CSS 미디어 쿼리는 반응형 웹 디자인의 핵심 요소로, 다양한 디바이스에서 일관된 사용자 경험을 제공하는 데 필수적입니다. 이번 포스팅은 초보자도 쉽게 이해할 수 있도록 CSS 미디어 쿼리의 기본 개념, 고급 활용법, 실전 예제, 디버깅과 최적화 방법을 포함하여 완벽하게 설명합니다. 반응형 웹 디자인을 위한 미디어 쿼리 작성법과 브레이크포인트 설정, 유연한 레이아웃 구성까지, CSS 미디어 쿼리의 모든 것을 알아보세요😊

반응형 디자인을 구현하는 데에는 미디어 쿼리 대신 CSS grid와 flexbox가 유용한 대안으로 쓰입니다. 이들을 이용하면 미디어 쿼리를 사용하지 않고도 많은 경우에 반응형 디자인을 구현할 수 있습니다. 그러나 레이아웃이 복잡한 경우에는 여전히 미디어 쿼리가 필요합니다.
CSS grid와 flexbox에 관한 내용은 아래 포스팅을 참고해 주세요😁
[CSS3]CSS Grid 완전 정복: 웹 개발자를 위한 최고의 레이아웃 시스템
CSS Grid는 2차원 레이아웃을 쉽게 구현할 수 있도록 도와주어 복잡한 디자인도 간단히 처리할 수 있습니다.이 글의 목적은 CSS Grid를 처음 접하는 초보자부터 고급 사용자까지 모두가 이해하고 활
creativevista.tistory.com
[CSS3]Flexbox 마스터하기: CSS3로 반응형 웹사이트 만들기
