CSS Grid는 2차원 레이아웃을 쉽게 구현할 수 있도록 도와주어 복잡한 디자인도 간단히 처리할 수 있습니다.
이 글의 목적은 CSS Grid를 처음 접하는 초보자부터 고급 사용자까지 모두가 이해하고 활용할 수 있도록 돕는 것입니다. 기본 개념, 핵심 속성, 실전 예제를 통해 CSS Grid를 완벽히 마스터해 보세요.
≣ 목차

효과적인 레이아웃을 위한 CSS 속성 중에는 Flexbox와 Grid가 있습니다. CSS Grid와 Flexbox의 차이점은 Flexbox는 1차원 레이아웃을 다루는 반면, CSS Grid는 2차원 레이아웃을 다룹니다. 각각의 장점을 활용하여 두 기술을 혼합하여 사용할 수 있습니다. Flexbox에 대한 자세한 내용은 아래 포스팅을 확인해 주세요! 😁
[CSS3]Flexbox 마스터하기: CSS3로 반응형 웹사이트 만들기
CSS3 FLEXBOX는 웹 페이지 레이아웃을 쉽게 조정하고 다양한 디바이스에 맞춰 반응형 웹사이트를 만드는 데 유용합니다. 이번 포스팅에서는 FLEXBOX의 기본 개념부터 고급 활용 방법까지 체계적으로
creativevista.tistory.com
CSS Grid란 무엇인가?🌟
CSS Grid의 개요와 중요성
CSS Grid는 웹디자인을 위한 2차원 레이아웃 시스템입니다. 플렉스박스(Flexbox)와 함께 사용하면 복잡한 레이아웃도 쉽게 구현할 수 있습니다. CSS Grid는 행(row)과 열(column)을 동시에 제어할 수 있어 반응형 디자인을 구현하는 데 탁월합니다.
CSS Grid의 장점
- 2차원 레이아웃을 손쉽게 구성할 수 있습니다.
- 간결하고 직관적인 코드로 복잡한 레이아웃을 구현할 수 있습니다.
- 반응형 디자인을 구현하는 데 유리합니다.
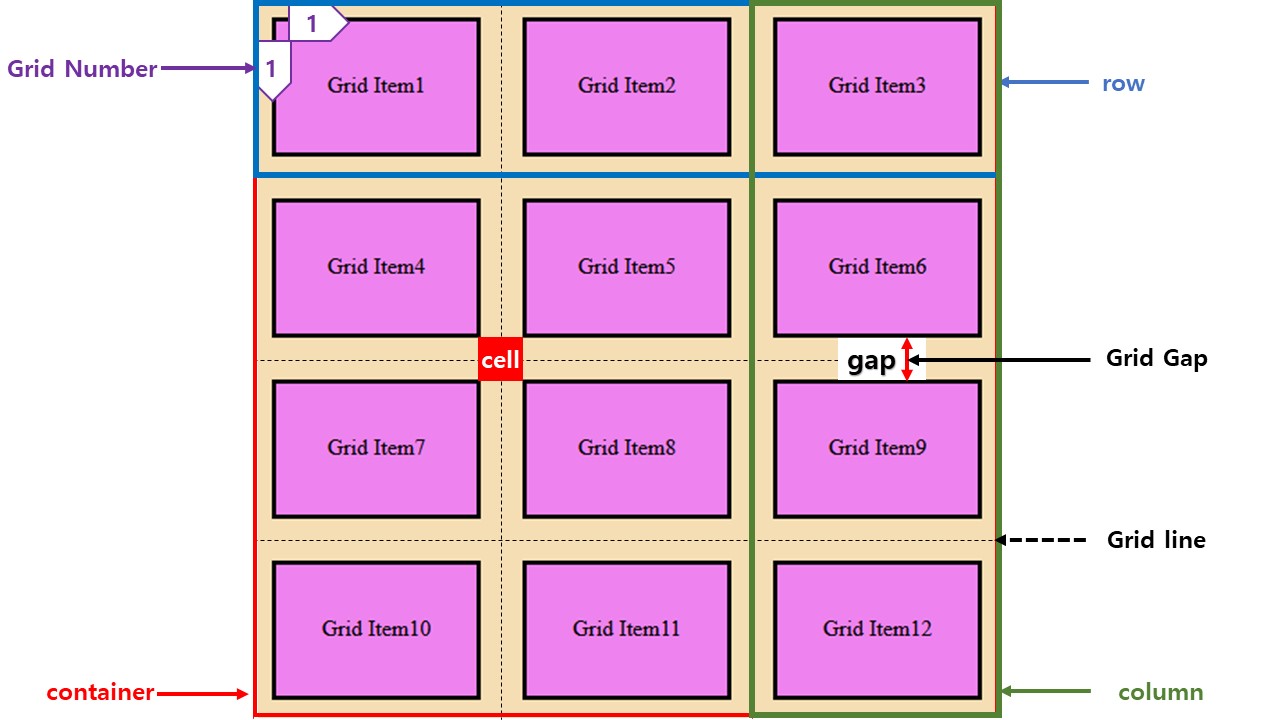
CSS Grid의 기본 개념📚
- Grid Container: CSS Grid를 적용하는 컨테이너 요소입니다.
