CSS3 FLEXBOX는 웹 페이지 레이아웃을 쉽게 조정하고 다양한 디바이스에 맞춰 반응형 웹사이트를 만드는 데 유용합니다. 이번 포스팅에서는 FLEXBOX의 기본 개념부터 고급 활용 방법까지 체계적으로 살펴보겠습니다.

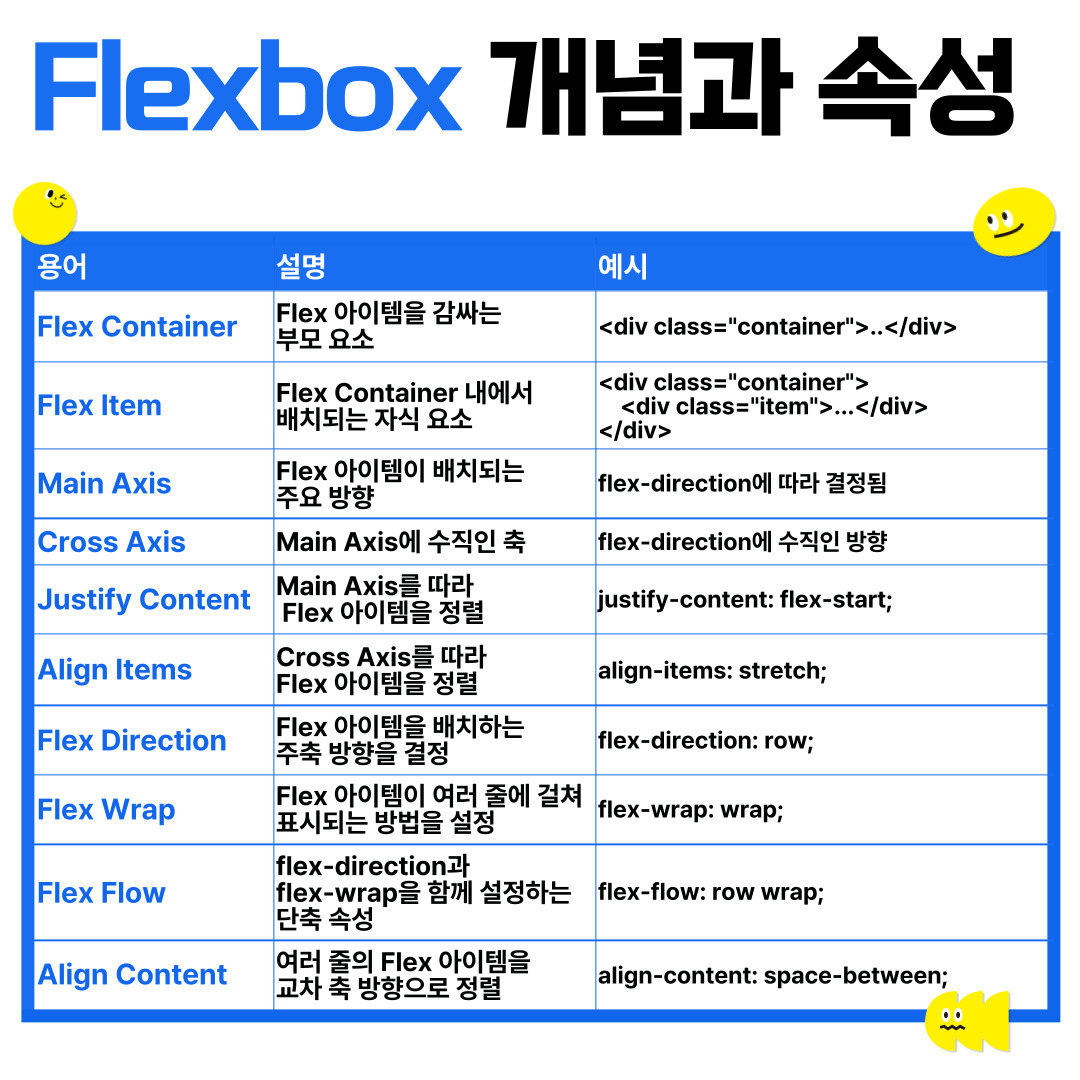
FLEXBOX 기본 개념📚
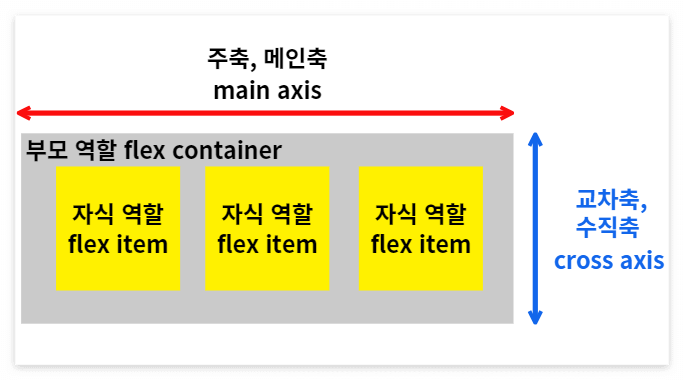
FLEXBOX는 플렉스 컨테이너(Flex Container)와 플렉스 아이템(Flex Item)으로 구성됩니다.
Flex Container는 Flex Item을 감싸는 부모 요소이고, Flex Item은 Flex Container 내에 위치한 자식 요소들입니다.
주요 용어 설명:
- Main Axis: Flex Container의 주 축입니다. flex-direction 속성에 의해 결정됩니다.
- Cross Axis: Main Axis에 수직인 축입니다.

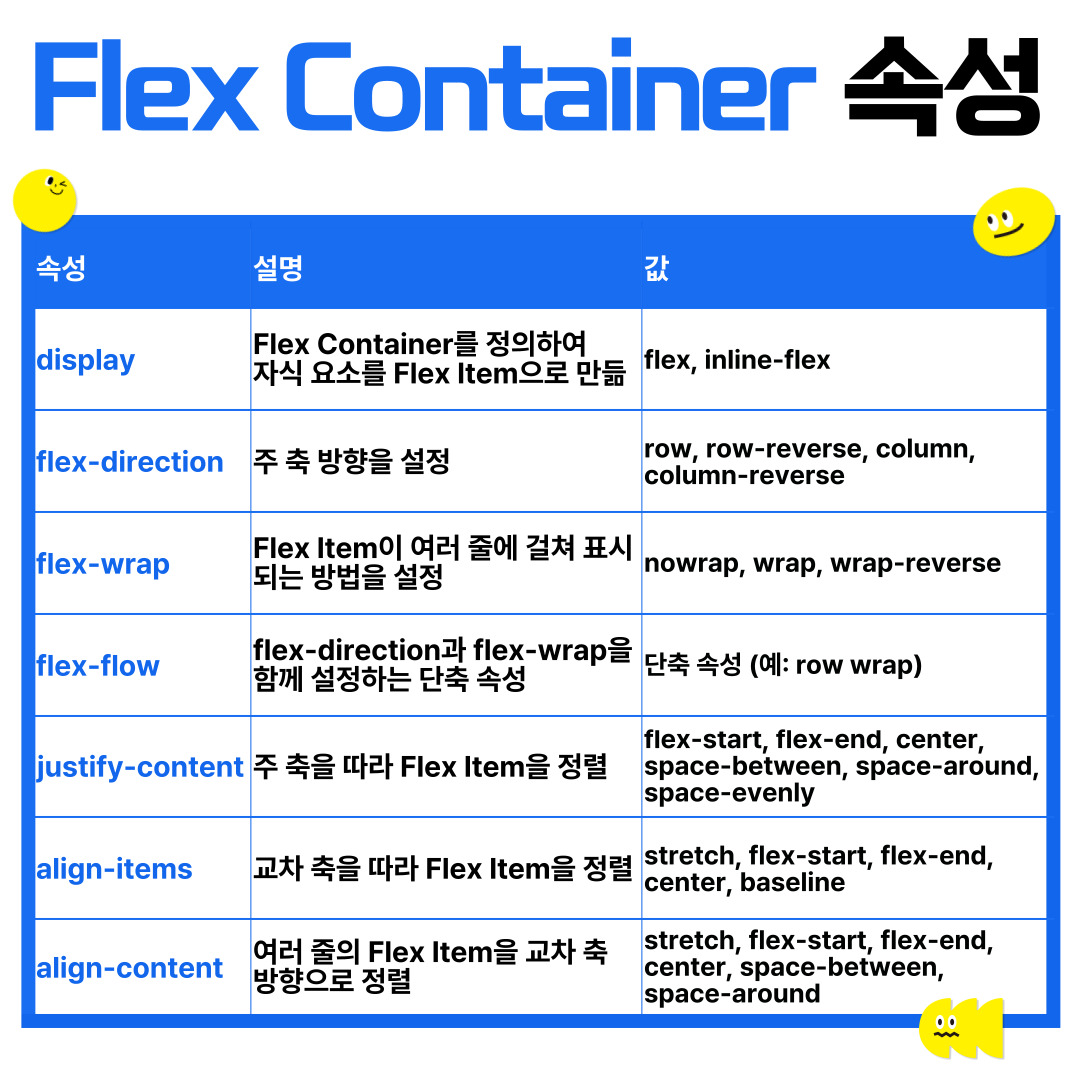
Flex Container 속성📦
display: flex;
display: flex; 속성은 Flex Container를 정의하는 기본 속성입니다. 이 속성을 부모 요소에 적용하면 해당 요소의 자식 요소들이 Flex Item으로 변환되어, Flexbox 레이아웃 시스템의 규칙에 따라 배치됩니다.