CSS3 FLEXBOX는 웹 페이지 레이아웃을 쉽게 조정하고 다양한 디바이스에 맞춰 반응형 웹사이트를 만드는 데 유용합니다. 이번 포스팅에서는 FLEXBOX의 기본 개념부터 고급 활용 방법까지 체계적으로
creativevista.tistory.com
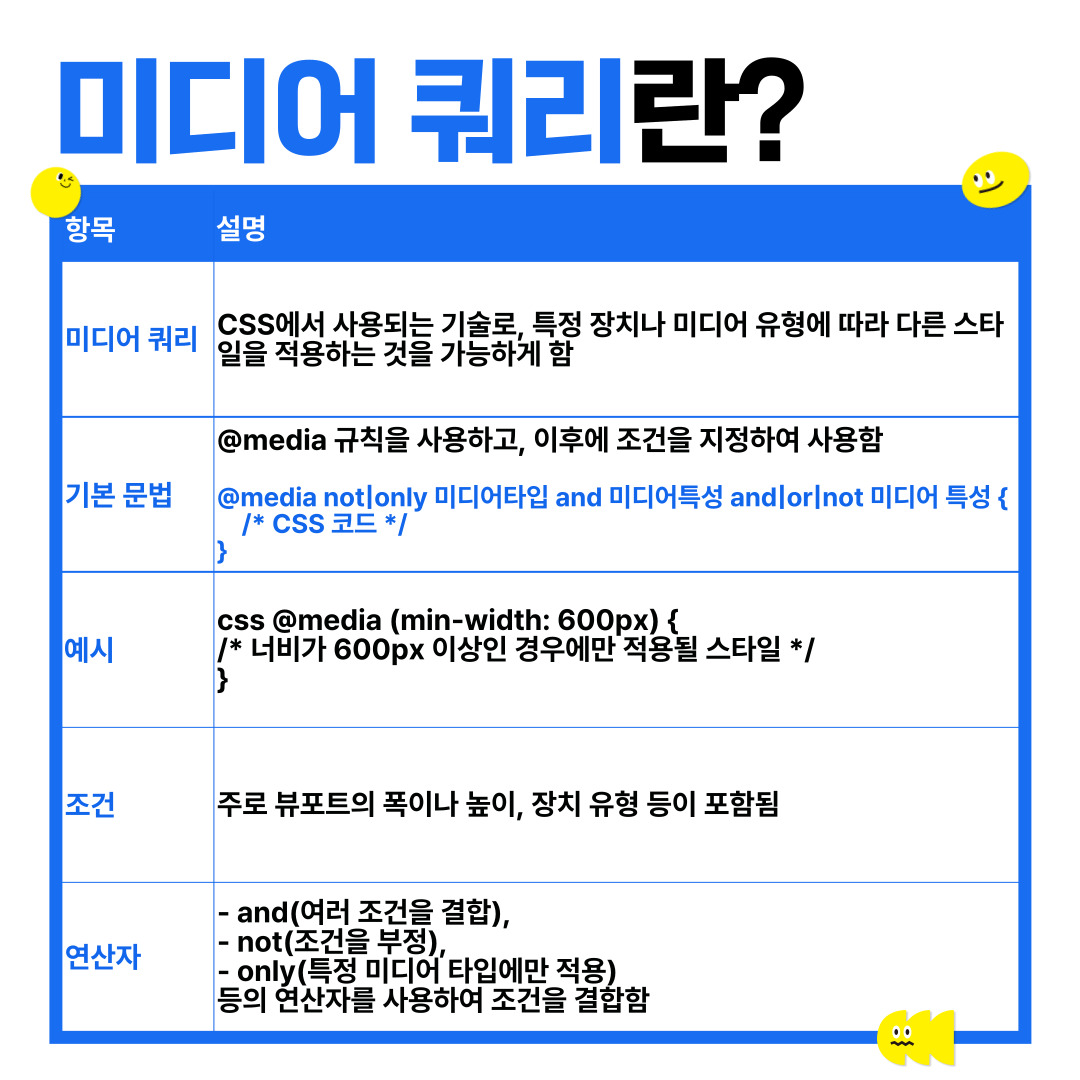
미디어 쿼리의 기본 문법🔤
CSS 미디어 쿼리는 특정 조건에 따라 스타일을 적용할 수 있도록 하는 강력한 도구입니다. 이를 통해 다양한 디바이스와 화면 크기에 최적화된 반응형 디자인을 구현할 수 있습니다.
문법 설명
미디어 쿼리는 @media 규칙으로 시작하며, 조건부 논리 연산자와 함께 사용됩니다. 주요 요소는 다음과 같습니다.
@media not|only 미디어타입 and 미디어특성 and|or|not 미디어 특성 {
/* CSS 코드 */
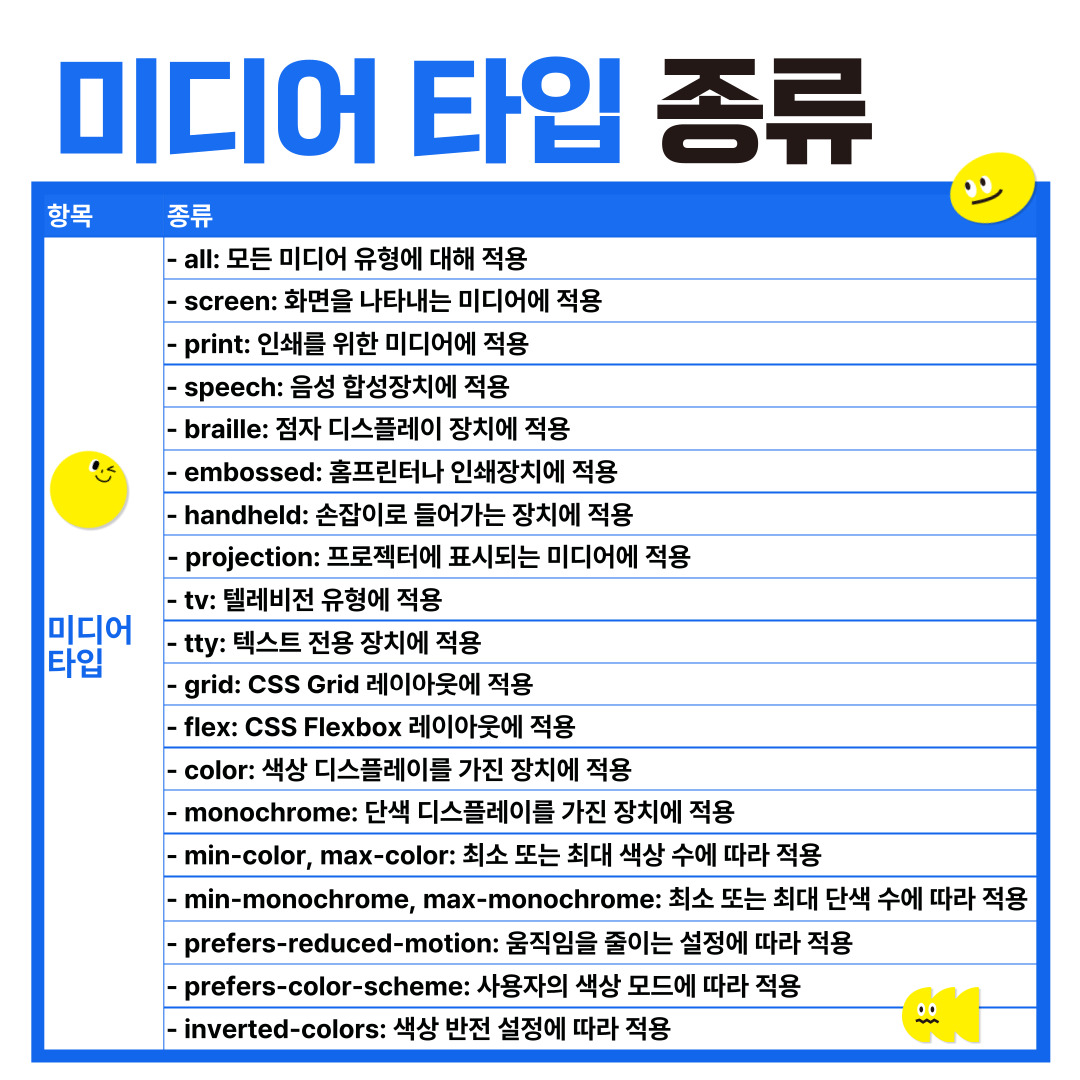
}1. 미디어 타입
CSS 미디어 쿼리에서 스타일을 적용할 대상 매체를 지정하는 데 사용됩니다. 주요 미디어 타입은 다음과 같습니다.
- screen: 컴퓨터 화면, 태블릿, 스마트폰 등 전자 디스플레이용.
- print: 인쇄물과 관련된 스타일을 정의할 때 사용.
- all: 모든 매체에 적용. 기본값으로, 모든 유형의 출력 장치에 적용됩니다.
