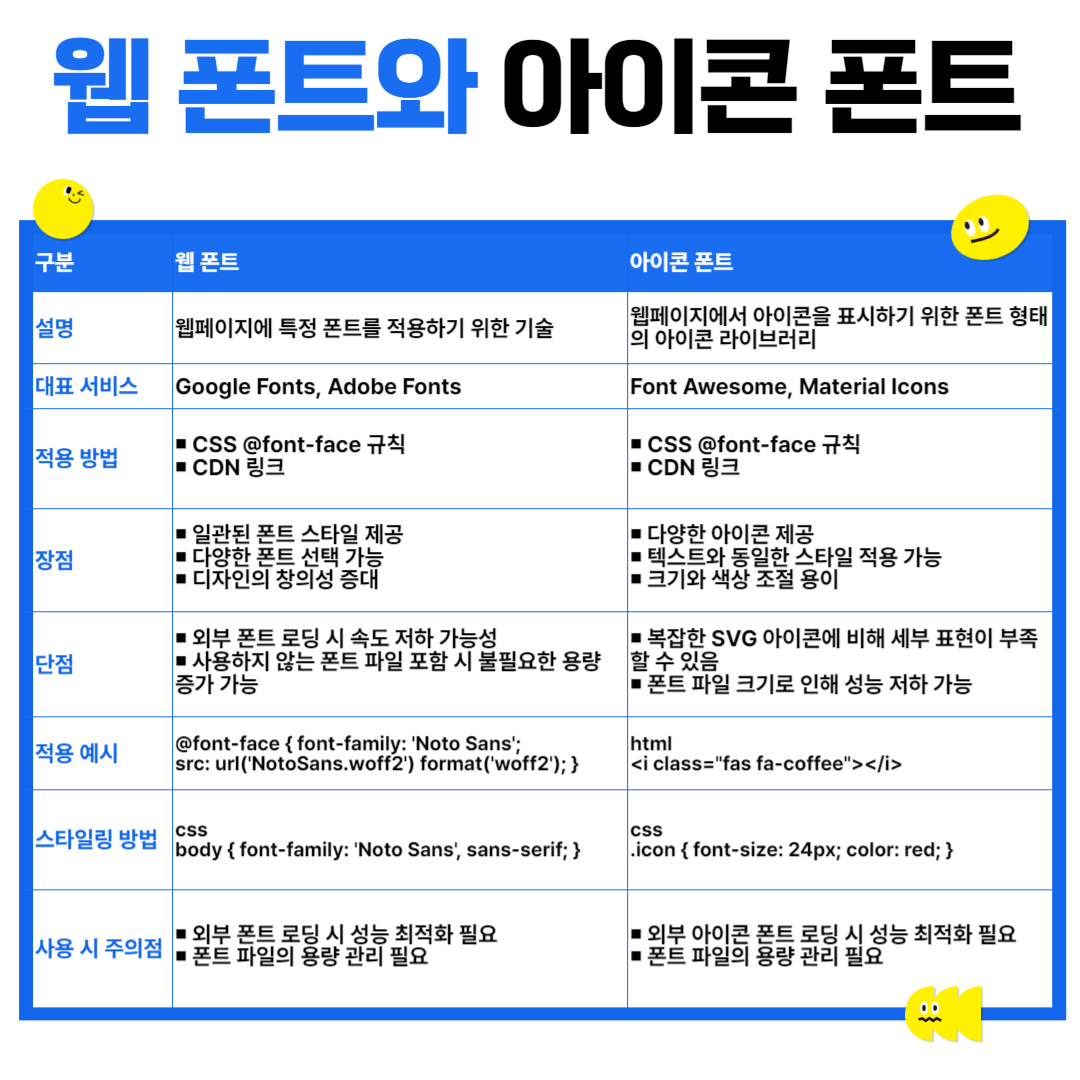
</html>핵심 내용👀

'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS Grid 완전 정복: 웹 개발자를 위한 최고의 레이아웃 시스템 (0) | 2024.06.04 |
|---|---|
| [CSS3]Flexbox 마스터하기: CSS3로 반응형 웹사이트 만들기 (0) | 2024.06.02 |
| [CSS3]CSS Transform 속성 완벽 가이드: 필수적인 변형 기술 배우기 (0) | 2024.05.30 |
| [CSS3]CSS 애니메이션 속성 총정리: 매력적인 웹 페이지 만들기 (0) | 2024.05.29 |
| [CSS3]CSS 전환효과 완벽 가이드: 웹사이트에 생동감을 더하는 비밀! (0) | 2024.05.29 |