.container {
display: flex; /* inline-flex */
}이 속성을 사용하면 Flex Container 내의 자식 요소들이 유연한 배치와 정렬 옵션을 통해 쉽게 정렬되고, 배치됩니다. Flex Container와 Flex Item을 사용하여 복잡한 레이아웃을 간단하게 만들 수 있습니다.
- flex: 부모 요소를 Flex Container로 설정하여 자식 요소들이 Flex Item이 되도록 만듭니다.
- inline-flex: Flex Container를 인라인 요소로 설정합니다. Flex Item으로 배치되지만, 컨테이너 자체는 인라인 요소처럼 동작합니다.
flex-direction
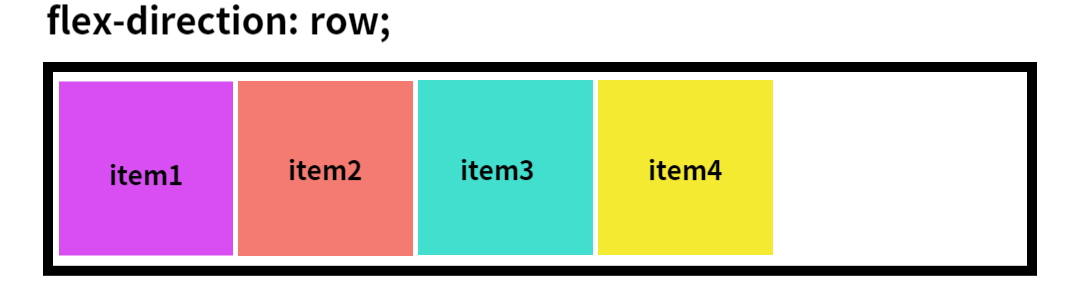
Flex Item의 주 축 방향을 설정합니다. 기본값은 row입니다.
.container {
flex-direction: row; /* row, row-reverse, column, column-reverse */
}- row: 기본값으로, Flex Item을 행 방향(왼쪽에서 오른쪽)으로 배치합니다.
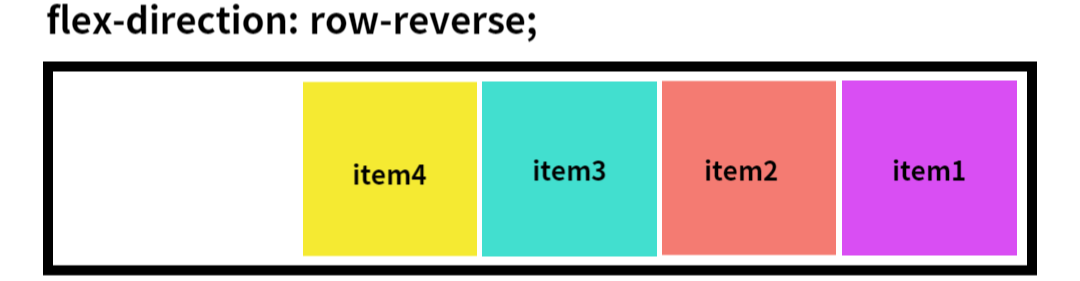
- row-reverse: Flex Item을 행 방향으로 배치하되, 순서를 역순으로 배치합니다.
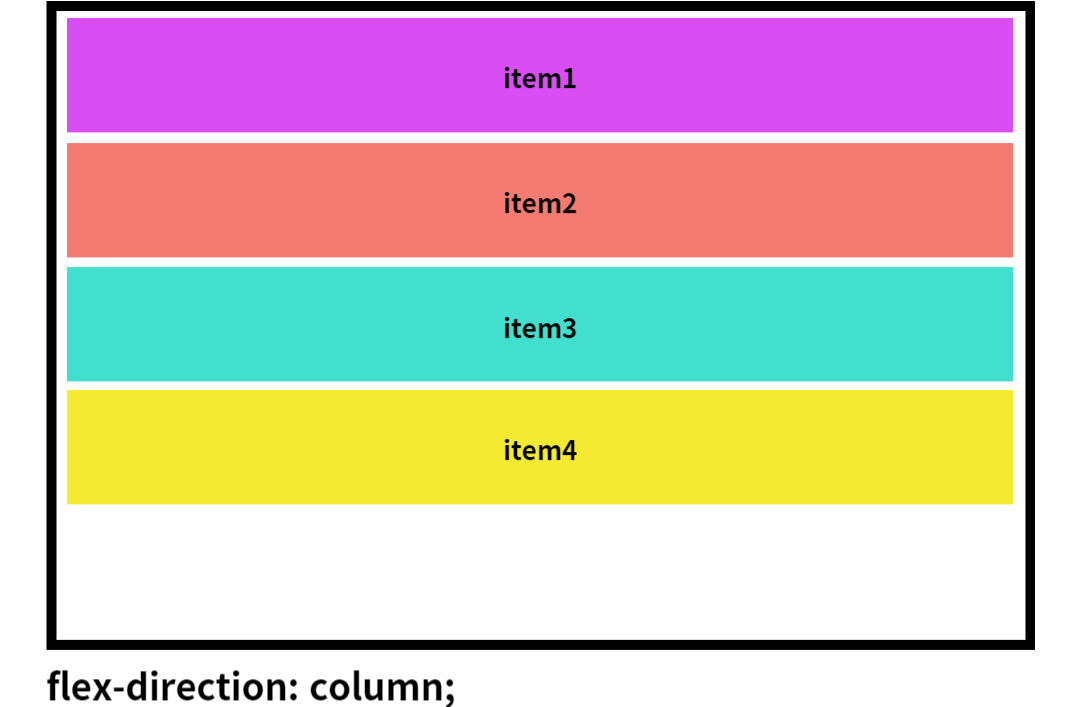
- column: Flex Item을 열 방향(위에서 아래)으로 배치합니다.