- Grid Item: Grid Container 내에 있는 자식 요소들입니다.
- Row: CSS Grid에서 수직 방향으로 레이아웃을 나누는 요소를 말합니다. 행은 그리드 컨테이너의 grid-template-rows 속성을 사용하여 정의됩니다.
- Column: CSS Grid에서 수평 방향으로 레이아웃을 나누는 요소를 말합니다. 열은 그리드 컨테이너의 grid-template-columns 속성을 사용하여 정의됩니다.
- Grid Cell: 그리드의 한 칸을 가리키며, 특정 행과 열이 만나는 지점입니다.
- Grid Gap: 그리드 셀 사이의 간격을 말합니다. 행과 열 사이의 간격을 설정할 때 사용됩니다.
- Grid Item: 그리드 안에 들어가는 각각의 요소를 말합니다. 그리드 아이템은 그리드 컨테이너에 의해 배치됩니다.
- Grid Line: 그리드 셀을 가로지르는 수직 또는 세로 선을 말합니다. 그리드 라인은 각 열과 행 사이의 경계를 나타냅니다.
- Grid Number: 그리드 아이템이나 셀을 식별하기 위해 사용되는 번호를 말합니다. 주로 행과 열의 인덱스를 의미합니다.

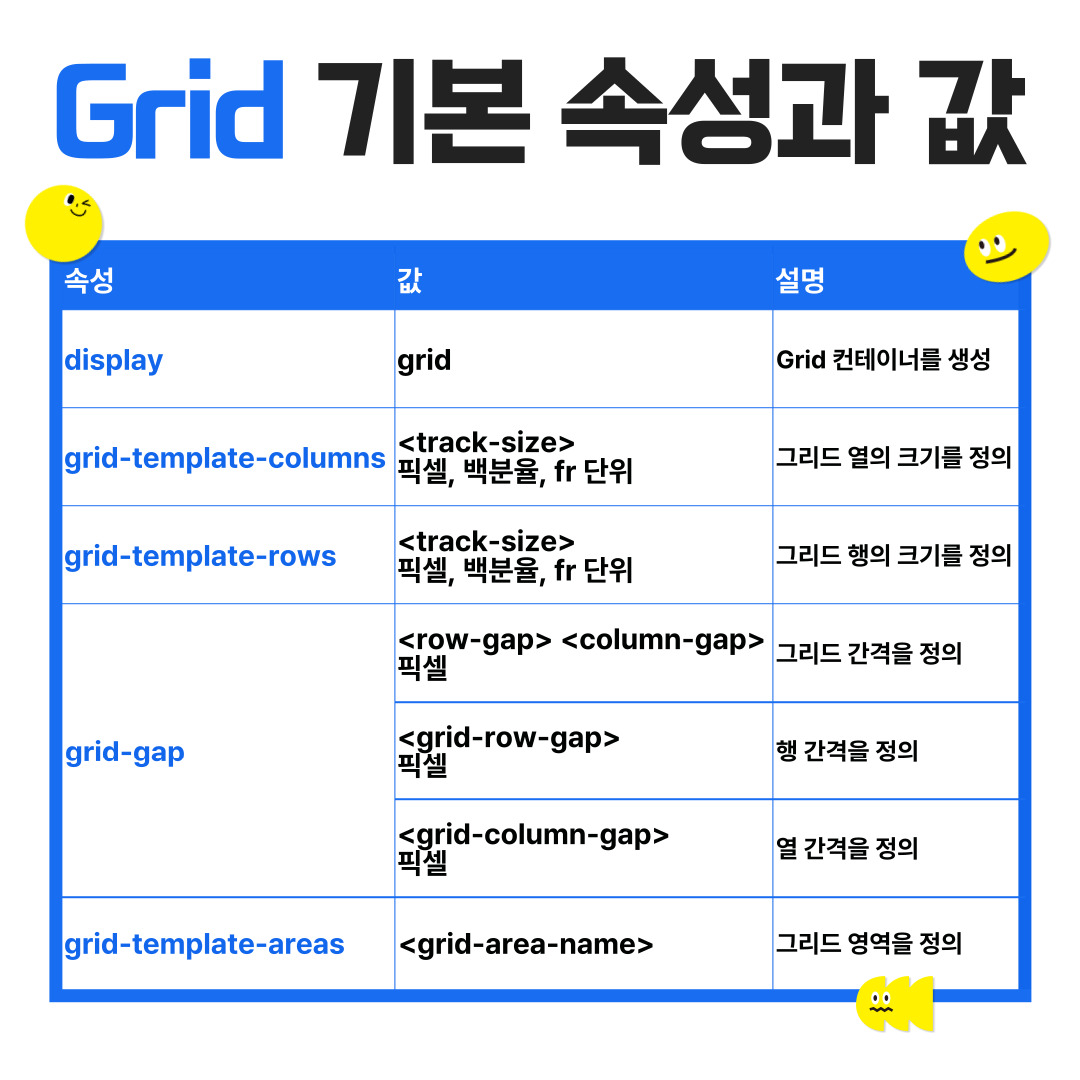
CSS Grid의 기본 속성🔮
display: grid
- Grid 컨테이너를 생성하기 위해 사용됩니다.