- speech: 스크린 리더와 같은 음성 합성 장치용.
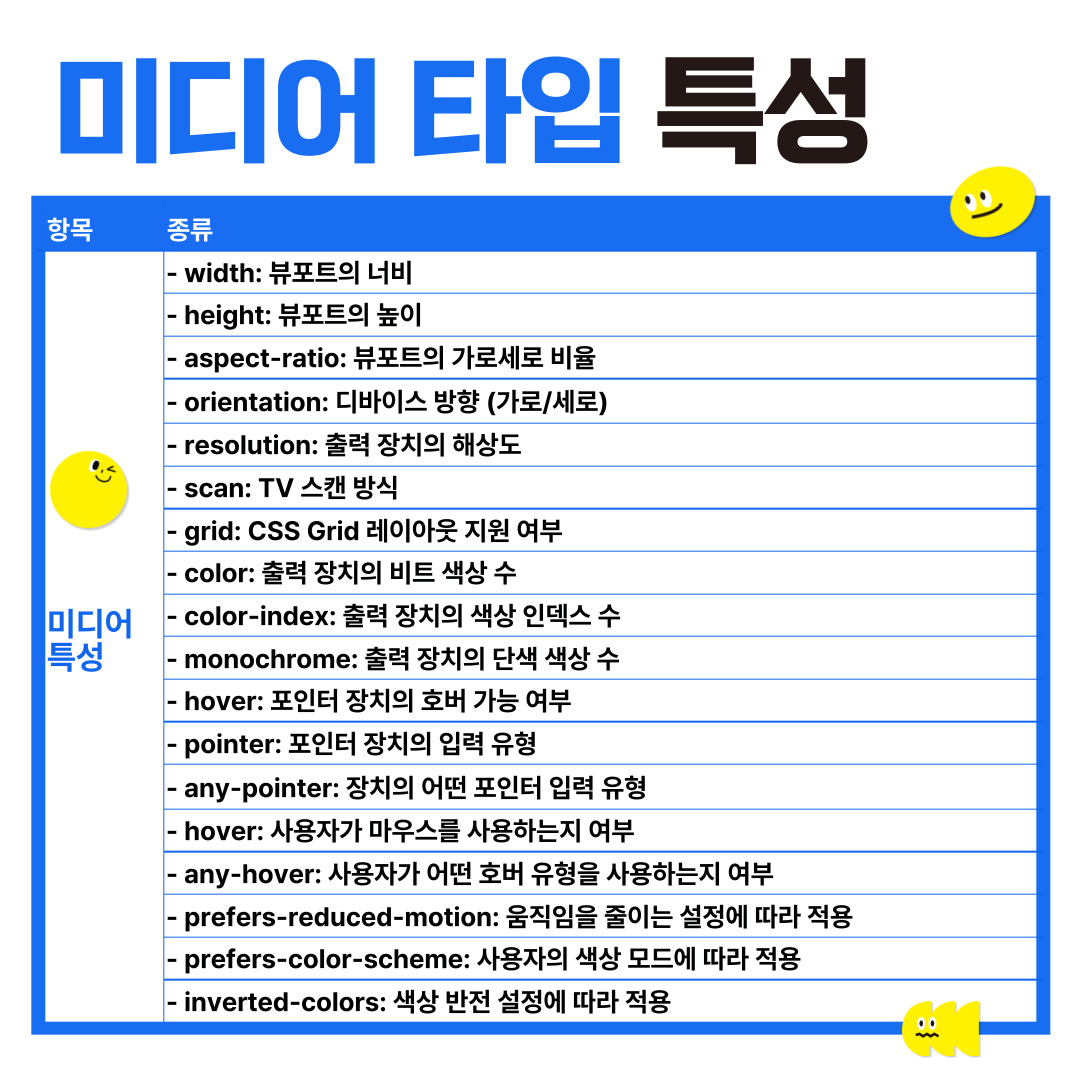
2. 미디어 특성
미디어 쿼리에서 특정 조건을 설정하는 데 사용됩니다. 이를 통해 특정 조건을 만족하는 경우에만 스타일을 적용할 수 있습니다. 주요 미디어 특성은 다음과 같습니다.
- width: 뷰포트의 너비.
- height: 뷰포트의 높이.
- min-width: 최소 너비.
- max-width: 최대 너비.
- min-height: 최소 높이.
- max-height: 최대 높이.
- orientation: 화면의 방향 (portrait 또는 landscape).
- resolution: 디스플레이의 해상도.
- aspect-ratio: 뷰포트의 가로 세로 비율.
- color: 디바이스가 지원하는 컬러 수.
- monochrome: 모노크롬 디바이스의 비트 깊이.
- pointer: 포인터 장치의 정밀도 (none, coarse, fine).
- hover: 포인터 장치가 호버를 지원하는지 여부 (none, hover).
3. 논리 연산자
논리 연산자는 여러 조건을 결합하거나 특정 조건을 제외하는 데 사용됩니다. 주요 논리 연산자는 다음과 같습니다.
- and: 두 조건을 모두 만족해야 스타일이 적용됩니다.