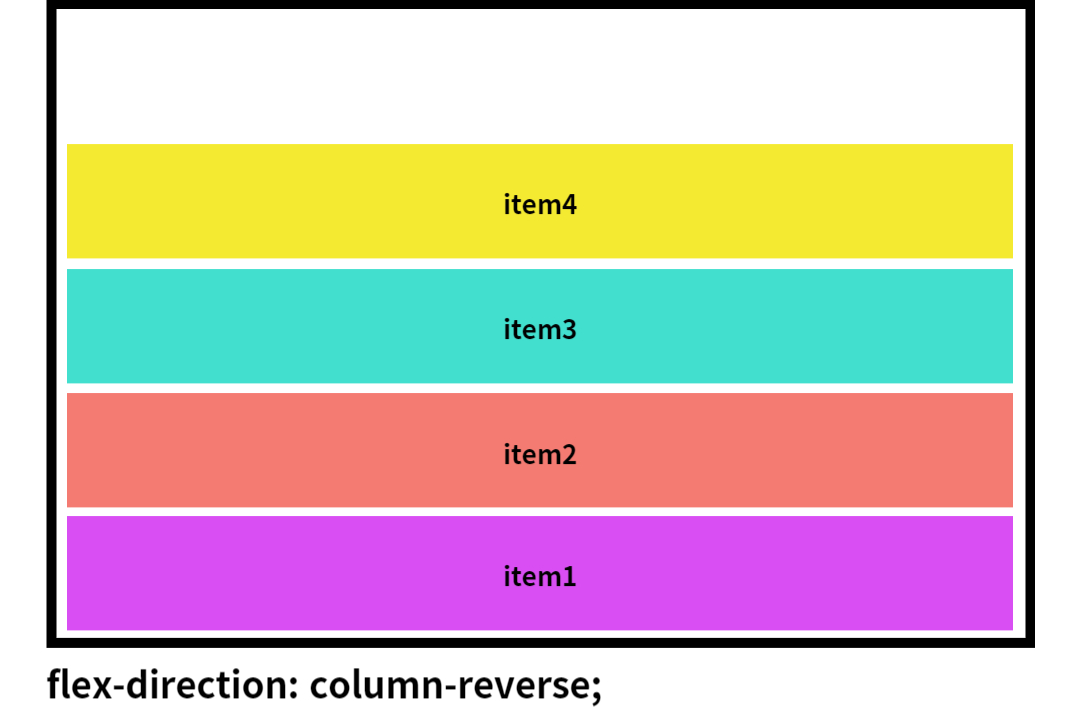
- column-reverse: Flex Item을 열 방향으로 배치하되, 순서를 역순으로 배치합니다.




flex-wrap
Flex Item이 Flex Container를 벗어날 때 줄바꿈 여부를 결정합니다.
.container {
flex-wrap: nowrap; /* nowrap, wrap, wrap-reverse */
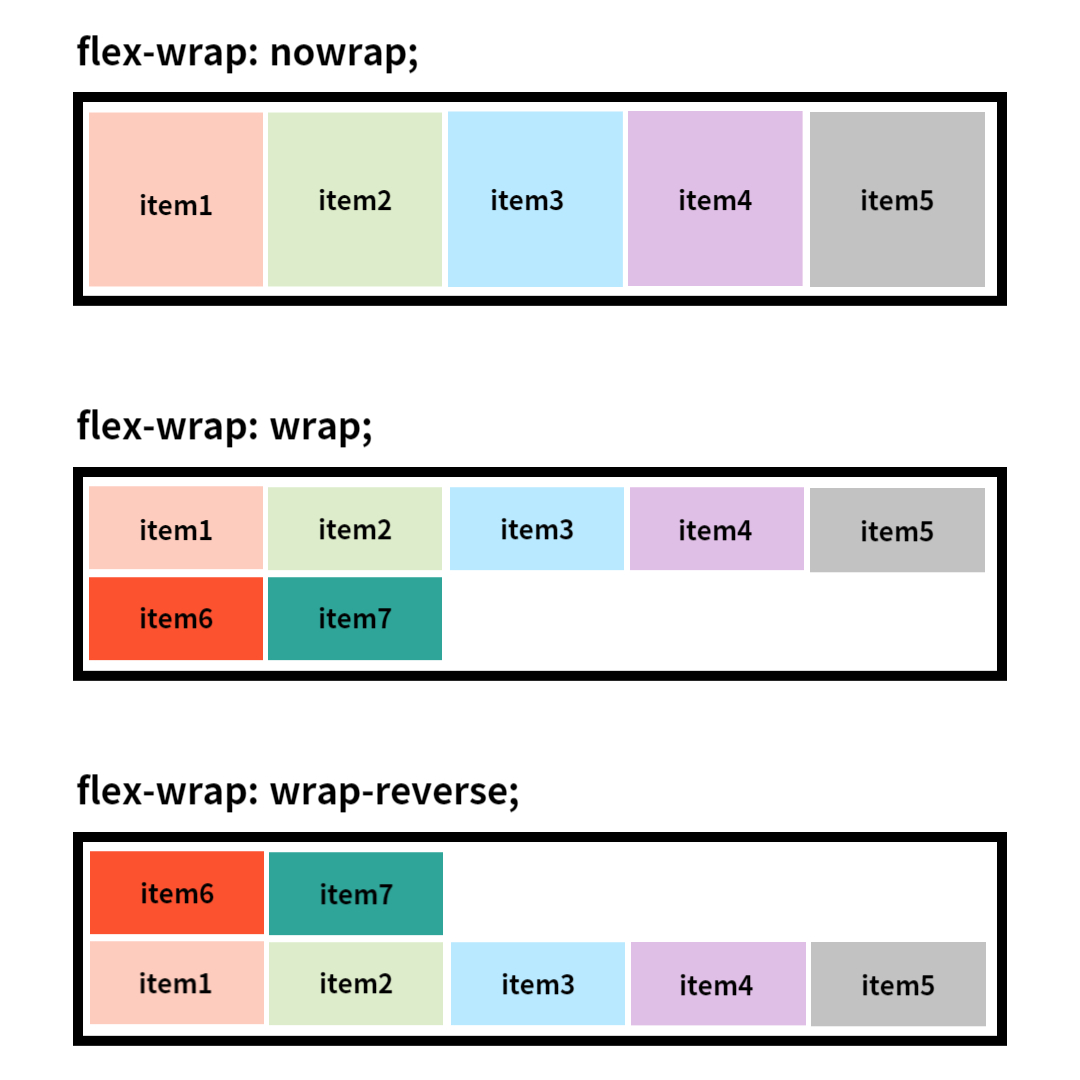
}- nowrap: 기본값으로, 모든 Flex Item을 한 줄에 배치합니다.
- wrap: Flex Item을 여러 줄에 걸쳐 배치합니다.
- wrap-reverse: Flex Item을 여러 줄에 걸쳐 배치하되, 역순으로 배치합니다.

flex-flow
flex-direction과 flex-wrap을 단축 속성으로 결합합니다.
.container {
flex-flow: row wrap;
}justify-content
주 축을 따라 Flex Item을 정렬합니다.