- 이 속성을 사용하면 컨테이너의 자식 요소들이 그리드 아이템으로 배치됩니다.
.container {
display: grid;
}grid-template-column과 grid-template-rows
- grid-template-columns: 열의 수와 너비를 정의합니다.
- grid-template-rows: 행의 수와 높이를 정의합니다.
- 픽셀, 백분율, fr 단위 등으로 지정할 수 있습니다.
.container {
grid-template-columns: 100px 200px 1fr;
grid-template-rows: 50px auto;
}⭐fr 단위⭐
fr 단위는 CSS Grid에서 사용되는 상대적인 단위 중 하나입니다. 이는 "fraction"의 약자로, 사용 가능한 공간을 그리드 컨테이너 내에서 비율에 따라 분배하는 데 사용됩니다.
fr 단위는 그리드 컨테이너의 남은 공간을 분할하여 설정된 비율에 따라 각 열 또는 행에 할당합니다. 이는 반응형 디자인을 위해 유용하게 사용됩니다.
grid-gap
- 그리드 아이템 사이의 간격을 지정하는 데 사용되는 단축 속성입니다. 이 단축 속성은 row-gap과 column-gap의 축약형입니다.
- grid-gap: 그리드 아이템 사이의 간격을 지정합니다. row-gap 및 column-gap 값을 동시에 설정할 수 있습니다.
- column-gap: 그리드 아이템 사이의 수평 간격을 지정합니다.
- row-gap: 그리드 아이템 사이의 수직 간격을 지정합니다.
.container {
grid-gap: 10px;
}grid-template-areas
- 이름을 지정한 그리드 영역을 정의합니다.
.container {