- not: 특정 조건을 제외하고 스타일을 적용합니다.
- only: 특정 미디어 타입과 함께 사용되어, 그 미디어 타입에만 스타일을 적용합니다. 주로 구형 브라우저 호환성을 위해 사용됩니다.
예제
1. 화면 너비에 따른 스타일 변경
/* 기본 스타일 */
body {
background-color: white;
font-size: 16px;
}
/* 화면 너비가 600px 이하일 때 적용 */
@media (max-width: 600px) {
body {
background-color: lightgray;
font-size: 14px;
}
}
2. 화면 방향에 따른 스타일 변경
/* 기본 스타일 */
body {
margin: 20px;
}
/* 화면이 세로 방향일 때 적용 */
@media (orientation: portrait) {
body {
margin: 10px;
}
}반응형 디자인을 위한 미디어 쿼리 작성법✍️
1. 브레이크포인트 설정
브레이크포인트는 화면 크기가 특정 값에 도달할 때 CSS 스타일을 변경하는 기준점입니다. 일반적인 브레이크포인트 설정은 다음과 같습니다.
- 모바일: max-width: 600px
- 태블릿: max-width: 768px
- 데스크톱: min-width: 1024px
이러한 브레이크포인트는 디바이스 종류와 사용자 통계에 따라 조정할 수 있습니다.