.container {
justify-content: flex-start; /* flex-start, flex-end, center, space-between, space-around, space-evenly */
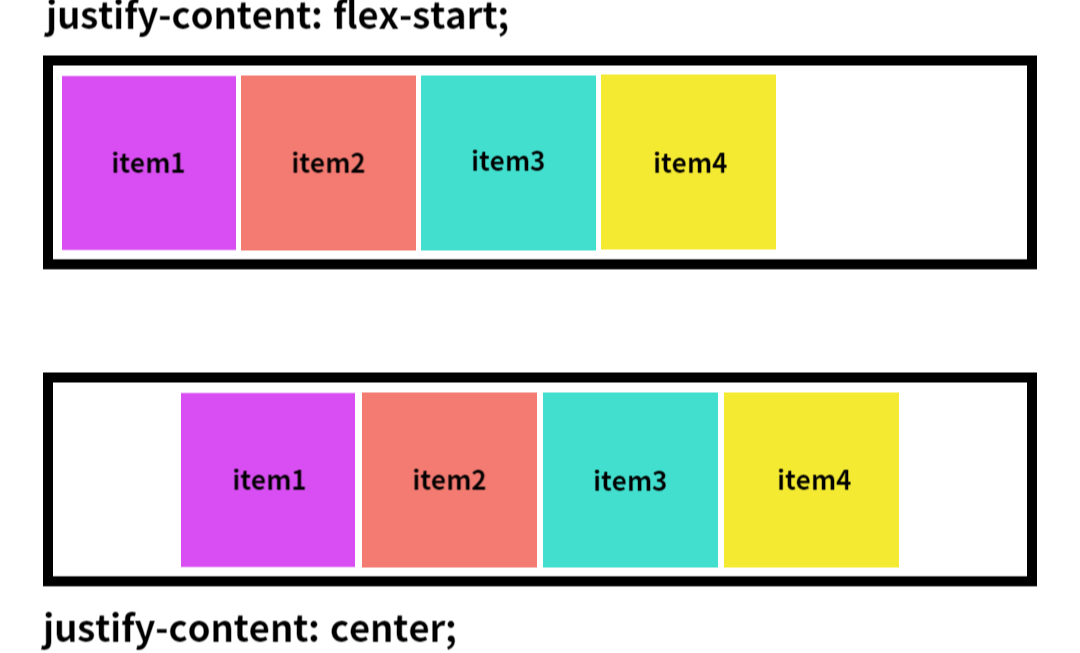
}- flex-start: 기본값으로, Flex Item을 주 축의 시작 지점에 정렬합니다.
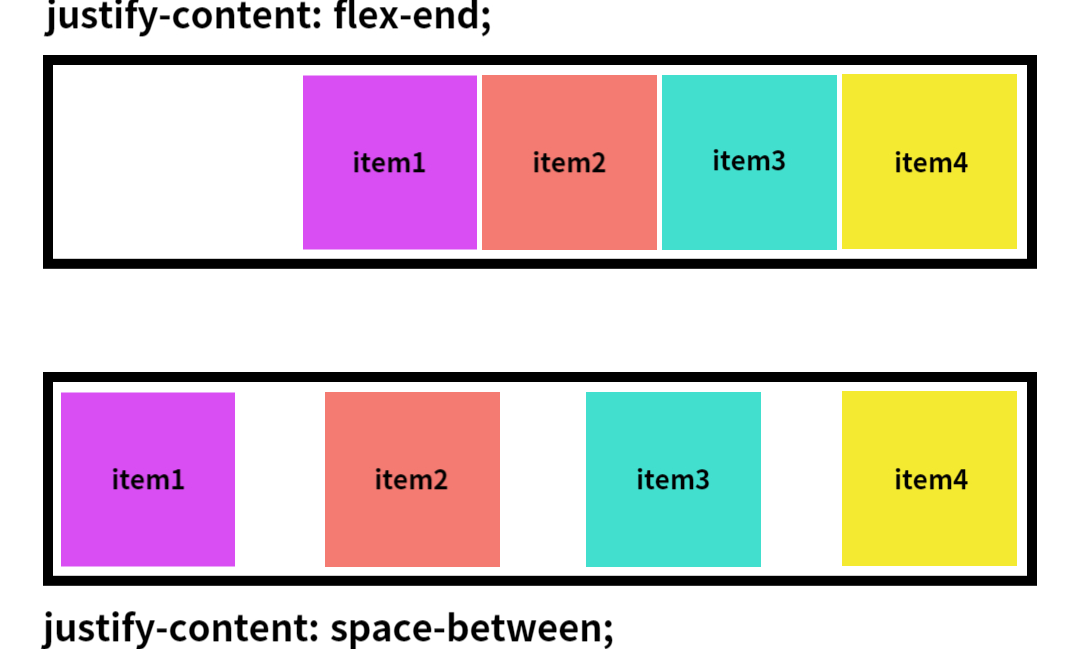
- flex-end: Flex Item을 주 축의 끝 지점에 정렬합니다.
- center: Flex Item을 주 축의 중앙에 정렬합니다.
- space-between: Flex Item 사이에 균등한 간격을 배치하고, 첫 번째 아이템은 시작 지점에, 마지막 아이템은 끝 지점에 정렬합니다.
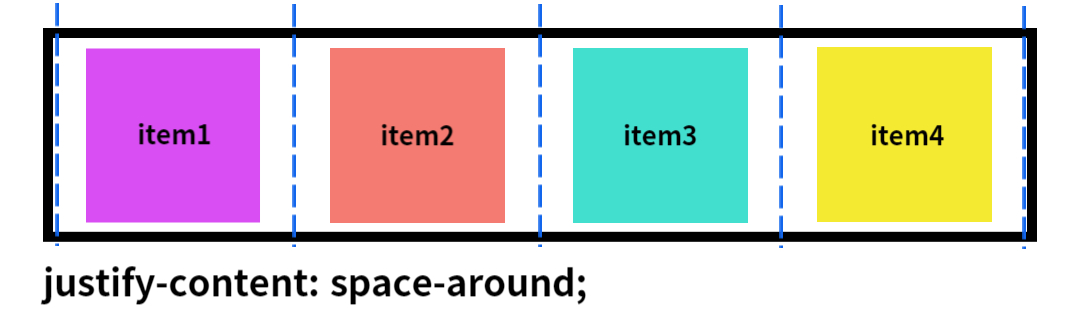
- space-around: Flex Item 주위에 균등한 간격을 배치합니다.
- space-evenly: Flex Item을 균등한 간격으로 배치합니다.