grid-template-areas:
"header header header"
"sidebar main main"
"footer footer footer";
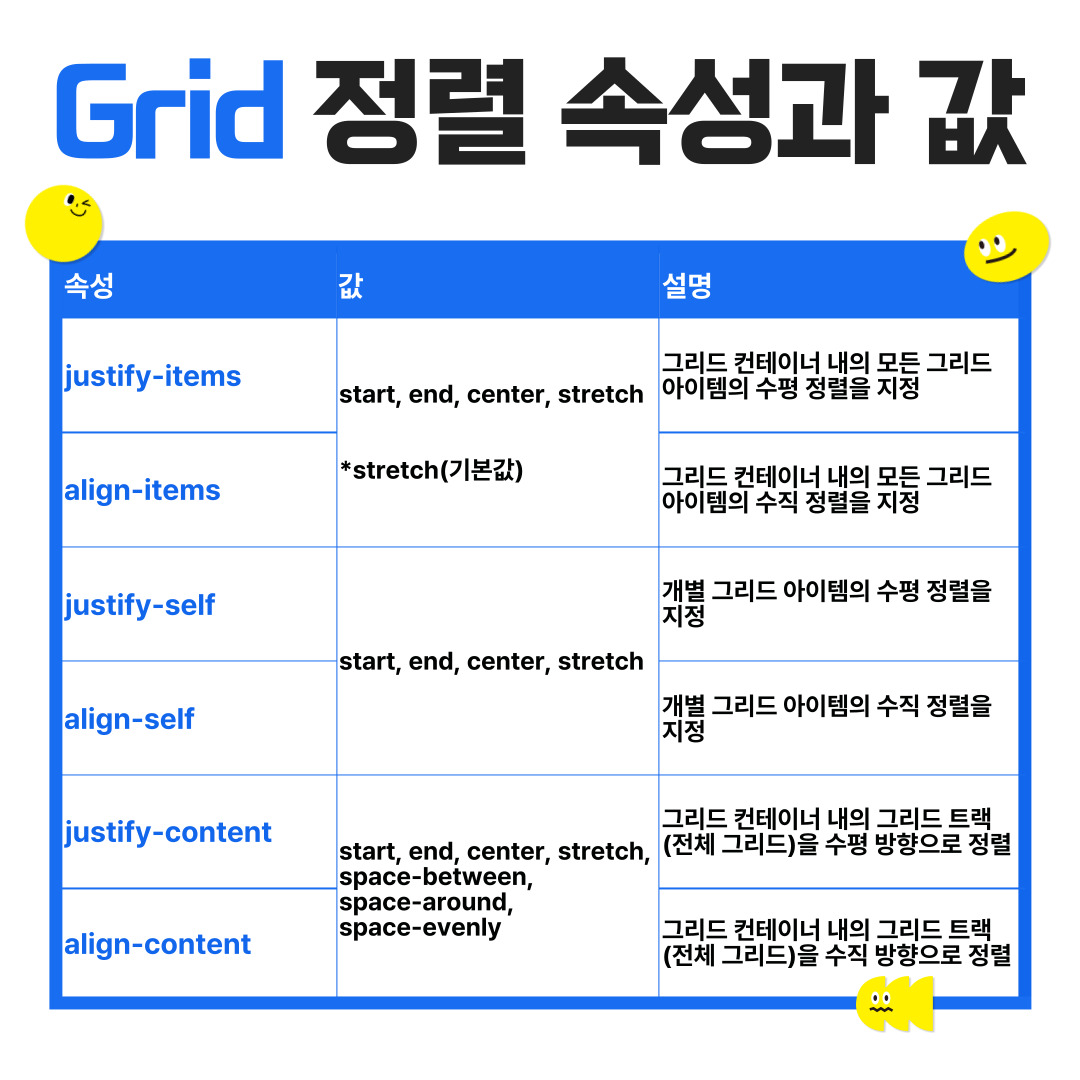
}CSS Grid의 정렬 속성↔
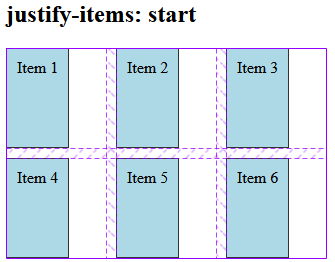
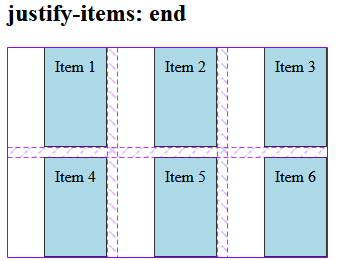
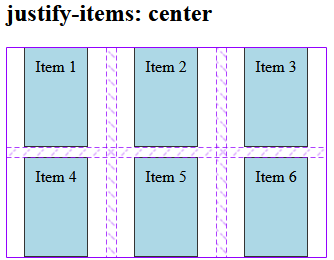
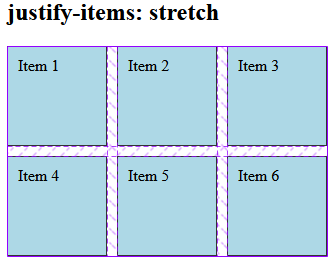
justify-items
- 그리드 컨테이너 내의 모든 그리드 아이템의 수평 정렬을 지정합니다.
- 값: start, end, center, stretch (기본값)
.container {
display: grid;
justify-items: center; /* 모든 아이템을 수평 중앙에 정렬합니다. */
}



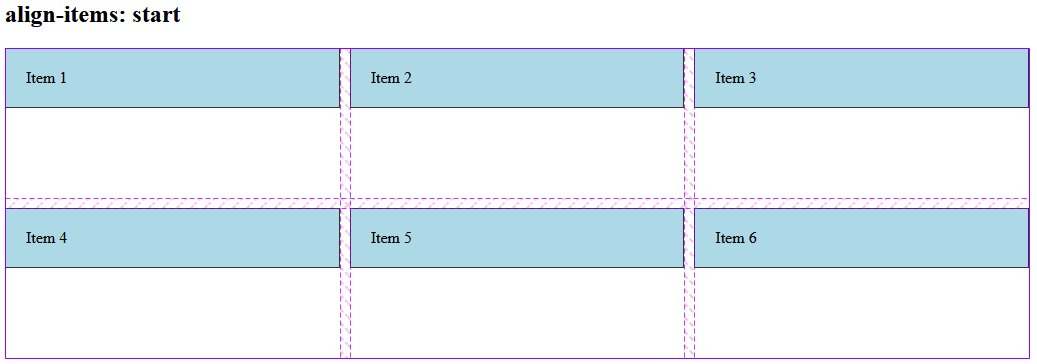
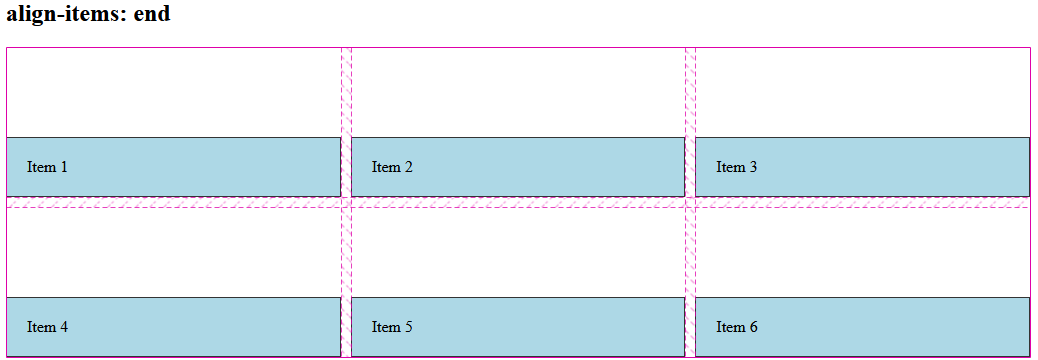
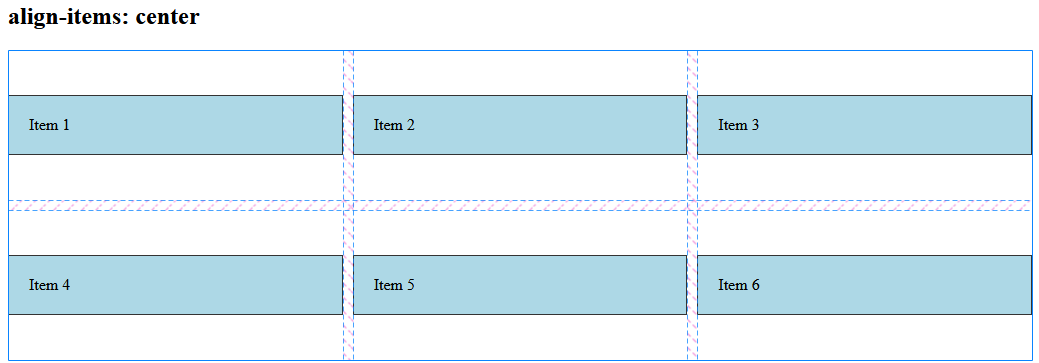
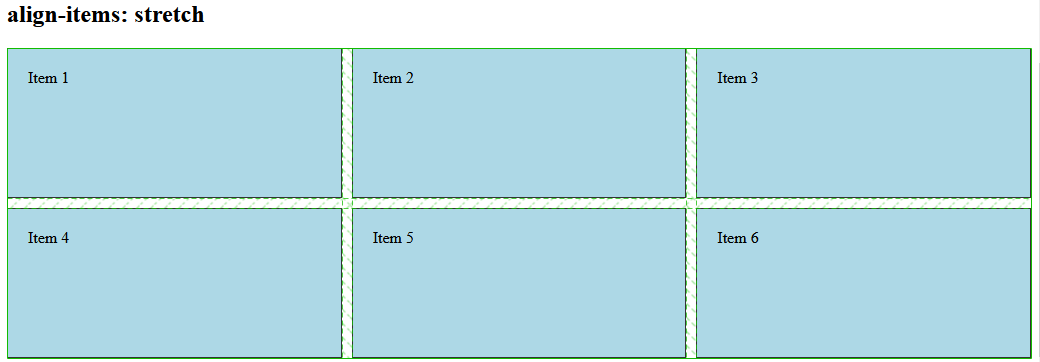
align-items
- 그리드 컨테이너 내의 모든 그리드 아이템의 수직 정렬을 지정합니다.
- 값: start, end, center, stretch (기본값)
.container {
display: grid;
align-items: center; /* 모든 아이템을 수직 중앙에 정렬합니다. */
}



justify-content