예제
/* 모바일용 스타일 */
@media (max-width: 600px) {
body {
font-size: 14px;
background-color: lightgray;
}
}
/* 태블릿용 스타일 */
@media (max-width: 768px) {
body {
font-size: 16px;
background-color: lightblue;
}
}
/* 데스크탑용 스타일 */
@media (min-width: 1024px) {
body {
font-size: 18px;
background-color: white;
}
}2. 유연한 레이아웃 구성
반응형 디자인에서는 그리드 시스템과 플렉스박스를 사용하여 유연한 레이아웃을 구성할 수 있습니다.
뷰포트 단위(vw, vh)를 사용하면 화면 크기에 따라 요소의 크기가 자동으로 조절됩니다.
예제
/* 기본 그리드 레이아웃 */
.container {
display: grid;
grid-template-columns: 1fr;
gap: 10px;
}
@media (min-width: 600px) {
.container {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 1024px) {
.container {
grid-template-columns: repeat(3, 1fr);
}
}3. 미디어 쿼리를 사용한 유연한 이미지 크기 설정
이미지의 크기를 유연하게 조정하여 다양한 화면 크기에 맞게 적용할 수 있습니다.
예제
img {
width: 100%;
height: auto;
}
@media (min-width: 600px) {
img {
width: 50%;
}
}
@media (min-width: 1024px) {
img {
width: 33.33%;
}
}4. 폰트 크기 설정
미디어 쿼리를 사용하여 다양한 화면 크기에 따라 폰트 크기를 조정할 수 있습니다.
예제
body {
font-size: 16px;
}
@media (max-width: 600px) {
body {
font-size: 14px;
}
}
@media (min-width: 1024px) {
body {
font-size: 18px;
}
}5. 디바이스 방향에 따른 스타일 조정
화면의 방향에 따라 스타일을 조정하여 사용자가 더 나은 경험을 할 수 있도록 합니다.
예제
/* 기본 스타일 */
body {
margin: 20px;
padding: 10px;
}
/* 세로 방향일 때 적용 */
@media (orientation: portrait) {
body {
margin: 10px;
padding: 5px;
}
}
/* 가로 방향일 때 적용 */
@media (orientation: landscape) {
body {
margin: 30px;
padding: 15px;
}
}6. 고해상도디바이스 대응
고해상도 디바이스(레티나 디스플레이 등)에 맞춰 이미지를 최적화하거나 스타일을 조정할 수 있습니다.
예제
/* 기본 이미지 */
body {
background-image: url('normal-image.jpg');
}
/* 고해상도 디바이스용 이미지 */
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) {
body {
background-image: url('high-res-image.jpg');
}
}7. 미디어 쿼리로 내비게이션 바 반응형 구현
반응형 네비게이션 바를 구현하여 다양한 화면 크기에서 적절하게 보이도록 합니다.
예제
<nav class="navbar">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
</nav>
<style>
.navbar {
display: flex;
flex-direction: column;
align-items: center;
}
.navbar a {
padding: 10px;
text-decoration: none;
color: black;
}
@media (min-width: 600px) {
.navbar {
flex-direction: row;
justify-content: space-around;
}
}
</style>고급 미디어 쿼리 활용법🚀
반응형 웹 디자인을 한 단계 업그레이드하려면, 고급 미디어 쿼리 활용법을 익히는 것이 중요합니다. 이 섹션에서는 특정 디바이스 타겟팅, CSS 변수와의 연계, 사용성 향상 등의 고급 기법을 소개합니다.
1. 특정 디바이스 타겟팅
특정 디바이스를 타겟으로 한 미디어 쿼리를 작성하면 더 세밀한 반응형 디자인을 구현할 수 있습니다. 예를 들어, 고해상도 디바이스, 터치스크린 디바이스 등을 타겟팅할 수 있습니다.
고해상도 디바이스 타겟팅
고해상도 디바이스(레티나 디스플레이 등)에서는 고해상도 이미지를 제공하여 품질을 높일 수 있습니다.