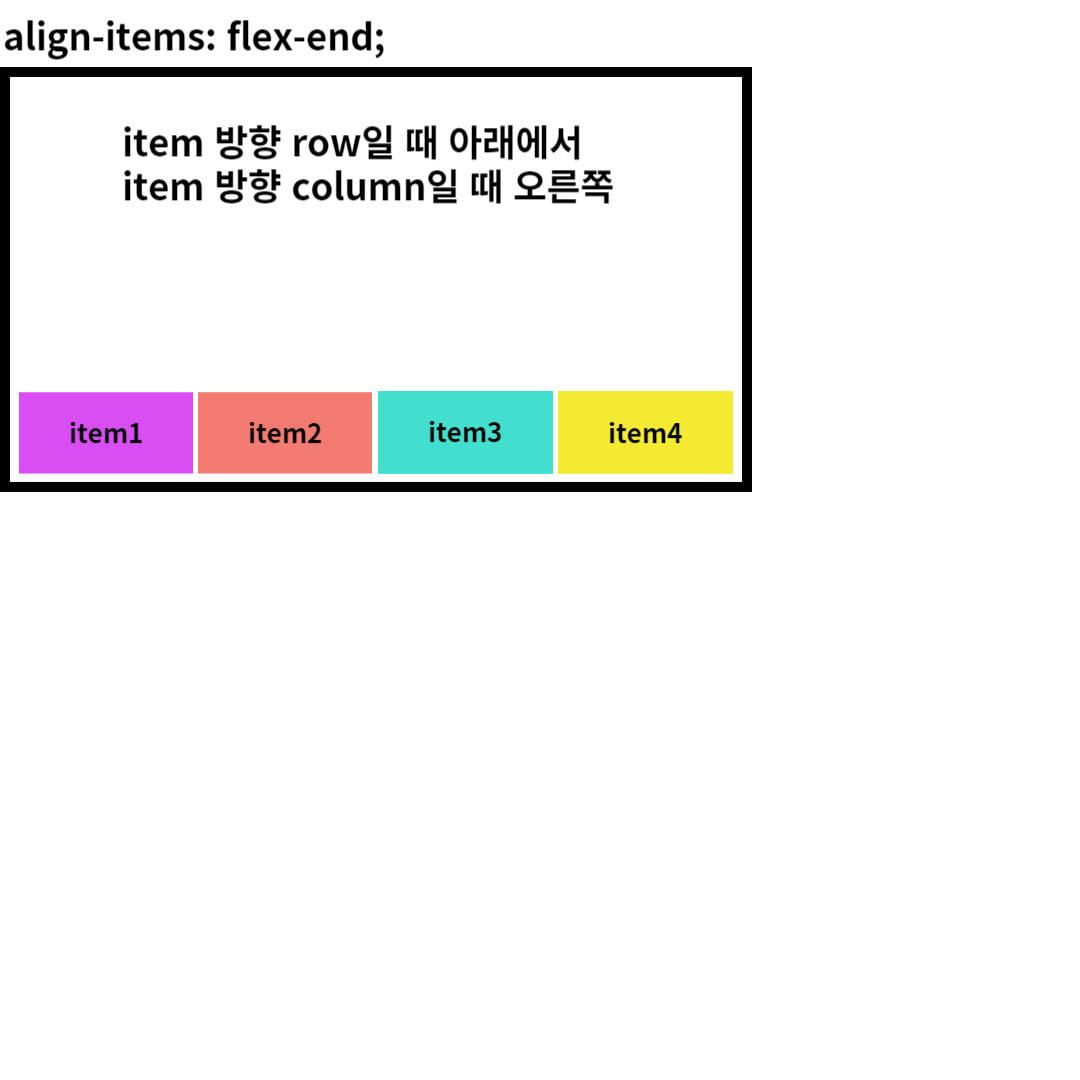
align-item
교차 축을 따라 Flex Item을 정렬합니다.
.container {
align-items: stretch; /* flex-start, flex-end, center, baseline, stretch */
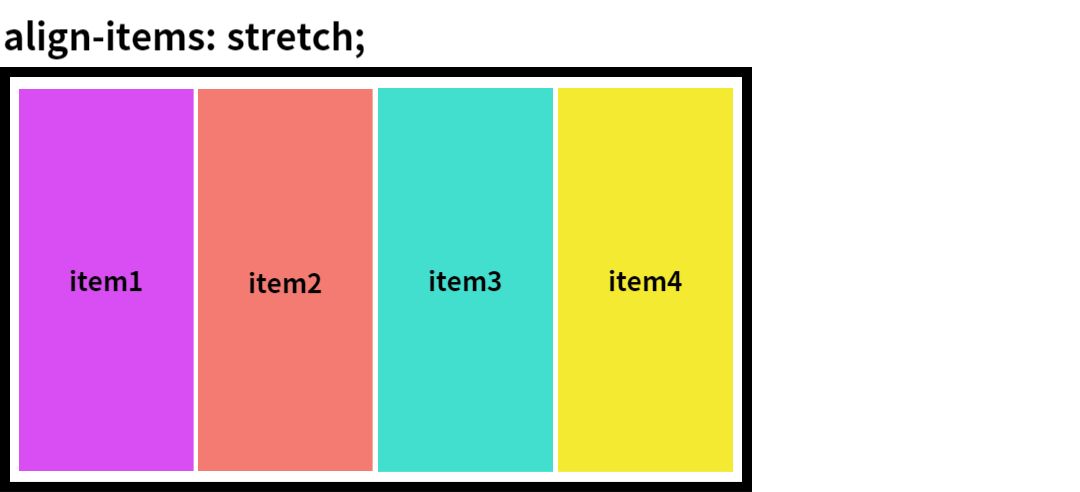
}- stretch: 기본값으로, Flex Item을 Flex Container의 높이에 맞게 늘립니다.
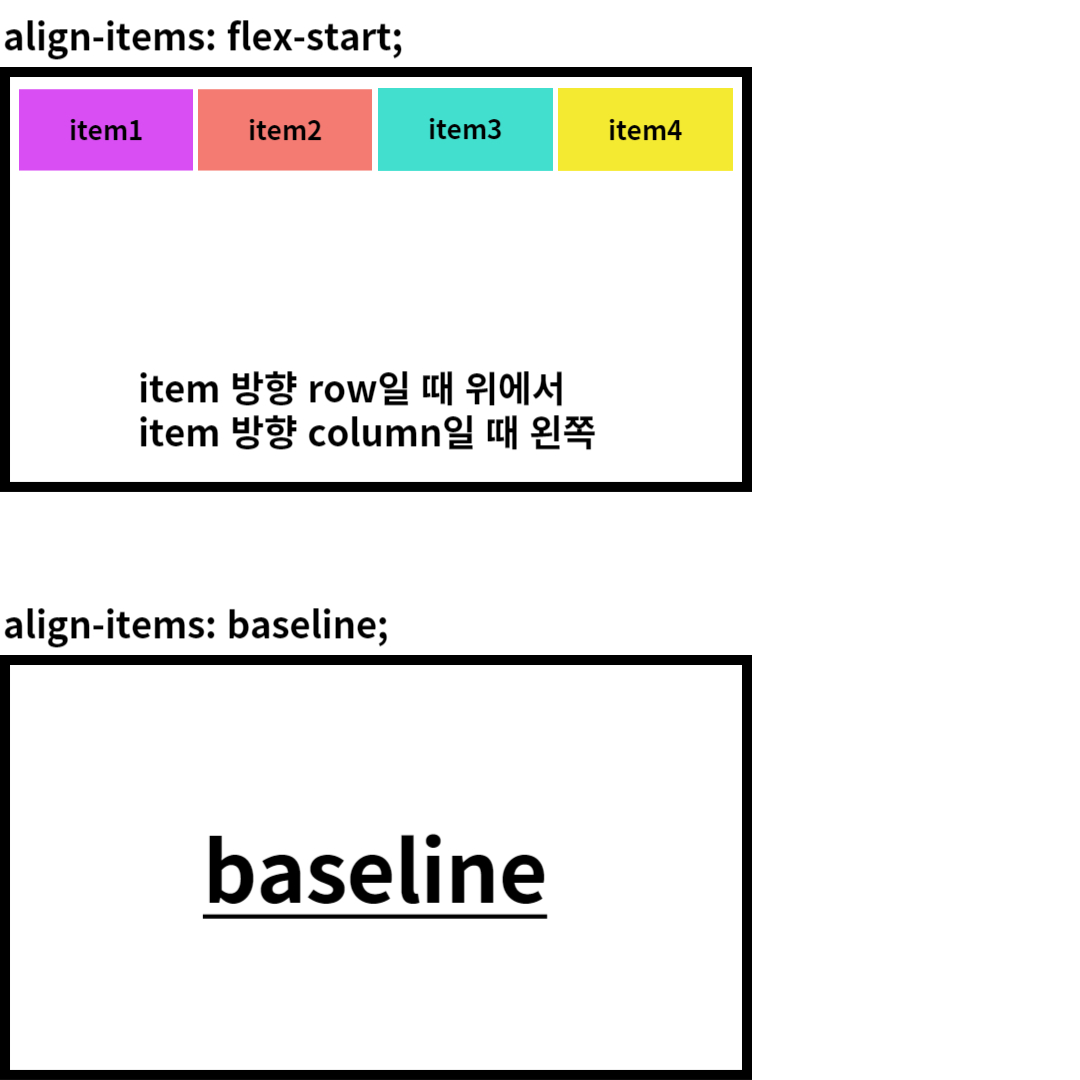
- flex-start: Flex Item을 교차 축의 시작 지점에 정렬합니다.