- 그리드 컨테이너 내의 그리드 트랙(전체 그리드)을 수평 방향으로 정렬합니다.
- 값: start, end, center, stretch, space-between, space-around, space-evenly
.container {
display: grid;
justify-content: space-between; /* 전체 그리드를 수평 방향으로 균등하게 분배합니다. */
}align-content
- 그리드 컨테이너 내의 그리드 트랙(전체 그리드)을 수직 방향으로 정렬합니다. 그리드 컨테이너에 여분의 공간이 있을 때 사용됩니다.
- 값: start, end, center, stretch, space-between, space-around, space-evenly
.container {
display: grid;
align-content: center; /* 전체 그리드를 수직 방향으로 중앙에 정렬합니다. */
}justify-self
- 개별 그리드 아이템의 수평 정렬을 지정합니다. justify-items보다 우선순위가 높습니다.
- 값: start, end, center, stretch
.item {
justify-self: end; /* 개별 아이템을 수평 방향 끝에 정렬합니다. */
}align-self
- 개별 그리드 아이템의 수직 정렬을 지정합니다. align-items보다 우선순위가 높습니다.
- 값: start, end, center, stretch
.item {
align-self: end; /* 개별 아이템을 수직 방향 끝에 정렬합니다. */
}CSS Grid 레이아웃 배치 속성🧩
grid-column-start
- 그리드 아이템이 시작할 열 라인을 지정합니다.