예제
/* 기본 이미지 */
body {
background-image: url('normal-image.jpg');
}
/* 고해상도 디바이스용 이미지 */
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) {
body {
background-image: url('high-res-image.jpg');
}
}터치스크린 디바이스 타겟팅
터치스크린 디바이스에서는 터치 친화적인 인터페이스를 제공할 수 있습니다.
예제
/* 기본 스타일 */
button {
padding: 10px;
font-size: 16px;
}
/* 터치스크린 디바이스용 스타일 */
@media (hover: none) and (pointer: coarse) {
button {
padding: 20px;
font-size: 18px;
}
}2. CSS 변수와 미디어 쿼리
CSS 변수(커스텀 프로퍼티)를 미디어 쿼리와 함께 사용하면 유지보수와 확장성이 높은 코드를 작성할 수 있습니다.
예제
:root {
--main-bg-color: white;
--main-font-size: 16px;
}
@media (max-width: 600px) {
:root {
--main-bg-color: lightgray;
--main-font-size: 14px;
}
}
@media (min-width: 1024px) {
:root {
--main-bg-color: white;
--main-font-size: 18px;
}
}
body {
background-color: var(--main-bg-color);
font-size: var(--main-font-size);
}3. 미디어 특성 결합
미디어 특성을 결합하여 복잡한 조건을 설정할 수 있습니다. 이를 통해 다양한 상황에 맞는 스타일을 유연하게 적용할 수 있습니다.
화면 크기와 방향 결합
화면 크기와 방향을 결합하여 스타일을 조정할 수 있습니다.
예제
@media (min-width: 768px) and (orientation: landscape) {
body {
background-color: lightyellow;
}
}복합 조건 사용
복합 조건을 사용하여 다양한 상황에 맞는 스타일을 적용할 수 있습니다.
예제
@media (min-width: 768px) and (min-resolution: 2dppx), (max-width: 600px) {
body {
background-color: lightcoral;
}
}4.컨테이너 쿼리 사용 (CSS Level 4)
콘테이너 쿼리는 요소의 부모 크기에 따라 스타일을 적용할 수 있는 새로운 기법입니다. 브라우저 지원이 제한적이지만, 최신 기술을 미리 익히는 것은 중요합니다.
예제
/* 콘테이너 크기에 따른 스타일 조정 */
.container {
container-type: inline-size;
}
@container (min-width: 500px) {
.item {
font-size: 20px;
}
}5. 프리퍼드 컬러 스킴
사용자의 시스템 색상 설정에 따라 스타일을 조정할 수 있습니다. 다크 모드와 라이트 모드에 맞춰 사이트의 색상을 변경할 수 있습니다.
예제
/* 기본 라이트 모드 스타일 */
body {
background-color: white;
color: black;
}
/* 다크 모드 스타일 */
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}6. 사용자 환경 설정 기반 스타일 조정
사용자의 환경 설정에 맞춰 웹사이트의 스타일을 조정할 수 있습니다. 예를 들어, 사용자가 애니메이션을 선호하지 않는 경우 애니메이션을 비활성화할 수 있습니다.
예제
/* 기본 애니메이션 스타일 */
@keyframes example {
from {opacity: 0;}
to {opacity: 1;}
}
div {
animation: example 1s linear infinite;
}
/* 사용자가 애니메이션을 선호하지 않는 경우 */
@media (prefers-reduced-motion: reduce) {
div {
animation: none;
}
}7. 미디어 쿼리로 레이아웃 최적화
레이아웃을 최적화하여 다양한 화면 크기에서 보기 좋은 레이아웃을 구현할 수 있습니다.
예제
/* 기본 레이아웃 */
.container {
display: flex;
flex-direction: column;
}
@media (min-width: 600px) {
.container {
flex-direction: row;
}
}실전 예제🛠️
반응형 웹 디자인을 구현하기 위해 다양한 미디어 쿼리와 CSS 기법을 사용하여 실전 예제를 작성해 보겠습니다. 이 예제에서는 반응형 내비게이션 바와 반응형 이미지 갤러리를 만들어봅니다.