- flex-end: Flex Item을 교차 축의 끝 지점에 정렬합니다.
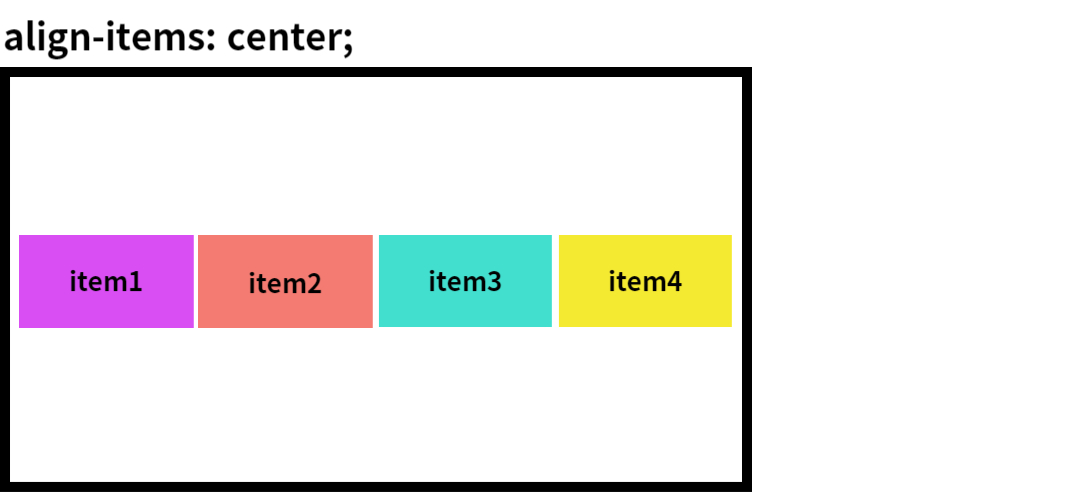
- center: Flex Item을 교차 축의 중앙에 정렬합니다.
- baseline: Flex Item을 첫 번째 줄의 기준선에 정렬합니다.




align-content
교차 축을 따라 여러 줄의 Flex Item을 정렬합니다. Flex Item이 한 줄일 경우 이 속성은 효과가 없습니다.
- stretch: 기본값으로, 줄을 Flex Container의 높이에 맞게 늘립니다.
- flex-start: 줄을 교차 축의 시작 지점에 정렬합니다.
- flex-end: 줄을 교차 축의 끝 지점에 정렬합니다.
- center: 줄을 교차 축의 중앙에 정렬합니다.
- space-between: 줄 사이에 균등한 간격을 배치합니다.
- space-around: 줄 주위에 균등한 간격을 배치합니다.
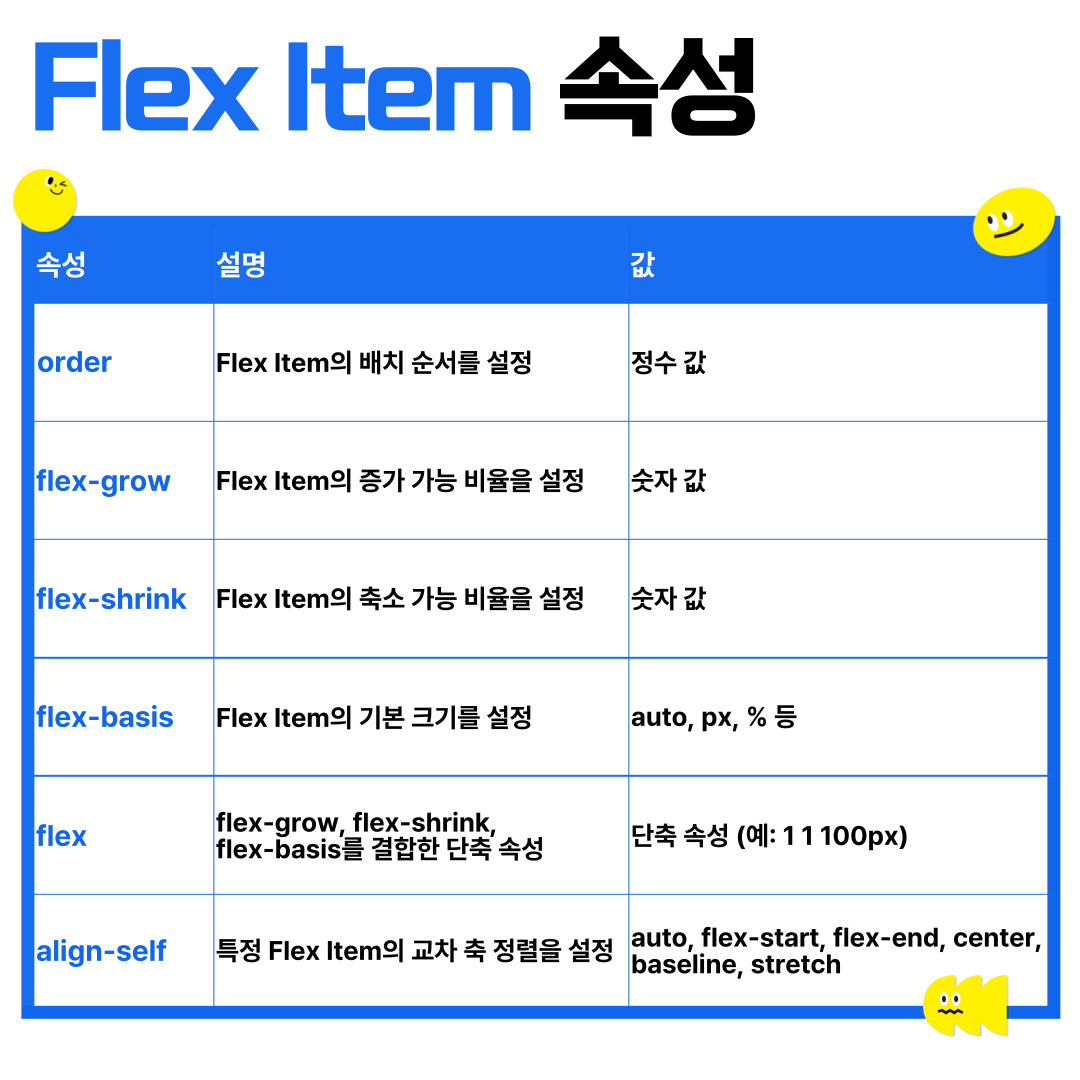
Flex Item 속성🧩
order
Flex Item의 배치 순서를 설정합니다. 기본값은 0입니다. 숫자가 작을수록 앞에 배치됩니다.
.item {
order: 1;
}flex-grow
Flex Item의 증가 가능 비율을 설정합니다. 기본값은 0입니다. 숫자가 클수록 더 많은 공간을 차지합니다.
.item {
flex-grow: 1;
}flex-shrink
Flex Item의 축소 가능 비율을 설정합니다. 기본값은 1입니다. 숫자가 클수록 더 많이 축소됩니다.
.item {
flex-shrink: 1;
}flex-basis
Flex Item의 기본 크기를 설정합니다. 기본값은 auto이며, 크기 단위(px, %, em 등)를 사용할 수 있습니다.
.item {
flex-basis: 100px;
}flex
flex-grow, flex-shrink, flex-basis를 결합한 단축 속성입니다.
.item {
flex: 1 1 100px;
}align-self
특정 Flex Item의 교차 축 정렬을 설정합니다. align-items 속성을 덮어씁니다.
.item {
align-self: flex-start; /* auto, flex-start, flex-end, center, baseline, stretch */
}- auto: 기본값으로, 부모의 align-items 속성을 상속받습니다.