- 값: 그리드 라인 번호, 그리드 라인 이름, span <number> (지정된 수의 트랙을 차지), auto (기본값)
.item {
grid-column-start: 2; /* 두 번째 열 라인에서 시작 */
}grid-column-end
- 그리드 아이템이 끝나는 열 라인을 지정합니다.
- 값: 그리드 라인 번호, 그리드 라인 이름, span <number> (지정된 수의 트랙을 차지), auto (기본값)
.item {
grid-column-end: 4; /* 네 번째 열 라인에서 끝 */
}grid-row-start
- 그리드 아이템이 시작할 행 라인을 지정합니다.
- 값: 그리드 라인 번호, 그리드 라인 이름, span <number> (지정된 수의 트랙을 차지), auto (기본값)
.item {
grid-row-start: 1; /* 첫 번째 행 라인에서 시작 */
}grid-row-end
- 그리드 아이템이 끝나는 행 라인을 지정합니다.
- 값: 그리드 라인 번호, 그리드 라인 이름, span <number> (지정된 수의 트랙을 차지), auto (기본값)
.item {
grid-row-end: 3; /* 세 번째 행 라인에서 끝 */
}CSS Grid의 고급 기능🚀
grid line, gridarea
- grid line: 그리드 아이템을 배치할 때 사용하는 가상의 선입니다.
- grid area: 여러 셀을 하나의 영역으로 묶을 수 있습니다.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: 100px 100px;
gap: 10px;
}
.item1 {
grid-column: 1 / 3; /* 1번째 열부터 2번째 열까지 */
grid-row: 1 / 2; /* 1번째 행 */
}
.item2 {
grid-area: 1 / 3 / 2 / 5; /* grid-row-start / grid-column-start / grid-row-end / grid-column-end */
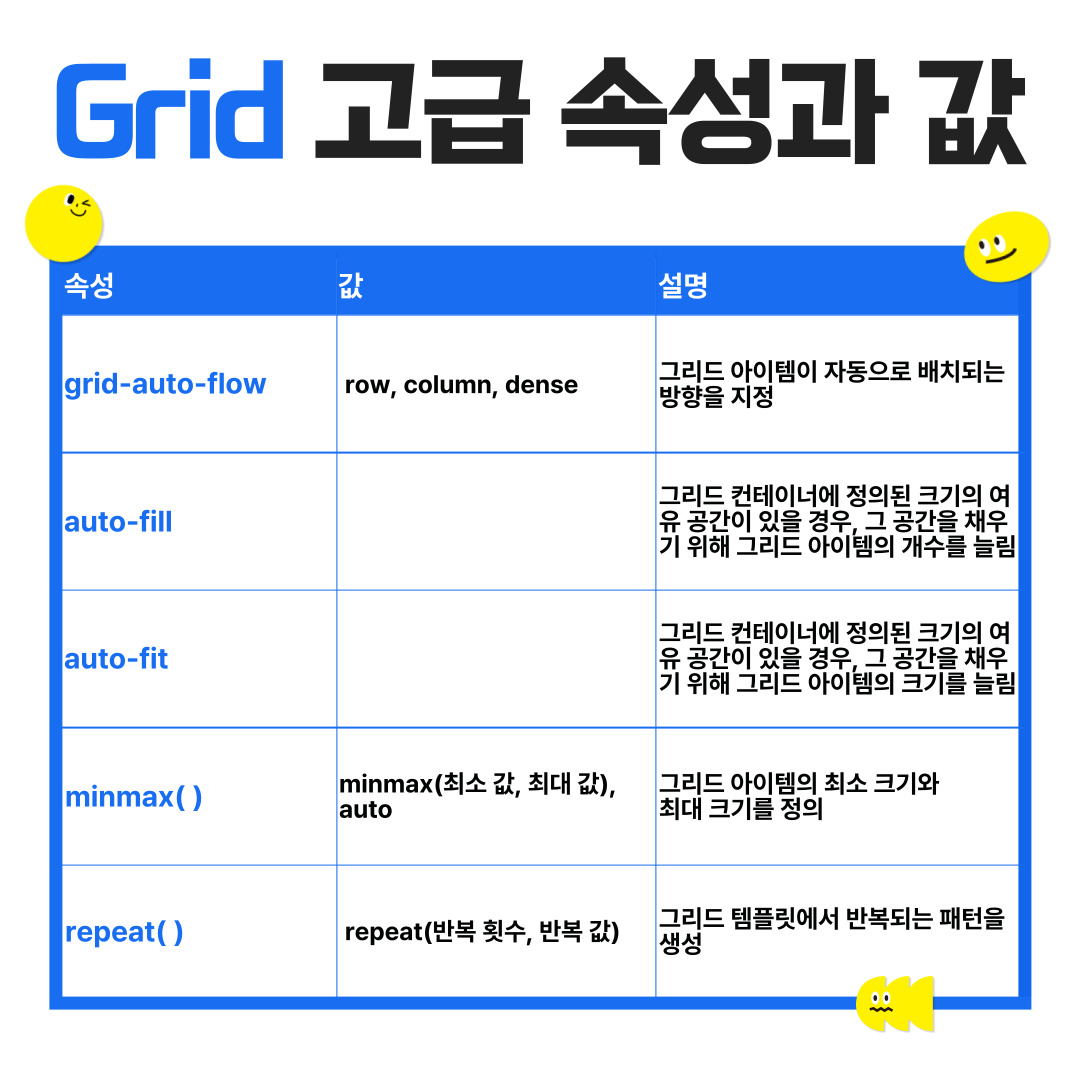
}grid-auto-flow
- 그리드 아이템이 자동으로 배치되는 방향을 지정합니다. 수평 방향이든 수직 방향이든, 또는 수평-수직 방향으로 배치할 수 있습니다. row, column, dense 중 하나의 값으로 그리드 아이템의 배치 방향을 지정합니다.