예제 1: 반응형 네비게이션 바
반응형 네비게이션 바: 화면 너비가 768px 이하일 때 햄버거 메뉴가 표시되고, 이를 클릭하면 네비게이션 링크가 표시됩니다. 큰 화면에서는 모든 네비게이션 링크가 가로로 나열됩니다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Navbar</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav class="navbar">
<div class="logo">MySite</div>
<div class="menu-icon" onclick="toggleMenu()">☰</div>
<ul class="nav-links">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<script>
function toggleMenu() {
const navLinks = document.querySelector('.nav-links');
navLinks.classList.toggle('active');
}
</script>
</body>
</html>CSS
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #333;
padding: 10px;
}
.logo {
color: white;
font-size: 24px;
}
.nav-links {
list-style: none;
display: flex;
margin: 0;
padding: 0;
}
.nav-links li {
margin: 0 10px;
}
.nav-links a {
text-decoration: none;
color: white;
padding: 5px 10px;
border-radius: 5px;
transition: background 0.3s;
}
.nav-links a:hover {
background-color: #575757;
}
.menu-icon {
display: none;
font-size: 24px;
color: white;
cursor: pointer;
}
@media (max-width: 768px) {
.nav-links {
display: none;
flex-direction: column;
width: 100%;
position: absolute;
top: 50px;
left: 0;
background-color: #333;
}
.nav-links.active {
display: flex;
}
.nav-links li {
text-align: center;
margin: 10px 0;
}
.menu-icon {
display: block;
}
}예제 2: 반응형 이미지 갤러리
반응형 이미지 갤러리: 화면 너비에 따라 갤러리의 열 수가 변합니다. 600px 미만에서는 1열, 600px 이상에서는 2열, 1024px 이상에서는 3열로 이미지가 배치됩니다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image Gallery</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="gallery">
<div class="gallery-item"><img src="image1.jpg" alt="Image 1"></div>
<div class="gallery-item"><img src="image2.jpg" alt="Image 2"></div>
<div class="gallery-item"><img src="image3.jpg" alt="Image 3"></div>
<div class="gallery-item"><img src="image4.jpg" alt="Image 4"></div>
<div class="gallery-item"><img src="image5.jpg" alt="Image 5"></div>
<div class="gallery-item"><img src="image6.jpg" alt="Image 6"></div>
</div>
</body>
</html>CSS