- flex-start: 교차 축의 시작 지점에 정렬합니다.
- flex-end: 교차 축의 끝 지점에 정렬합니다.
- center: 교차 축의 중앙에 정렬합니다.
- baseline: 첫 번째 줄의 기준선에 정렬합니다.
- stretch: Flex Container의 높이에 맞게 늘립니다.
실전 예제🔍
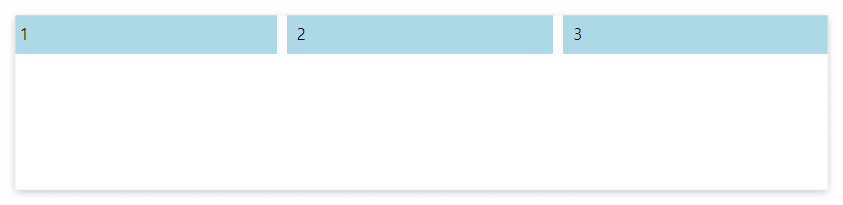
기본 레이아웃 구성 예제
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
.container {
display: flex;
}
.item {
flex: 1;
padding: 10px;
background: lightblue;
margin: 5px;
}
</style>
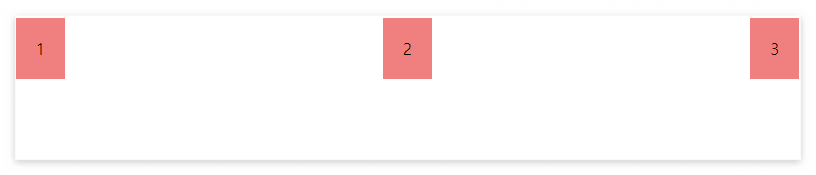
정렬 및 배치 예제
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
.container {
display: flex;
justify-content: space-between;
align-items: center;
}
.item {
padding: 20px;
background: lightcoral;
margin: 10px;
}
</style>
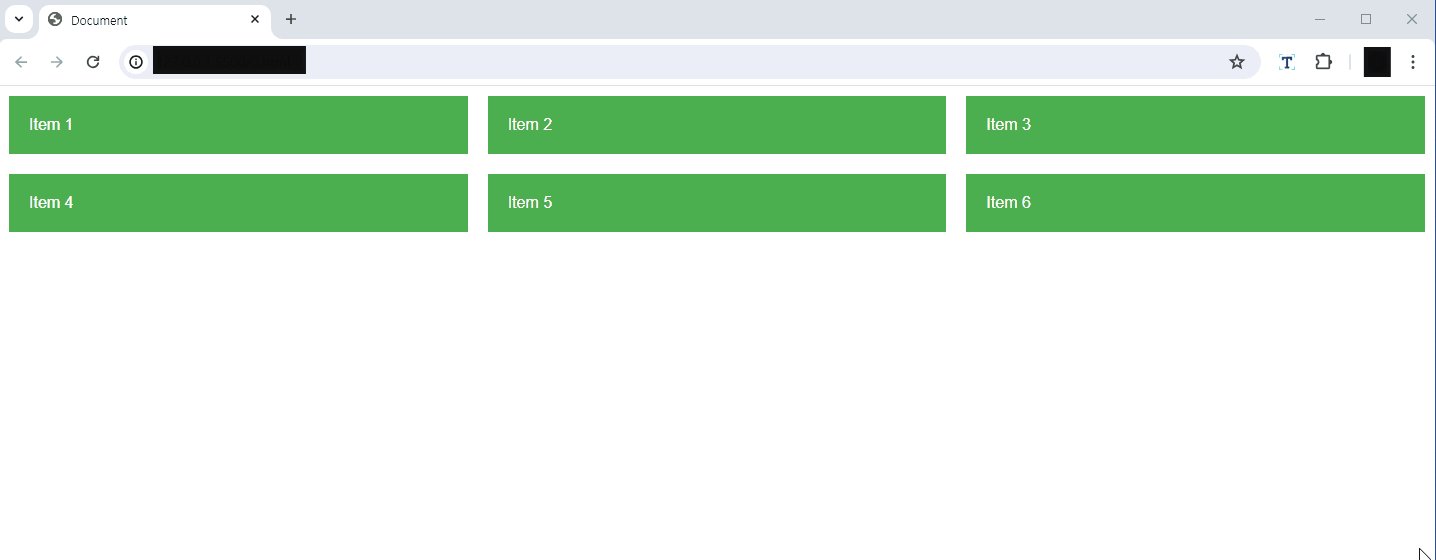
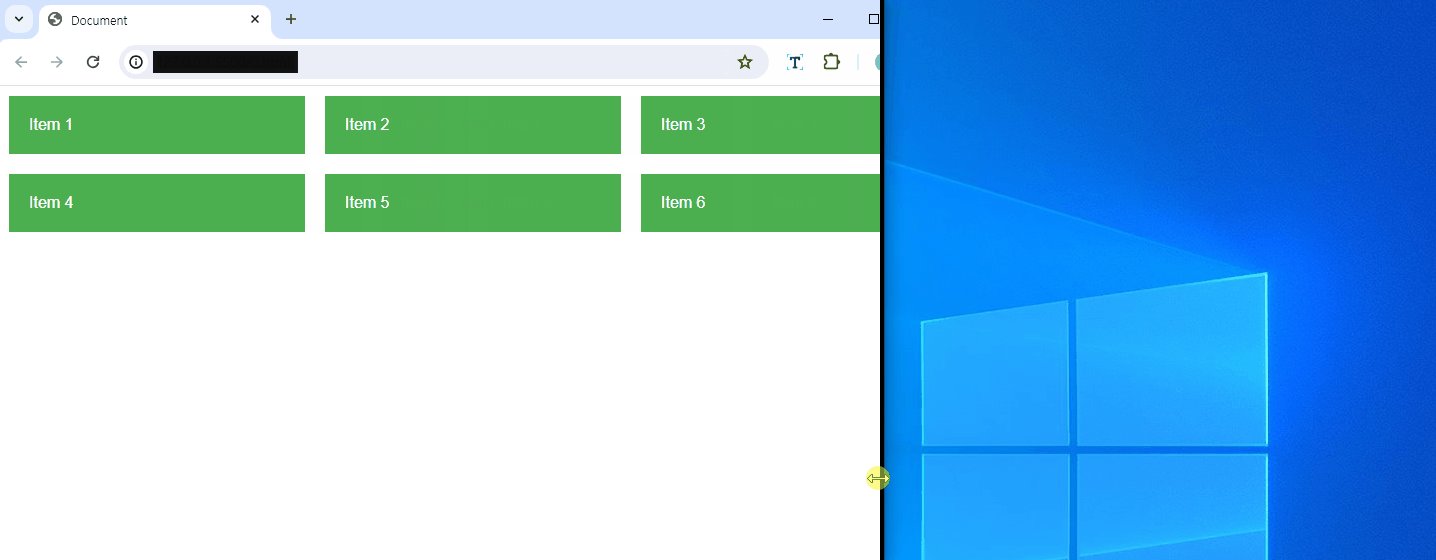
반응형 레이아웃 예제
<div class="container">
<div class="item">Item 1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.item {
background-color: #4CAF50;
color: white;
padding: 20px;
margin: 10px;
flex: 1 1 calc(33.333% - 40px); /* 3 items per row, accounting for margin */
box-sizing: border-box;
}
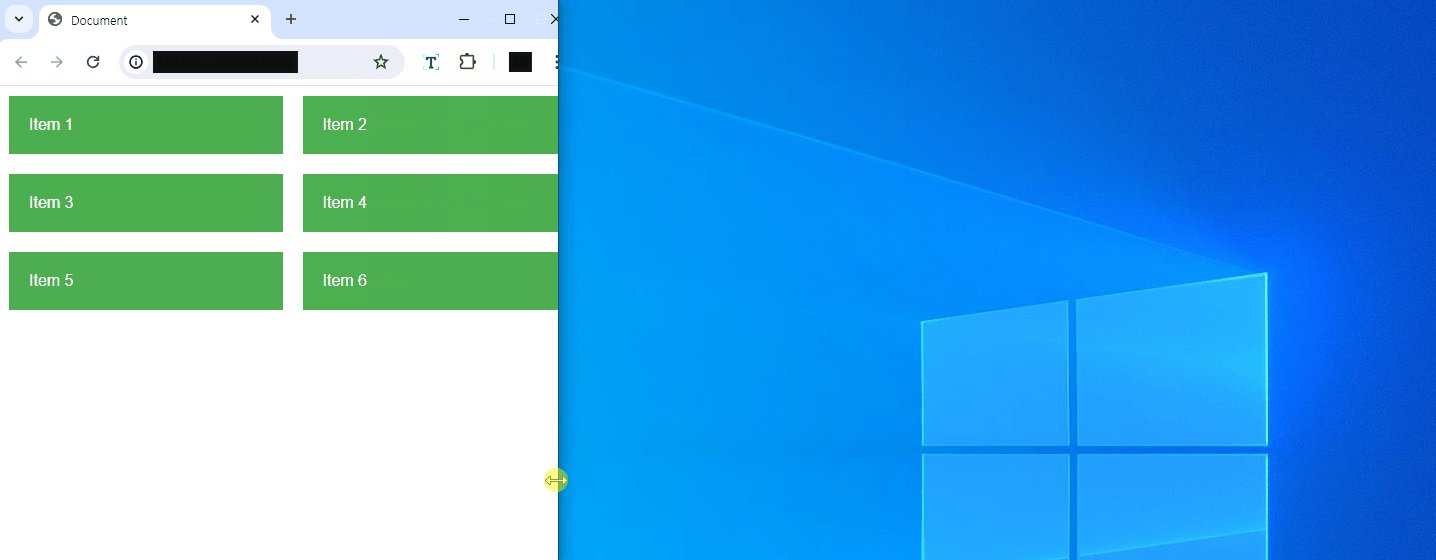
@media (max-width: 800px) {
.item {
flex: 1 1 calc(50% - 40px); /* 2 items per row on smaller screens */
}
}
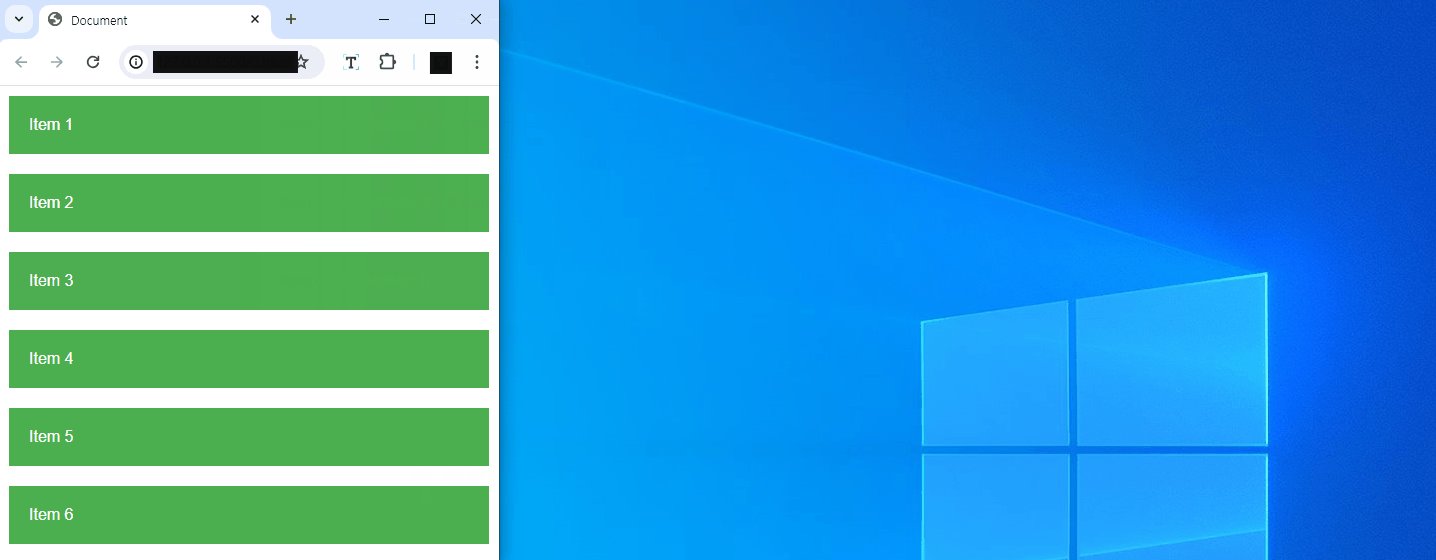
@media (max-width: 500px) {
.item {
flex: 1 1 100%; /* 1 item per row on very small screens */
}
}
</style>