- row: 그리드 아이템을 행 단위로 배치합니다. 그리드 컨테이너의 크기가 충분히 크다면, 그리드 아이템이 가로로 먼저 채워집니다. 그 후에 다음 행으로 넘어가면서 채워집니다.
- column: 그리드 아이템을 열 단위로 배치합니다. 그리드 컨테이너의 크기가 충분히 크다면, 그리드 아이템이 세로로 먼저 채워집니다. 그 후에 다음 열로 넘어가면서 채워집니다.
- dense: 가능한 한 많은 공간을 채우도록 그리드 아이템을 밀어 넣습니다.만약 그리드 아이템 사이에 공간이 비어 있다면, 그리드 라인에 따라 더 채워지도록 밀어 넣습니다.
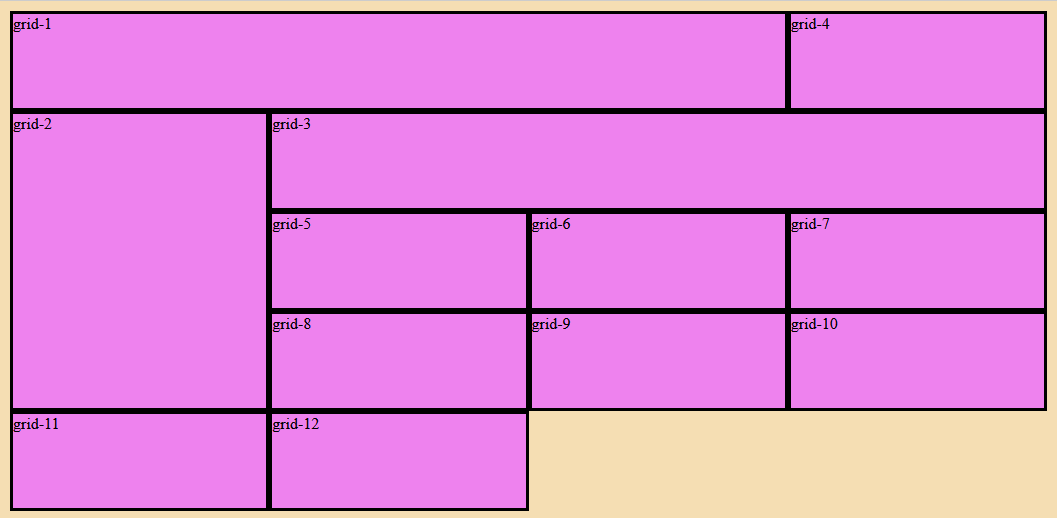
이 코드는 dense 값을 사용하여 그리드 아이템을 배치하는 예제입니다. 그리드 컨테이너는 4개의 열로 구성되며, 그리드 아이템은 grid-auto-flow: dense; 속성을 사용하여 가능한 공간을 최대한 활용하여 배치됩니다.
<style>
.container {
background-color: wheat;
padding: 10px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-auto-flow: dense; /* dense 값을 사용하여 그리드 아이템을 밀어넣습니다. */
}
.item {
background-color: violet;
border: 3px solid #000;
}
.item:nth-child(1) {
grid-column: 1 / span 3; /* 첫 번째 아이템을 넓은 영역으로 설정합니다. */
}
.item:nth-child(2) {
grid-row: 2 / span 3; /* 두 번째 아이템을 여러 행에 걸쳐 배치합니다. */
}
.item:nth-child(3) {
grid-column: 2 / span 3; /* 세 번째 아이템을 넓은 영역으로 설정합니다. */
}
</style>
<body>
<div class="container">
<div class="item">grid-1</div>
<div class="item">grid-2</div>
<div class="item">grid-3</div>
<div class="item">grid-4</div>
<div class="item">grid-5</div>
<div class="item">grid-6</div>
<div class="item">grid-7</div>
<div class="item">grid-8</div>
<div class="item">grid-9</div>
<div class="item">grid-10</div>
<div class="item">grid-11</div>
<div class="item">grid-12</div>
</div>
</body>
auto-fill
- 그리드 컨테이너에 정의된 크기의 여유 공간이 있을 경우, 그 공간을 채우기 위해 그리드 아이템의 개수를 늘립니다.