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.gallery {
display: grid;
gap: 10px;
padding: 10px;
}
.gallery-item {
overflow: hidden;
}
.gallery-item img {
width: 100%;
height: auto;
display: block;
transition: transform 0.3s;
}
.gallery-item img:hover {
transform: scale(1.1);
}
@media (min-width: 600px) {
.gallery {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 1024px) {
.gallery {
grid-template-columns: repeat(3, 1fr);
}
}디버깅과 최적화🛠️
미디어 쿼리 디버깅 툴 소개
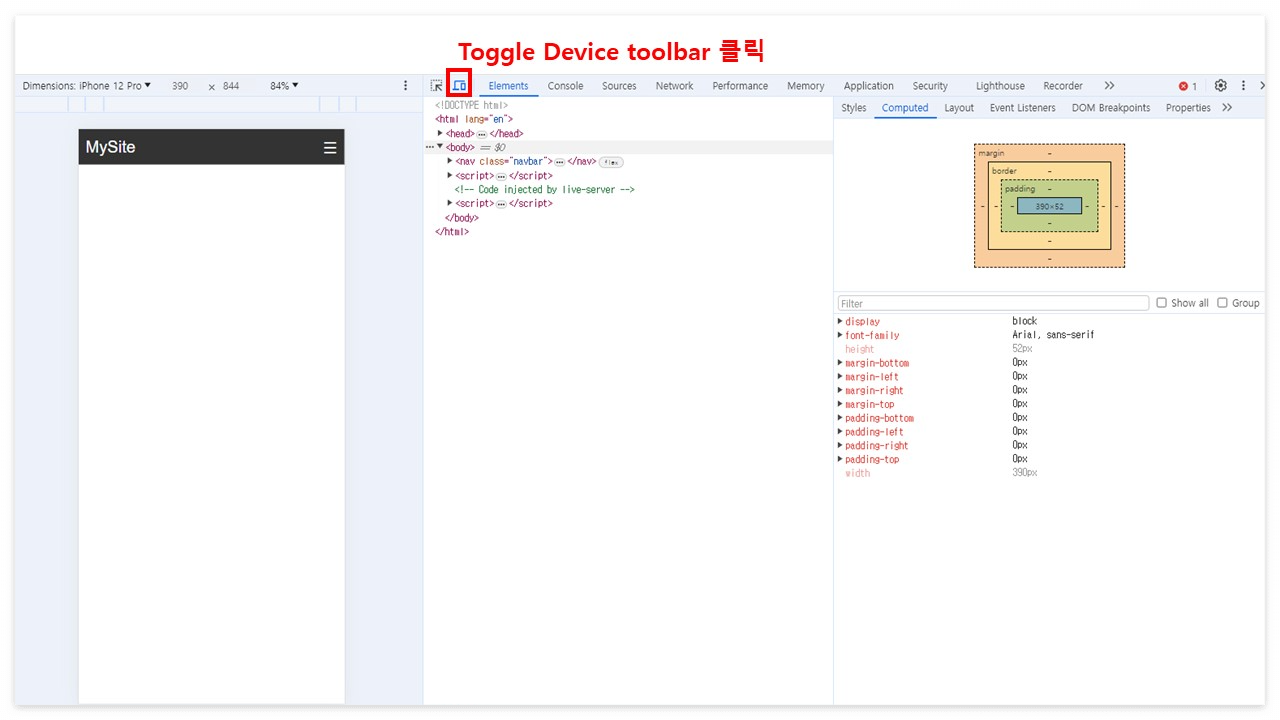
브라우저 개발자 도구를 사용하여 미디어 쿼리를 디버깅할 수 있습니다. 개발자 도구를 열고, "Toggle Device toolbar"를 사용하면 다양한 화면 크기에서 사이트를 테스트할 수 있습니다.

성능 최적화
- 미디어 쿼리 순서: 미디어 쿼리는 CSS 파일의 상단에 위치하도록 하여, 페이지가 로드될 때 쿼리를 빨리 해석할 수 있도록 합니다.
- CSS 최적화: 불필요한 CSS 코드를 제거하고, CSS 파일을 압축하여 파일 크기를 최소화합니다. 이를 통해 페이지의 로딩 속도를 개선할 수 있습니다.
- 이미지 최적화: 반응형 이미지를 사용할 때는 필요한 크기만큼 이미지를 최적화하여 제공합니다. 이를 통해 대역폭을 절약하고 페이지 로딩 속도를 향상할 수 있습니다.
- 레이아웃 최적화: 레이아웃이 복잡한 경우, CSS 그리드나 플렉스박스와 같은 레이아웃 기술을 사용하여 코드를 최적화할 수 있습니다.
- 미디어 쿼리 조건 최적화: 불필요한 미디어 쿼리를 제거하고, 조건을 최적화하여 필요한 스타일만 적용되도록 합니다.
- 브라우저 캐싱 활용: 캐싱을 통해 자주 사용되는 파일을 브라우저에 저장하여 다운로드 시간을 단축할 수 있습니다. 적절한 캐싱 전략을 사용하여 페이지의 성능을 향상합니다.
예시
/* 미디어 쿼리 내 디버깅용 출력 추가 */
@media (min-width: 768px) {
body {
background-color: lightblue;
/* 디버깅용 출력 추가 */
content: 'Min-width: 768px';
}
}/* CSS 파일 압축 및 최적화 */
/* Before */
body {
background-color: lightblue;
}
@media (min-width: 768px) {
body {
font-size: 16px;
}
}
/* After */
body{background-color:lightblue}@media (min-width:768px){body{font-size:16px}}<!-- 이미지 최적화 -->
<!-- Before -->
<img src="large-image.jpg" alt="Large Image">
<!-- After -->
<img src="small-image.jpg" alt="Small Image" width="320" height="240">핵심 내용👀



'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS Grid 완전 정복: 웹 개발자를 위한 최고의 레이아웃 시스템 (0) | 2024.06.04 |
|---|---|
| [CSS3]Flexbox 마스터하기: CSS3로 반응형 웹사이트 만들기 (0) | 2024.06.02 |
| [CSS3]CSS 웹 폰트와 아이콘 폰트 활용 가이드 (0) | 2024.05.31 |
| [CSS3]CSS Transform 속성 완벽 가이드: 필수적인 변형 기술 배우기 (0) | 2024.05.30 |
| [CSS3]CSS 애니메이션 속성 총정리: 매력적인 웹 페이지 만들기 (0) | 2024.05.29 |