고급 활용 방법🚀
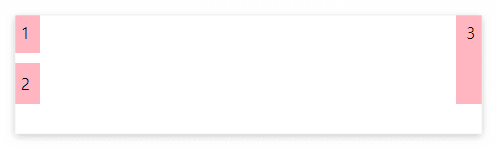
중첩된 Flexbox 사용
Flexbox 컨테이너 내에 또 다른 Flexbox 컨테이너를 만들어 복잡한 레이아웃을 구성할 수 있습니다.
<div class="outer-container">
<div class="inner-container">
<div class="item">1</div>
<div class="item">2</div>
</div>
<div class="item">3</div>
</div>
<style>
.outer-container {
display: flex;
justify-content: space-between;
}
.inner-container {
display: flex;
flex-direction: column;
}
.item {
background: lightpink;
padding: 10px;
margin: 5px;
}
</style>
Flexbox와 Grid의 차이점 및 결합 사용 방법
Flexbox는 1차원 레이아웃(행 또는 열) 설계에 적합하고, Grid는 2차원 레이아웃에 적합합니다. 둘을 함께 사용하면 더 복잡하고 다양한 레이아웃을 만들 수 있습니다.
브라우저 호환성 및 폴리필 사용 방법
Flexbox는 대부분의 최신 브라우저에서 지원됩니다. 구형 브라우저 호환성을 위해 Autoprefixer와 같은 도구를 사용해 CSS 전처리를 할 수 있습니다.
문제 해결 팁🛠️
자주 발생하는 문제 및 해결 방법
- Flex Item의 예상치 못한 크기 변화: flex-shrink와 flex-grow 값을 조정합니다.
- Flex Container의 높이 문제: align-items: stretch 속성을 활용합니다.
디버깅 팁
- 브라우저 개발자 도구를 사용해 Flex Container와 Flex Item의 속성을 확인합니다.
- Flexbox Inspector 확장 도구를 활용합니다.
핵심 내용👀



'Stylesheet > CSS' 카테고리의 다른 글
| [CSS3]CSS 미디어 쿼리: 모바일 친화적인 화면 구성 방법 (0) | 2024.06.06 |
|---|---|
| [CSS3]CSS Grid 완전 정복: 웹 개발자를 위한 최고의 레이아웃 시스템 (0) | 2024.06.04 |
| [CSS3]CSS 웹 폰트와 아이콘 폰트 활용 가이드 (0) | 2024.05.31 |
| [CSS3]CSS Transform 속성 완벽 가이드: 필수적인 변형 기술 배우기 (0) | 2024.05.30 |
| [CSS3]CSS 애니메이션 속성 총정리: 매력적인 웹 페이지 만들기 (0) | 2024.05.29 |