- 그리드 트랙의 개수를 지정된 크기로 채우기 위해 자동으로 조정합니다.
.container {
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}auto-fit
- 그리드 컨테이너에 정의된 크기의 여유 공간이 있을 경우, 그 공간을 채우기 위해 그리드 아이템의 크기를 늘립니다. 이는 미디어 쿼리와 함께 사용하여 반응형 레이아웃을 구성하는 데 유용합니다.
- 그리드 트랙의 개수를 그리드 컨테이너의 크기에 맞춰 자동으로 조정합니다.
.container {
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}minmax(최소 값, 최대 값)
- 그리드 아이템의 최소 크기와 최대 크기를 정의합니다. 이것은 그리드 트랙의 크기를 지정하는 데 사용됩니다.
- 속성 값으로 auto값을 지정할 수도 있습니다. 이 경우 그리드 컨테이너에 맞춰 자동으로 크기가 조정됩니다.
.container {
grid-template-columns: minmax(100px, auto) 1fr;
}repeat(반복 횟수, 반복 값)
- 그리드 템플릿에서 반복되는 패턴을 생성합니다. 이것은 반복되는 행 또는 열의 크기를 정의하는 데 사용됩니다.
.container {
grid-template-columns: repeat(3, 100px);
}중첩 그리드
<div class="outer-container">
<div class="inner-container">
<div class="inner-item">A</div>
<div class="inner-item">B</div>
</div>
</div>
<style>
.outer-container {
display: grid;
grid-template-columns: 1fr;
}
.inner-container {
display: grid;
grid-template-columns: 1fr 1fr;
}
</style>Grid와 Flexbox의 혼합 사용
.container {
display: grid;
grid-template-columns: 2fr 1fr;
}
.flex-item {
display: flex;
justify-content: center;
align-items: center;
}반응형 레이아웃 만들기📱
미디어 쿼리를 활용한 그리드 조정
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
gap: 10px;
}
@media (max-width: 600px) {
.container {
grid-template-columns: 1fr;
}
}다양한 화면 크기에 대응하는 방법:
- auto-fill: 가능한 많은 그리드 셀을 채웁니다.
- minmax(100px, 1fr): 각 셀의 최소 크기는 100px, 최대 크기는 1fr입니다.
다양한 예제🛠️
기본 그리드 설정
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
.item {
background-color: lightblue;
padding: 20px;
text-align: center;
}
</style>정렬과 배치
.container {
justify-items: center;
align-items: center;
}격자 간격 조정
.container {
grid-gap: 20px;
}블로그 레이아웃
<div class="blog-layout">
<header class="header">Header</header>
<nav class="sidebar">Sidebar</nav>
<main class="main-content">Main Content</main>
<footer class="footer">Footer</footer>
</div>
<style>
.blog-layout {
display: grid;
grid-template-areas:
"header header header"
"sidebar main main"
"footer footer footer";
grid-gap: 10px;
}
.header { grid-area: header; }
.sidebar { grid-area: sidebar; }
.main-content { grid-area: main; }
.footer { grid-area: footer; }
</style>디버깅과 최적화🛡️
CSS Grid 디버깅 도구 소개 (브라우저 개발자 도구)
브라우저 개발자 도구에서는 그리드 레이아웃을 시각적으로 확인하고 디버깅할 수 있습니다. Firefox와 Chrome의 개발자 도구에서는 그리드 오버레이 기능을 제공합니다.
성능 최적화를 위한 팁
- 필요 없는 속성은 제거하여 코드 최적화
- 반복되는 패턴은 repeat()를 사용하여 간결하게
핵심 내용👀




'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS 미디어 쿼리: 모바일 친화적인 화면 구성 방법 (0) | 2024.06.06 |
|---|---|
| [CSS3]Flexbox 마스터하기: CSS3로 반응형 웹사이트 만들기 (0) | 2024.06.02 |
| [CSS3]CSS 웹 폰트와 아이콘 폰트 활용 가이드 (0) | 2024.05.31 |
| [CSS3]CSS Transform 속성 완벽 가이드: 필수적인 변형 기술 배우기 (0) | 2024.05.30 |
| [CSS3]CSS 애니메이션 속성 총정리: 매력적인 웹 페이지 만들기 (0) | 2024.05.29 |



